原文标题:H.264 finally a first class citizen in WebRTC stacks
作者: “agouaillard“
H.264被列入了WebRTC所需的编码器
WebRTC 把H264和VP8都列入了WebRTC所必需要支持的视频编码器。同时联播可以同时使用多个编码器提供同一个媒体不同的分辨率来供人们选择以适应带宽波动(和其它)。不幸的是,libwebrtc没有实现对带有H.264编解码器的同时联播的支持。H.264实际上是间接的编解码器,因此只支持H.264的Safari不能实现与VP8和其他浏览器相同程度的编解码质量。本篇博客将详述如何解决此问题,实现方法与设计,和WebRTC产品的影响。
I 通过网络发送媒体
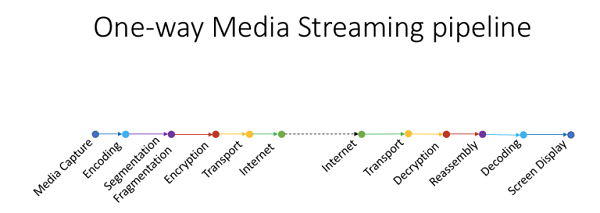
单向媒体流通道
有趣的是,如果你仔细观察在网络上发送媒体的每一步,不管是否是实时传输,你总会以以上图标结尾。编解码器仅仅触碰到蓝色部分,图里的每一半被称作媒体引擎。你可以看到和编解码相比,这里有更多关于媒体流的部分。
在之前的文章中,我们谈到了媒体引擎和编解码的区别,如果你想详细了解,可以再看一遍.
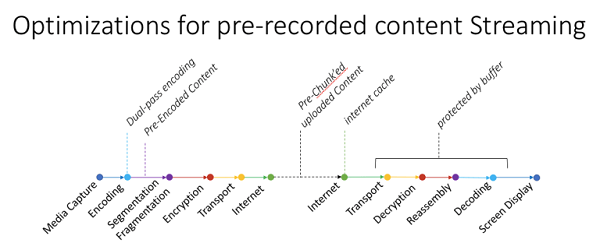
如果是提前录制的媒体,或是非常慢的时钟周期/传递流,你可以优化此问题,就像通常的HLS/CDN解决方案(请向下看)。在这些情况下,这条线的左半部分对时间不敏感,这导致了在媒体准备和服务(对时间敏感)之间的不对称。
许多尝试优化预先录制内容流的人将会解决任意一半的问题。
比如,在webRTC社区中,peer5, streamroot.io会解决第二半的问题,通过把一些CDN-viewer的内容放到一个webRTC的基于数据通道的p2p网络,在传输过程中,这个网络创建于viewer和同样的媒体之间。
同时,在编解码器社区,AOMedia的AVI,和其它针对于此的编解码器,可以通过寻找新的具有更好的压缩率,减少总体带宽需求来解决整个问题。尽管AVI具有SVC性能,但是它不适合在这种情况下用于带宽调整。在AOMedia,Real-Time是Codec的一个子群组,用于解释优先级顺序。
在区块链,dAPPs,web3中,许多公司正在讨论这个媒体流模型并试图分别优化不同组成部分:产生部分,转码部分,存储部分,分布部分。大多数人致力于预先录制的内容,只有极小部分人尝试现场直播(5秒延迟)流(livepeer,IPBC),并且只有一个组织尝试实时(小于1秒延迟)(spankchain).
