WebRTC 1.0 之后,还将有哪些变革?
作者: “Varun Singh“
在6月19日至20日,WebRTC 工作组进行了一次临时会议,讨论 WebRTC 的未来。 所有浏览器供应厂商都对WebRTC v1.0做出了很正向的评价。WebRTC v1.0在2018年6月更新修复了多个 bug。WebRTC v1.0新 API 包括:
1.RTCRtpSender.setStreams()
2.RTCRtpTransceiver.currentDirection
3.RTCSctpTransport.maxChannels
4.RTCPeerConnection.onstatsended
5.RTCStatsEvent interface
在本文中,我们一起来探讨下 WebRTC 可能将发生的变化。
WebRTC的应用场景
在我们讨论 WebRTC API 未来的变化之前,我们应该考虑它的实际应用。当我们在2011年构建 WebRTC v1.0时,我们仅讨论了几个应用场景。自2011年以来,行业发生了许多变化,其中最引人注目的就是移动互联网。我们可以通过移动应用、虚拟现实、增强现实和其他方式,为最终用户提供完全身临其境的体验。我们还发现图片的重要性也越发明显,交互式网站也逐渐成为互联网的新常态。因此,对于现在的 WebRTC API,及其未来可能出现的任何变化,都应该以这些新的应用趋势作为出发点来考虑。
不过,遗憾的是,现在的 WebRTC API 还无法很好地实现或适应其中部分应用场景。因此,我们需要强化 API 的能力。这种强化主要涉及两方面:应用场景和开发易用性。
媒体与数据的统一
这次会议也广泛讨论了媒体与数据的统一,包括几方面:
1.多个媒体流与数据流的同步;
2.IoT 设备通信;
3.直播;
4.游戏,包括VR/AR;
media pipline 的控制
为了可以更好地控制 media pipline,会议上讨论了几个策略,包括:
可插拔拥塞控制(Pluggable Congestion Control):有几个可插拔拥塞控制的支持者,包括 Callstats.io。支持它的主要原因之一就是会采用多路径协议来做多媒体实时通讯。 我们在这个领域有长期的投入,包括在多媒体拥塞控制和相关优化方面的工作。
取代浏览器实现的算法:能够取代浏览器实现的算法,意味着开发者将能使用自己的 jitter buffer、FEC 算法(例如 LDPC,Raptor 等),编码器和解码器(编解码器)等。
WebRTC 下一步的演进
在会议上,Google 的 Peter Thatcher 提出了很多 WebRTC 下一步演进的可能性。我们接下来逐一来聊聊这些提议。
请记住,随着 API 的每一次更新,应用开发者都将得到对信道更好的控制。同时,也意味着 API 将变得更加复杂,但对信令的把控上将更可靠且灵活。
通常来讲,我们认为应用开发者获得的可控性越高,就越能开发出好的产品。首先,要降低一些协议和算法为浏览器开发带来的复杂度。
其次,Web 开发者已经知道如何通过 shim 来进行更好的开发,并让其也能被其它开发者复用。
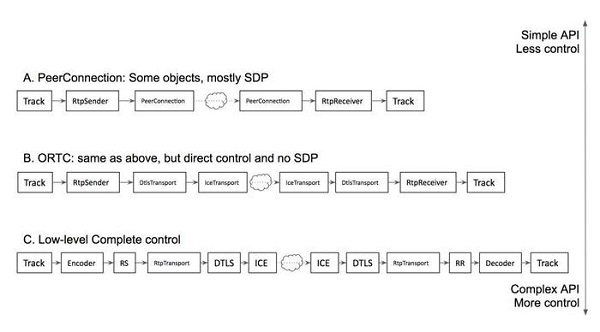
ORTC
在 ORTC 中首次提出的几个对象被添加到WebRTC v1.0中。 ORTC 不使用 SDP 作为控制界面,开发者可直接控制媒体和数据传输通道,这一点与 WebRTC v1.0完全不同。更多对象可被直接控制。例如,使用 ORTC,您可以使用和控制可扩展的视频编解码器。
可插拔传输
考虑到进一步拆分 media pipeline 的对象,可插拔传输可实现更多对 media pipeline 控制功能。 例如,向编码/解码帧添加或移除元数据,或对媒体质量进行控制。
为了实现这一点,并让媒体传输更加可控。我们需要分别将编码器和解码器与 RTCRtpSender 和 RTCRtpReceiver 分隔开。进一步,我们可以将媒体和数据分开传输,比如 RTP over UDP 或 QUIC 或 SCTP。 除了可插拔传输之外,这将能够让大规模会议服务使用不同的加密密钥进行 hop-by-hop 加密(通过DTLS / SRTP)和 end-to-end 加密。
媒体裸数据和完全控制
提供对 pipeline 完整的控制权限,将让 App 可以完全控制编码和解码、媒体拥塞控制、安全性(任何形式的加密),媒体帧的处理(如 FEC、RTX),以及解码这一端的媒体同步等。这种灵活度的提升,也会需要 App 支持更多功能,需要在开发方面下更多功夫,当然,做与不做,这决定权也在开发者的手上。
小结
将有两个方面的变化:
1.为音频,视频和数据的信道中的组件创建更多对象;
2.提供访问媒体裸数据的权限。
这些变化也将带来一些疑问:
1.裸数据加密与否;
2.JavaScript并不具备实时性。
关于安全性的讨论,我们认为媒体裸数据应该是加密的,而且应用不会接收未加密的数据。
关于JavaScript的问题。如果在主线程中管理完整的 pipeline,每秒将只能处理1帧,甚至更低。因此,我们需要一系列新的 JavaScript 和浏览器功能,比如 WebWorkers、WebAssembly(wasm)。除此之外,JavaScript 还会带来其它问题,在这种情况下, 也需要让 Web 端能访问媒体流,App 端可以跟踪预期任务状态。
对这些 WebRTC 将可能发生的变化,以及我们更多关于未来实时互联网变革的想法。我们将在 RTC 2018 实时互联网大会上与大家进行深入分享和探讨。