本篇博文将会提供一个关于如何使用WebRTC建立一个视频会议App的教程。
我们不会将其设计的太复杂,它将会是一个简单的一对一视频会议App,并且仅仅使用了WebRTC APIs和一些其他的library来建立一个信令服务器。
在开始之前,让我们首先进行一个快速摘要简述。
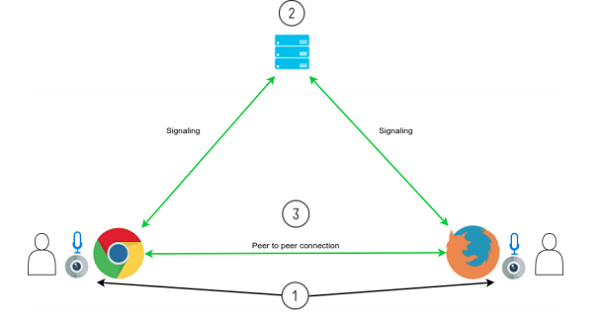
为此我们应该观察如下WebRTC通信过程的图。
WebRTC的通信过程可以看成如下三步:
1.浏览器获取媒体设备(摄像头和麦克风)。
2.通过信令过程,每一个peer和其它所有peer交换信息。
3.发信之后,peers可以直接连接,并开始通信交流。
为了实现这个过程,对于交换信息需要一个信令服务器。同样需要一对STUN/TURN服务器来实现NAT穿透。并且在不能直接通信的情况下传递媒体。
让我们转到App设计的部分。
App
就如之前所说,我们将会建立一个简单的一对一视频会议App.它将会有一个房间功能,在每个房间将会主持不同的会议。
用户首先看到一个需要输入房间号的屏幕界面,可以是用户想去的任意一个房间,接着当另一个用户想要加入的时候,他可以输入同样的房间号来开始交流通话。
此教程的代码在Github的一个公共目录下可以查到,你可以克隆到你的电脑上或跟着文章在纸上描绘出来。
我们使用了JavaScript作为编程语言,Node.JS作为运行引擎,所以如果你没有的话可以安装它。
让我们从创建一个文件夹开始,这将会是我们的项目文件夹。接着在里面创建另一个名字叫做public的文件夹。现在使用命令行,转到项目文件夹并将如下命令粘贴到命令行里来安装所需。为了下载library需要确保网络连接正常。
npm init -y
npm install -S express@4.15.4 socket.io@2.0.3
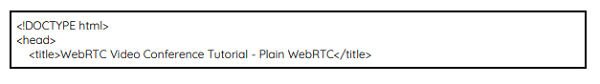
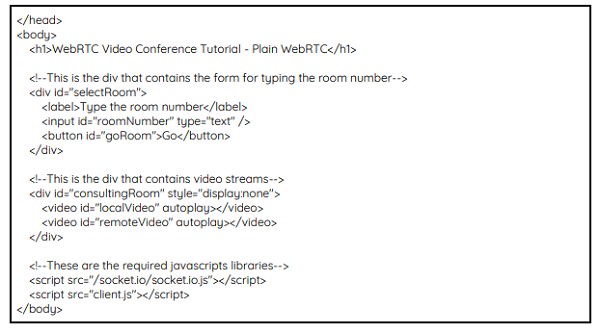
现在让我们创建一个简单的html文件。它将会包含两个div元素,一个为了输入房间号,另一个为了显示视频流。这个文件也会包含socket.io客户端library脚本标签,另一个文件我们之后会创建。
使用你最喜爱的文本编辑器,创建一个新文件,粘贴如下代码并且保存在项目文件夹中,在public文件夹里保存为index.html文件。
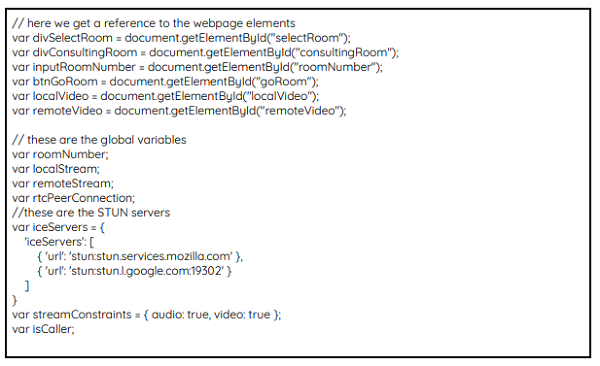
很棒。下一步是创建一个客户端的javascript文件。在这个文件中将会得到网页元素就像div元素的引用,用户用来输入房间号的输入文本,用户点击的按钮,等等。接着我们声明一些全局变量来存储像房间号,本地和远程视频音频流,和点点连接对象和使用的TURN/STUN服务器。
我们还会连接到socket.io服务器并添加一个点击按钮的事件,在这个事件中,我们向服务器发送一条创建或加入的信息。粘贴如下代码到新文件中并且在public文件夹下保存为client.js文件。
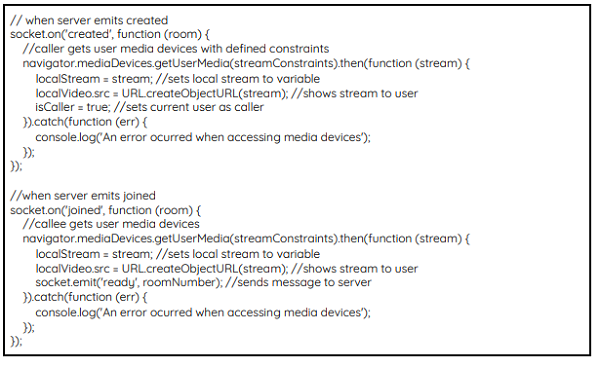
在向服务器发送了初始信息之后,我们需要等待响应,我们可以在同一个client.js文件中建立一些event handlers.
当第一个参与者加入了会话,服务器创建一个新房间接着发送给用户‘’加入‘’事件。接着对第二个参与者同样如此:浏览器获取媒体设备,存储视频音频流,在屏幕上展示视频,但是发生了另一个动作,一条‘’准备好了‘’的信息发送到了服务器端。添加如下代码到client.js文件底部。
到目前为止第一步完成。
原文标题:How to Build a Video Conference Application with WebRTC
作者:‘Hector Zelaya , ‘