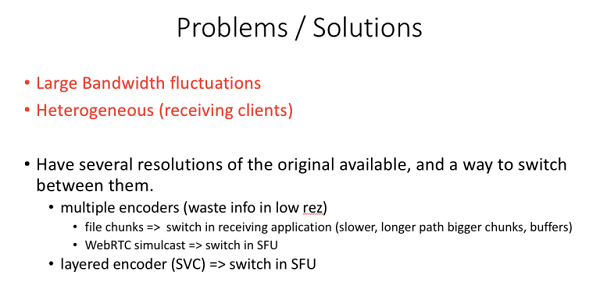
2.带宽波动和各种各样的viewers
任何情况下,你可以以同样的整体问题作为结束。我们主要关注以下两点:
1.处理较大的带宽波动。
2.处理接收客户端容量的较大变动。
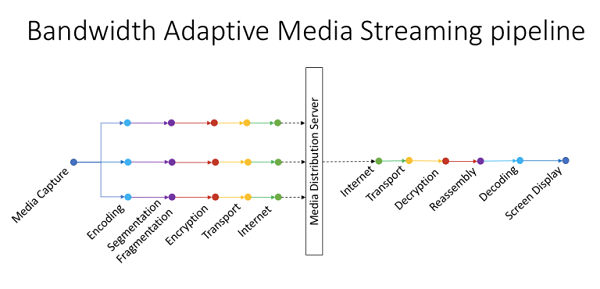
在SVC编解码器到来之前,主要的解决方案是在发送端建立同一媒体不同分辨率的编码器,同时选择使用何种分辨率的机制同样适用于接收端。
像HLS或MPEG-DASH之类的流/广播协议通过变码器,基于文件的分组,和所有引起额外延迟的缓冲解决这个问题。像WebRTC的实时协议使用了同时联播。
通常的流设计(HLS)在来源处编码一次,讲高分辨率的媒体上传到变码器,接着转码成相同间隔的不同部分,每个组成部分包含一种分辨率。大多数现场流(Youtube,Twitch,Dailymotion)和其他任何流服务使用OBS-studio。
同时联播实际上和HLS使用了相同的变码器,但是区别在于直接用于来源。这样就使得传递的信息流处于实时状态,移除了之前过程中的编解码循环,代价是在发送端的CPU,和上传带宽的代价更大,因为包含数据来源的机器需要和其它一样具有相同容量和HLS变码器。
对于很多人来说,同时联播在具有工业画质的媒体中是最少被接受的。例如由于缺少H.264的同时联播的支持,Jitsi决定在官方SDK中不支持Sfari iOS。如果你对详细信息感兴趣,可以点击此处观看,有趣的部分在18分钟左右。
3.WebRTC同时联播的地位
截至目前,Chrome,firefox,safari中WebRTC媒体引擎的实现不支持H.264编解码器的同时联播。
Apple只支持H.264.
尽管两年前HighFive已经提出了H.264的同时联播扩展libWebRTC引擎的实现补丁,并且很可能许多人在app中做了同样的事情,但是它们从未被合并起来。目前由于underlying C++ class的改变如此完美以至于不能拯救这个补丁。
再重新开始,自从VP8同时联播,CoSMo’s Media Server Lead Sergio Murillo(你肯定听说过他的SVC文章)写了一个补丁,在3月底左右提交了代码。经过3个月,45次复查,和一些面对面的会议交流,我们很高兴的宣布这个补丁现在被合并了!
4.它如何影响我的产品和其它浏览器厂商?
主要的影响是你不需要再在选择H.264和好的媒体引擎之间做出选择了。本周使用Chrome canary,接下来使用Chrome stable 12周,你将可以发送H.264编解码器的同时联播。
Firefox和edge还没有对此作出评论说明。Firefox很可能之后会采纳,因为它们的WebRTC代码使用了libWebRTC媒体引擎。
同时联播是发送端的一个特征用来解决接收端的带宽波动。这意味着你不需要对接收端作出任何改变来支持同时联播,只需要在发送端,或许在你的媒体服务器中。这同样意味着你不需要等到这在所有浏览器中实现。
在一对多的流或广播情况下,你所需要做的是确保发送端使用了Chrome.无需额外工作来支持任何浏览器,包括iOS系统上的safari.
在多对多的视频会议情况下,所有的客户端都需要发送和接收,你需要等到所有浏览器都支持。大多数的媒体服务器会很快更新对此的支持(它们已经支持VP8的同时联播)。
在CoSMo,我们已经使我们的媒体服务器Medooze与这些改变兼容,并且我们所有的产品,服务,和客户都会在月底之前更新,并马上测试。感谢KITE,它也是现今测试所有浏览器中WebRTC实现的工具,同样被callstats.io用来验证所有浏览器中stats实现。例如:
1.Medooze媒体服务器
2.Millicast.com实时CDN
3.我们所有的libWebRTC包,Qt / obj-c / Java wrappers,和相应的电子应用。
以上所有,和Janus,Jitsi将会首先使用最新的技术,使它们具有独特的优势。
如果你也想和竞争者相比具有优势,使用cosmo expert服务或产品。
在这个所有人都声称是WebRTC专家的年代,请记得交流是廉价的,并请求查看测试代码。