在上一篇文章中我们介绍了如何使用OnSIP管理员入口创建一个有下拉菜单的WebRTC按键。现在我们来讲一讲如何在你企业的Facebook首页加入用户界面的按钮,这样你的关注者就可以在网页浏览器上与你直接进行音视频通话了。
1.给你用户的Facebook标签页创建一个网页
想要在你的Facebook主页上添加一个WebRTC按键,你需要在Facebook上创建一个全新的用户标签页。这样你就可以使用iframe从你的网络服务器上上传内容了。换句话说,你需要创建一个安全的网页来显示你的InstaCall按键以及其他你想要放在这个界面上的所有信息。
你想要怎么设计这个界面就怎么设计—我们提供YouTube视频,CTA,以及我们网页的连接。既可以使用现成的模板,也可以自己进行设计。Facebook需要你的这页有SSL(是https://而不是http://)。
接下来把上一篇文章中所做出来的InstaCall按键的文本加入到你的网页中。你应该看到一个下拉菜单,让你选择一个通话对象。在测试的时候,一定要打给每一个通话对象来检测下拉菜单是否正确工作。
2.创建一个用户Facebook标签页App
想要使用Facebook开发者工具的话,首先你需要在developer.facebook.com上注册成一名Facebook开发者。在你成功注册并且同意Facebook的条款之后,你会看见一个在右侧角落的按键,上面写着“My Apps”。点击它,然后点击绿色按钮“+ Add a New App”。不幸的是,app名称中不能出现“Insta”,所以请使用“点击以通话”或者“视频对话Demo”。
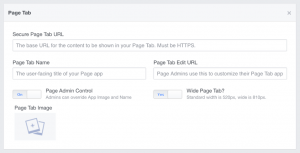
在App编辑页中,点击左侧的Settings(设置)。在此页最下面点击“+ Add Platform”。在弹出的选项中选择“Page Tab”。接下来你就会看到你用户标签页的一些属性。
输入你建立的网页的链接以及标签页的名字。你也可以选择进入管理员的标签页编辑链接,在里面可以允许管理员更改App的图片和名字。最后保存更改。
3.把用户标签页加入到你的Facebook主页中
为了完成这项工作,你需要使用你的app ID和页面URL来生成一个用户链接。在App编辑界面中,你可以在第一个模块里找到你的App ID,就在你app名称下面挨着API版本。之后通过输入你的App ID和页面URL来生成用户链接。
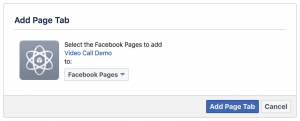
现在,在你的浏览器中打开一个新的标签页,然后输入你的用户URL。你会被转到一个Facebook网页,弹出一个对话框问你是否要添加Page Tab在你的Facebook主页。
在下拉菜单中选择你希望添加进去的Facebook主页,然后点击“Add Page Tab”(你必须是管理员的身份才能完成这项工作),那么现在你的用户标签就会出现在你的Facebook主页上了!
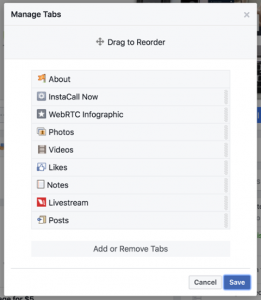
在你成功将WebRTC按钮标签加入到你的Facebook主页中后,你可以通过点击“Manage Tabs”来重新排列这些页面标签。只要简单的拖拽就可以完成,之后点击保存。
这样就完成了!别忘了最后要仔细测试你Facebook主页上的WebRTC按键,然后推荐你的关注者们也自己尝试一下。