作者:Phil Nash(原文链接)
翻译:刘通
原标题:Screen capture in Google Chrome
前文连接:在Chrome中进行屏幕捕捉1
搭建屏幕捕捉功能
在这篇博文的剩余篇幅中,我们要来看看如何用我们新写的扩展程序进行屏幕捕捉。
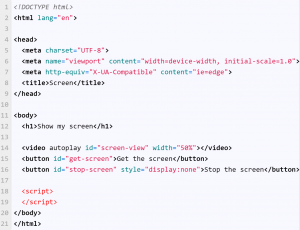
我们在项目文件夹中创建一个新的路径叫做chrome,在chrome里面建一个新的HTML页,叫做index.html。添加以下标记:
这是一个基本的HTML页面,其中包含一个<video>元素来展示我们的结果,两个按钮来控制屏幕捕捉的开启和关闭,以及一个<script>块我们稍后用来写其余的代码。
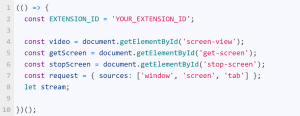
我们以收集将要使用的DOM元素着手来进行代码的编写。我们还为稍后要进行扩展的请求设置了一个对象。记住我们可以提供我们想要选择的来源。在这个应用中,我们将要可以选择分享整个屏幕,分享app窗口,还是分享chrome浏览器的一个标签页。你还需要之前在chrome中加载你的扩展程序时的ID。把这些加到<script>块中:
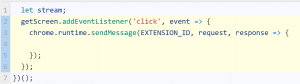
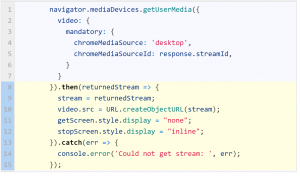
现在,开始捕捉桌面。当我们想要通过点击按钮获取屏幕内容的时候,我们会给扩展程序发送一个请求,并且在回调中得到应答。
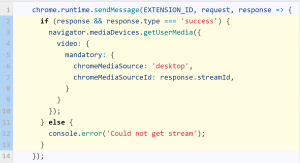
一旦我们获得应答之后就要检查是否成功。如果成功了的话,我们可以提取出扩展程序返回给我们的流ID,并把它传给mediaDevices API。如果不成功,那么我们就要记录这个请求被拒绝了。
在这段代码中,我们将选项传递给mediaDevices.getUserMedia的视频选项。chromeMediaSource应该被设成’desktop’,并且chromeMediaSourceID应该是我们从扩展程序处得来的流ID。
我们还需要写的代码与常规的getUserMedia代码就一样了。该函数返回使用流解析的一个Promise,所以我们需要将这个流设置为页面中<video>元素的源。我们还将隐藏获取屏幕按钮,只显示停止屏幕按钮并捕获可能发生的任何错误。
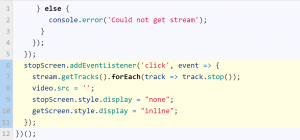
最终,我们可以写停止屏幕获取的代码了。这会监听按钮是否按下,如果点击了按钮就获取流的轨道,并且停止它们。它还将src从<video>处移出,然后将显示出来的按钮换成获取按钮。
这就是全部代码了。现在让我们来运行试试。
屏幕捕捉
我们需要做的最后一件事情就是在本地主机上提供这个HTML文件。我通常用的是一个叫做servedir的npm模型。如果你已经安装了Node.js和npm,你可以通过下面指令安装servedir
npm install servedir –g
然后你可以用指令行浏览你保存文件的路径,并且通过下面指令在本地主机上进行服务:
serve .
现在打开这个页面,点击“Get the screen”按钮,并且选择你想要分享屏幕,窗口还是标签页。然后你就可以捕捉你的屏幕信息了!
你可以在这个GitHub repo上查看文件。