在初始配对过程中,UI应用程序和Edge设备都要找信令服务器询问房间ID。信令服务器使用每个客户端的公共IP和一个秘密字符串来计算sha1哈希值。这会使不同家庭中的客户端很难得到同一个匹配房间ID。
UI和Edge一旦获得本地房间ID便会加入房间,并向信令服务器询问房间成员列表。这是UI和Edge首次且唯一一次发现彼此(由加密UUID4生成)ID的地方。
端对端连接协商
从那时起,UI和Edge可以根据需要通过信令服务器交换SDP offers来建立p2p会话。
为了最大程度地减少人为攻击或端对端冒充的可能性,信令服务器即用即销。它不会永久存储客户端ID或密码。配对时,除动态ISP分配的(非静态)公共IP地址外,它甚至无法用其他任何东西标识其客户端。
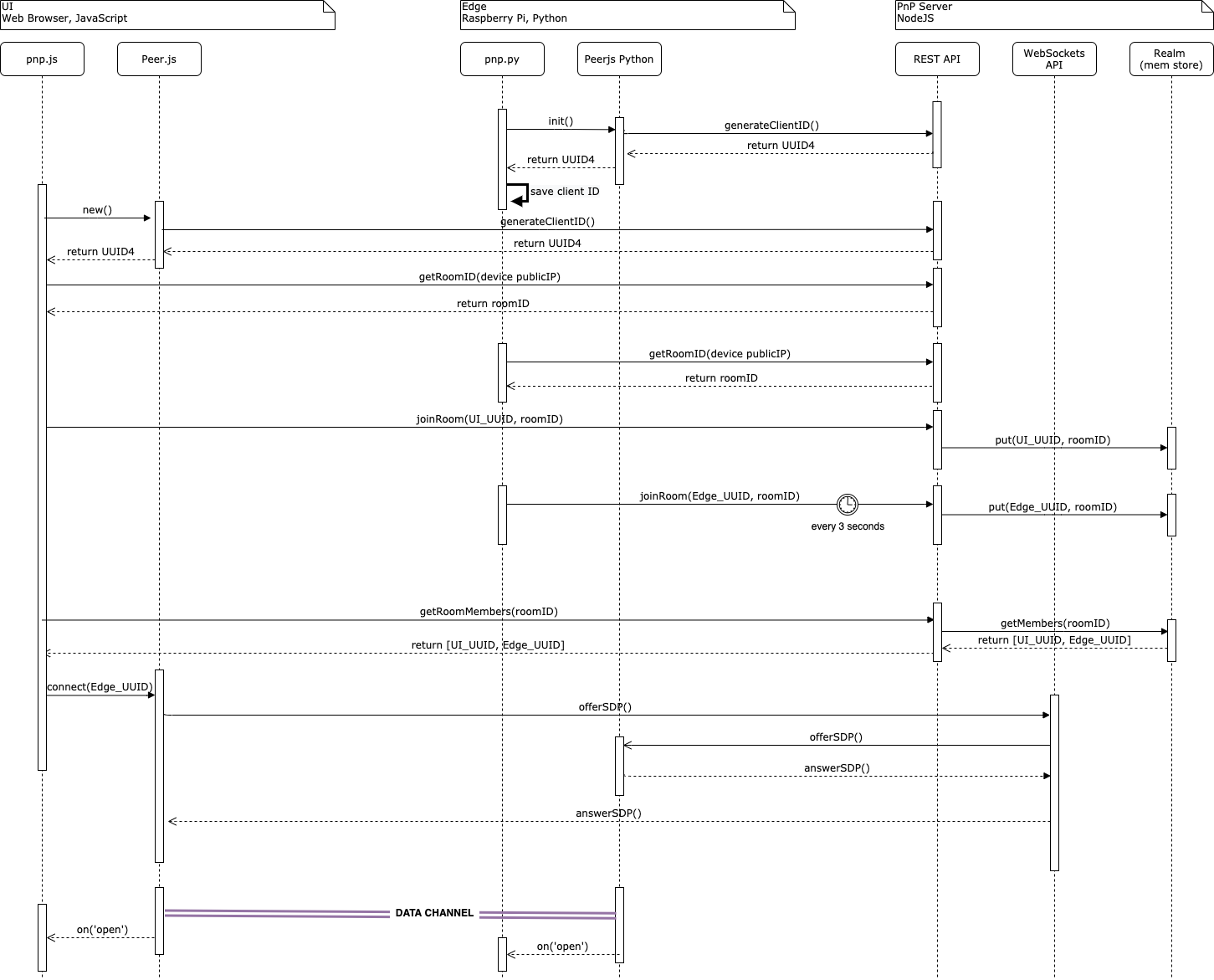
下面这张序列图显示了简化的发现和协商流程:
身份管理
我想避免强迫用户使用他们的帐户信息来信任另一个云提供商。所以我启用选定的设计代表信任用户的本地网络和个人设备的访问。希望用户现在已经意识到,如果他们不严密地锁定自己的手机和WIFI网络,后果不堪设想。
因为配对机制将强加密ID分配给每个客户端,所以它还可以用作身份管理解决方案。客户端只需在本地存储这些ID,这对于Edge(Pi本地文件)和UI(PWA localstorage / indexeddb)来说都足够简单。
将来我们可以根据需要添加更多安全层,例如Edge 2FA和PWA生物识别。
P2P数据流
一旦协商好连接了p2p,并建立了它们之间的最短Internet路径,客户端就可以开始双向交换数据(和媒体信息)。
尽管可以通过WebRTC媒体将摄像头画面直接流式传输到UI,但这并不是该项目的主要目标。如前所述,我们想要将重大事件通知给用户。就像社交应用的新闻推送一样。略过琐碎无用的东西。这当然是很主观的选择,也意味着随着应用时间增加,系统必须了解用户的偏好。言归正传。系统的AI部分我会在另一篇文章中解释。
WebRTC提供了数据通道API,将其作为不同步发送和接收数据消息的一种方式。
UI的主要功能是显示重大事件的时间轴,例如汽车、车牌、宠物、人和房屋附近的陌生人。如果我们有类似REST API这样的新闻推送,问题就很好解决了。有很多不错的Web浏览器和服务器端库可供我们挑选。
但棘手的是:WebRTC数据通道API是一个较低级别的传输API,对于应用程序开发人员而言,它不像HTML 5 Fetch API那样直观。
但是这一点可以通过数据通道编写Fetch解决。这就是我为UI在浏览器端所做的事情。
获取数据通道
浏览器端HTML
下图是/ timeline UI网页(Vue.js)中的示例代码片段,该代码片段从Edge REST API最新事件中提取了JSON数组,然后将图像斑点填充到HTML主体中:
<v-list-item v-for="(sample, index) in timeline" :key="index" class="pa-0 ma-0"> <v-list-item-content class="pa-0 ma-0"> <v-img v-if="sample.args.thumbnail_file_name" :src="imageURL[index]" class="white--text align-start" alt="Object Detection" contain @load="setImageLoaded(index)">
如果您熟悉Vue.js或类似的前端框架(React、Angular等),您会发现图中的代码很典型。 而那些不太典型的部分是前端框架如何从“后端”获取数据的方式。由于此处没有SaaS后端,所以我们的WebRTC abstraction必须将获取请求映射到一系列非同步数据通道交互的非同步重要机制上。
文章地址:https://webrtchacks.com/private-home-surveillance-with-the-webrtc-datachannel/
原文作者:chad hart