作者:addpipe.com(原文链接)
翻译:刘通
原标题:getUserMedia() Video Constraints
WebRTC在持续不断地发展,它其中最广为人知的一个函数就是getUserMedia()。有了它,你就可以访问设备的摄像头和麦克风,并且可以请求视频流,音频流或者两者同时请求。
在本篇文章中,我们会聚焦于通过getUserMedia()请求视频流时可用的视频约束。
MediaStreamConstraints
getUserMedia()函数仅接收一个参数,MediaStreamConstraints对象用于指定要请求的轨道类型(音频,视频或二者)以及(可选)每个轨道的任何要求。
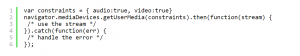
下面是一个基本的示例,展示了这个对象是如何发送给更新的、基于promise的getUserMedia():
约束项可以具有下面这两个属性中的一个或两个:
# video—表示是否需要视频轨道
# audio—表示是否需要音频轨道
当这个约束项同时包括音频和视频流的时候,看起来就是这样的:
如果我们只是想获取图像二并不需要音轨的时候就可以将audio属性设置成false:
如果对视频或者音频指定了true,则生成的流将被要求拥有特定的媒体轨道,否则对getUserMedia()的调用将导致NotFoundError错误的出现。
MediaTrackConstraints
音频和视频属相可以是下面这两种类型的值:
# 像上面的例子一样是一个布尔值
# 一个MediaTrackConstraints对象,其提供了像宽度和高度这样必须与轨道匹配的特定属性。
视频轨道约束:分辨率
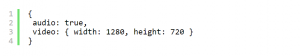
可以使用宽度和高度属性从网络摄像头请求一定的分辨率。在本例中,浏览器将要请求一个720p(1280×720)分辨率的视频流
浏览器会尽可能的保持这个数据,但是也有可能会返回一个分辨率不一样的流。根据我的经验,这常常是因为摄像头不支持请求的分辨率造成的。也可能是由于在Mac上或者Chrome浏览器其他的标签页上有另一个程序的getUserMedia()覆盖了约束。当然也有可能存在其他原因。
你可以点击这个链接使用WebRTC摄像头分辨率查询器来看看自己的浏览器和摄像头都支持什么样的分辨率。
关键字
如果分辨率对于你来说很重要,而且设备和浏览器不能够保证分辨率的时候,你可以用min,max和exact关键字来帮助你从任何设备中得到最佳的分辨率。这些关键字可以应用到任何MediaTrackConstraint属性中。
在上面的例子中,如果不存在支持精确分辨率的摄像头,则返回的promise将会被拒绝并给出OverconstrainedError错误,而且不会提醒用户。
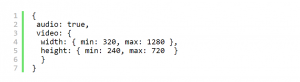
下面展示的这个约束也是请求一个1280×720分辨率的视频,但是它还提到了将320×240作为最小分辨率,因为并不是所有的网络摄像头都可以支持1280×720,所以在某些用例中,设一个值比什么都不设要好:
那些没有min,max和exact这些关键字描述的值会被视为“ideal”(理想)值,它本身就是一个关键字,但不是强制性的。下面的两个例子完成的是同样一回事:
视频轨道约束:获取移动设备的前置或者后置摄像头
我们可以使用视频轨道约束的facingMode属性。可接受的值有:user(前置摄像头),environment(后置摄像头),left和right。
下面是如何请求从理想地来自后置摄像头的视频流:
或者
下面是如何请求绝对来自后置摄像头的视频流:
我不确定移动端的浏览器有多大程度支持这些。
视频轨道约束:帧速率
因为帧速率不仅对视频质量,还对带宽有着直接影响,所以在某些情况下,比如通过低带宽连接发布视频流的时候,限制帧速率可能是个好主意。我可以使用下面的代码从罗技C925E摄像头获得60fps的视频流:
要记住的是网络摄像头能提供多少帧速率很大程度上依赖于身处房间的亮度是多少。
使用特定的网络摄像头或者麦克风
下面这个约束属性同时适用于音频和视频轨道:deviceId。它指定了被用于捕捉流的设备ID。这个设备ID是唯一的,并且在同一个来源的会话中是相同的。你需要首先使用MediaDevices.enumerateDevices()来获取设备id。
一旦你知道了deviceId之后,你就可以要求指定的摄像头和麦克风了:
还有一个属性是groupId,这是一个实体设备中所有媒体源共享的ID。举个例子,在同一个耳机上的麦克风和扬声器就会共享同样的groupId。
MediaDevices.getSupportedConstraints()
Chrome 53版本,Firefox 44版本,和Safari 11版本都加入了对MediaDevices.getSupportedConstraints()的支持。这个函数会返回一个字典,列出用户代理支持的约束。
点击这里在你当前的浏览器中运行。
这个函数似乎会返回很多误报警,track.getSettings()给出了更好的结果。
MediaStreamTrack.getSettings()
你还可以通过track.getSettings检查有哪些约束是支持的。它会返回一个包括了所有可用约束的对象,包括了那些浏览器虽然支持的,但是默认值没有通过代码改变的。
下面是如何使用这个函数的方法:
这个函数已经被加到了Chrome 59版本中,并且Firefox和Safari11也支持它。