作者:Dag-Inge Aas,webrtcHacks(原文链接)
翻译:刘通
原标题:Autoplay restrictions and WebRTC (Dag-Inge Aas)
浏览器不希望你听到不会的东西,所以自动播放政策把媒体静音了。这可能成为WebRTC应用的一个问题。图片来源:PetrFromMoravia。
如果你正在阅读本文,那么我猜测你很有可能在Safari 11以后版本和Chrome 66以后版本中遇到了与WebRTC应用程序有关的奇怪问题。这个问题可能体现在你的界面不再播放声音(来电通话的声音),你的音频波形显示器不再工作,或者你的WebRTC应用不播放任何由远端传来的声音。
目前,这个bug影响了WebRTC很多主要力量,如Jitsi,Tokbox,appear.in,Twilio,Webex等等。有趣的是,Google的Meet和Chromebox会议似乎也受到了影响。
我们问题的来源是自动播放政策的变化。在这篇博文中,我会告诉你都发生了什么变化,它们是如何影响WebRTC的,以及如何在应用程序中解决这个问题。首先让我们来看看,都发生了什么变化。
发生了什么变化?
事情起于2007年,也就是iPhone和iOS发布的时间。如果你曾经在iOS上使用过Safari浏览器,你可能已经注意到Safari需要用户操作来播放带有声音的<audio>和<video>元素。多年来,这个要求在某种程度上已经放宽,iOS 10允许视频元素在静音状态下自动开始播放。因为需要<video>元素来查看和收听MediaStream,所以可能导致WebRTC出现一些问题。自动播放一条没有声音的视频元素是没有意义的,因为在进行视频通话的时候,当然希望能够直接听到对方的声音,而不是需要先手动点一下“点击以播放”键。但是,直到iOS 11以前,Safari浏览器因为没有得到支持所以WebRTC的开发人员并没有关注这件事。
我第一次遇到这个问题的时候,正在进行测试以确定我最近在Confrere中实现的视频通话是否适用于iOS系统。令我惊讶的是,并不能在iOS系统上使用,而且我并不是个例。Github用户kylemcdonald在webrtc-adapter上报告说getUserMedia示例在iOS上比起作用。那么该如何修复呢?在视频元素中添加新创建的属性playsinline就可以在iOS系统上有声播放。遗憾的是,WebRTC并不包含在Safari关于自动播放的原始更新日志中,但他们通过在发布之前在Safari中发布关于WebRTC的文章补充说明了这一事实。在这里,它明确指出了以下内容适用于MediaStream和音频播放:
#如果网页已被捕捉,MediaStream-支持的媒体将进行自动播放。
#如果网页已经在播放音频,MediaStream-支持的媒体将进行自动播放。仍然需要用户操作来启动音频重放。
该文档中没有提及playsinline,但是如果你将两个声明结合起来,则应该能弄清楚如何让你的WebRTC应用在iOS Safari浏览器工作。
为什么自动播放会被限制?
最初,这么做的原因是避免用户产生过大的数据开销。在2007年,数据流量的价格是很昂贵的,并且适用于移动设备的网页非常少。此外,自动播放音频在过去和现在仍然是网络上最令人讨厌的事情之一。所以只有要求用户操作来播放(和加载)视频,才能确保用户知道他们正在播放音视频。
之后就出现了GIF。因为GIF只是动态的<img>图片,所以他们不需要加载用户操作。但是它们的大小可能非常大,因此对我们的移动用户很不利。视频会更节省空间,但是加载用户操作十分烦人,所以各网页用的还是GIF。当Safari允许在静音状态下自动播放视频时,这一切都在iOS 10中发生了变化。节省带宽现在是视频需要处理的问题,并且不鼓励继续使用3分钟长的GIF了。
桌面版浏览器正在推出自动播放限制
如果你搜索“如何停止autoplaying音频”,你会得到不少结果。最近,某些新闻媒体认为,如果用户在页面加载的时候播放声音特别响的音频,用户会停留更长的时间并且点击广告链接。当然这么做是错的。正是这个原因,电脑桌面版的浏览器现在也在遵循Safari浏览器不允许播放音频的做法。最值得一提的是Chrome浏览器,它在Chrome 66版本中推出了新的自动播放政策。
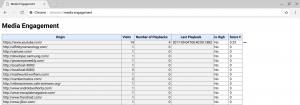
Chrome就变的与原始模型有些区别了,比如媒体参与指数(Media Engagement Index)
媒体参与指数(MEI)
媒体参与指数(简称MEI)是Chrome用于根据你之前与该网页交互的情况,确定用户希望允许在页面上自动播放音频的可能性的一种方式。你可以通过访问chrome://media-engagement/来查看。MEI是根据用户个人资料计算的,并且一直保持不可见状态。最后一点让开发者很难用零和MEI(zero-sum MEI)来测试他们的页面,这将有助于在上线之前就发现自动播放音频的问题。