作者:Chad Hart(原文链接)
翻译:刘通
原文标题:Reeling in Safari on WebRTC – A Closer Look at What’s Supported
相关文章:Safari版WebRTC详细分析(一)
RTCPeerConnection
音频编解码器
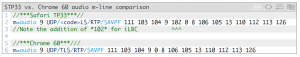
在音频方面,Safari看起来非常像Chrome,支持Opus,ISAC,G722,iLBC和G.711,并且都具备舒适噪声和DTMF选择。有趣的是,Chrome不提供对iLBC的支持。
视频编解码器
更有争议的是视频编解码器,Safari并不支持VP8或者VP9,只支持H.264。IETF规范规定WebRTC浏览器必须支持VP8和H.264,所以Safari其实上并不符合这项规范。
另外,像Chrome一样,Safari也加入了RTX、RED、和UPLFEC来进行带宽自适应的工作。
约束
这一项在我的测试结果中显示是没有问题的。
ICE
在Trickle状态时,Safari的ICE实现与Chrome的如出一辙。TURN/TLS似乎没有被支持。另外,因为createOffer({offerToReceiveAudio})存在bug,候选项收集demo并不能运行。
ICE重启可以正常工作。
RTCDataChannel
数据通道是可以工作的。当只有数据通道被使用的时候,测试用例显示Safari的表现与Chrome表现有些不同。除非是在调用getUserMedia的情况,否则建立连接就会发生失败。所以在这里建议使用Safari浏览器的时候要严格依照IP地址处理草稿(IP address handling draft)中所描述的“模式3”候选项收集政策实施。因为测试用例没有使用STUN或者TURN服务器,所以Safari不能决定默认路由,并且导致连接失败。
getStats
Safari提供基础RTP状态。特别是inbound-rtp,outbound-rtp,以及track对象。而且在Safari 33版本中又加入了local-cadidate和remote-candidate的状态。
Munging SDP
在我们第一次进行测试的时候Munge SDP示例弹出了一个“只读”错误。这是示例中的一个bug,而且已经被调好了。尽管Safari依旧允许SDP munging,createOffer中的RTCSessionDescription属性依旧是只读。
对象模型
WebRTC规范已经有了几次改进,并且已经到达了收发机模式这一步。Safari是第一个原生实现收发机模式的浏览器,包括了RtpSender和RtpReceiver但是不包括由ORTC推出的DtlsTransport对象。
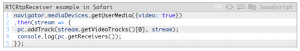
在收发机模式中,下面的代码会产生一个RTCRtpReceiver:
这会在Safari中返回一个有接收机对象的数组。作为对比,Firefox也会进行这个过程,只不过是返回一个空的数组。
开发者工具
Adapter.js支持传统API
苹果Webkit开发者和WebRTC领军者,Youenn Fablet已经确保传统流API会在adapter.js中得到支持。这样,甚至在Safari Technology Preview关闭像addStream这种传统流API的原生支持时,事情也能够正常运行。
Debug工具
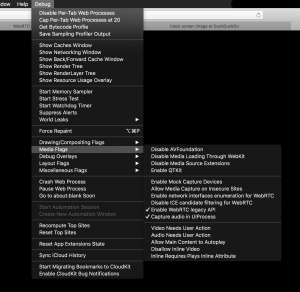
虽然并不是家喻户晓,但是Safari的确有一个debug菜单。想要把它调出来的话你需要在控制台中敲入com.apple.Safari IncludeInternalDebugMenu 1。将SafariTechnologyPreview换成Safari,你就可以看到全新的Debug菜单页,里面有一些有趣的Media Flag选项:
我还没来得及测试这些,但是它们看上去对debug来说非常有用。WebrtcHacks的客座作者Alex Gouiallard在他的博客中更深入的谈论了这方面的内容,点击此处查看。
除此之外,我们还没有找到能与Firefox中about::webrtc或者Chrome中chrome://webrtc-internals相提并论的debug工具。