作者:deepstreamHub(原文链接)
翻译:刘通
原标题:WebRTC 05: Screen Sharing
前一篇:WebRTC教程—音频与视频
在本篇讲解屏幕共享教程中我们并不会直接谈论到WebRTC。为什么?因为从你电脑屏幕发出的视频跟我们在上一篇“音频与视频”教程中所讲到的一样,也是媒体流,可以用完全一样的方法将其附在PeerConnection上。区别在于:这个媒体流相对于“音频与视频”教程中的媒体流要难获取的多。
(点击图片跳转到原文查看例子)
从你的屏幕内容中获取MediaStream
概括地说,从你的浏览器窗口或者桌面中提取媒体流需要三个步骤:
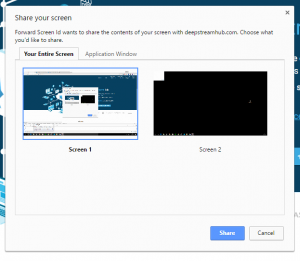
唤起屏幕捕捉对话框:
弹出的窗口如下图所示:
一旦用户确认了之后,通过sourceID唤起的onResponse需要被传给navigator.getUserMedia()作为视频约束定义的一部分
我们需要做的就是将我们的数据流要么附在WebRTC PeerConnection上,要么在一个视频单元中播放。
困难的部分
但是:这项功能目前只在Chrome和Firefox浏览器中可用。Firefox允许直接使用,但是Chrome让chooseDesktopMedia API只能在插件中使用。
一般工作流程如下:
#1 主界面产生一个postMessage调用来请求sourceID
#2 postMessage被Chrome扩展内容脚本所接收,将postMessage传给一个事件或者一个后台页
#3 这个后台也拥有调用chrome.* API的权限,启用屏幕共享对话框,接收sourceID,以及通过postMessage将其发回
#4 内容脚本再一次把响应传给主页面
#5 主页面使用sourceID作为视频约束的一部分发出一个getUserMedia询问
现在让我们看一看在代码中是如何工作的。
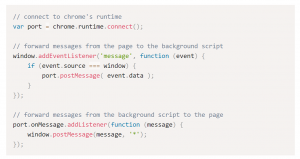
1 从主页面发出一个postMessage调用
并且设置一个监听器来接收响应:
需要注意的是,如果你的应用使用postMessage来做其他的事情,那么可能需要筛选特定种类的响应消息。
2 传送消息通过扩展内容脚本
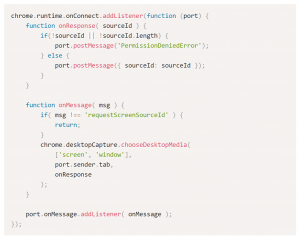
3 从后台脚本请求屏幕权限
作为扩展内容包装起来
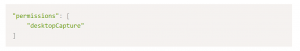
为了将内容和后台脚本都转换成Chrome的扩展内容,我们需要加入一个manifest.json文件。你可以在这查看它的全部内容,主要的内容是使用desktopCapture API的许可。
以及指向内容脚本的指针:
以及后台脚本
想要自己尝试这个示例,你首先需要安装一个chrome扩展插件
— 下载或者克隆一个Github Repo
- 打开chrome://extensions/
- 检查顶端的Developer Mode
- 点击Load unpacked extensions…
- 选择05-screen-sharing/chrome-addon
然后点击“request desktop video”。
点击下方图片跳转到原文尝试示例。