作者:Sam Dutton(原文链接)
翻译:刘通
原标题:WebRTC in the real world: STUN, TURN and signaling
前文链接:实际中的WebRTC:STUN,TURN以及信令-1,实际中的WebRTC:STUN,TURN以及信令-2
缩放信令
尽管信令服务消耗客户端带宽和CPU相对较少,但是一个很受欢迎的应用程序的信令服务器可能需要处理来自不同位置的大量消息,而且并发性较高。有大量流量的WebRTC应用程序需要能够处理相当大负载的信号服务器。
在这里我们不会对其进行详细讨论,但是对于大容量、高性能的消息传递有很多选择,包括:
·eXtensible Messaging and Presence Protocol(XMPP),最初是叫Jabber:一个为即时消息发展而开发的可用于信令的协议。服务器实现包括ejabberd和Openfire。Strophe.js等JavaScript等客户端使用BOSH模拟双向流,但由于各种原因,BOSH可能不如WebSocket高效,同样的原因可能导致无法很好地扩展缩放。(跳离正题:Jingle是一个支持语音和视频的XMPP扩展;WebRTC项目使用来自libjingle库,一个Jingle的C++实现,的网络和传输组件。)
·开源的库,如ZeroMQ(TokBox在他们的Rumor服务中使用它)和OpenMQ。NullMQ通过WebSocket使用STOMP协议将ZeroMQ概念应用于Web平台。
·使用WebSocket的商业云消息平台(尽管可能会回退到长轮询),例如Pusher,Kaazing和PubNub。(PubNub也有WebRTC的API)
·像vLine这样的商业WebRTC平台。
在Node上使用Socket.io构建信令服务
下面是一个简单的Web应用程序的代码,它使用Node上的Socket.io构建的信号服务。Socket.io的设计使构建服务交换信息变得简单,而且因为它内置了“房间”的概念,Socket.io特别适用于WebRTC信令。这个例子不是为了扩大产品级别的信令服务而设计的,但是对于相对较少的用户来说效果很好。
Socket.io使用带有一下回退的WebSocket:Adobe Flash Socket,AJAX长轮询,AJAX多部分流,Forever Iframe和JSONP轮询。它已被移植到各种后端,但也许最有名的是它的Node版本,我们将在下面的例子中使用它。
在这个例子中没有WebRTC:它的设计目的只是为了展示如何在一个Web应用程序中构建信令。查看控制台日志以查看客户端加入房间并且交换消息时发生的情况。我们的WebRTC codelab提供了分布说明,解释了如何将这个例子集成到一个完整的WebRTC视频聊天应用程序。您可以从codelab repo的第五步下载代码,或者在samdutton-nodertc.jit.su上直接进行尝试:在两个浏览器中打开URL进行视频聊天。
下面是客户端,index.html:
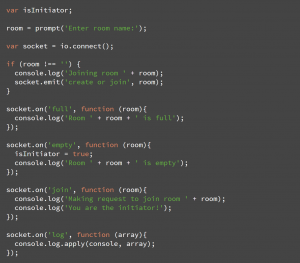
以及客户端中引用的JavaScript文件main.js:
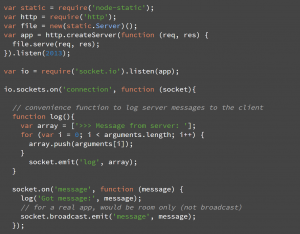
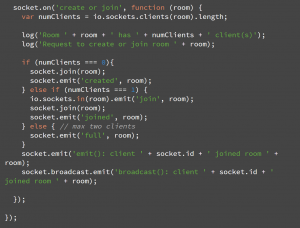
完整的服务器app:
要在localhost上运行这个应用程序,你需要安装Node,socket.io和node-static。节点可以从nodejs.org下载。要安装socket.io和node-static,请从你的应用程序目录中的终端运行Node Package Manager:
为了启动服务器,请从应用程序目录中的终端运行一下命令:
在浏览器中打开localhost:2013。在任何浏览器中打开新的标签页或窗口,然后再次打开localhost:2013。如果想要查看发生了什么,请查看控制台:在Chrome和Opera中,可以通过Command-Option-J或Ctrl-Shift-J通过DevTools访问。
不管你选择使用什么方式进行信号传输,后端和客户端app都至少需要提供类似于此示例的服务。