WebRTC vs Zoom? WebRTC很不错, 但是你早就知道了,不是么?
我们不止一次被告知这个视频会议供应商或者那个供应商很不错。它们提供最好的画质,最好的体验。它们的视频会议效果可以比别人更好。
我甚至曾经接到了一个公司的电话,向我解释他是如何提供一个比Skype或者Google Hangouts更好的1对1视频质量。它们使用WebRTC实现。
但是我偏离话题了。
就像其他人一样,我被别人不止一次的告知Zoom有多好。尽管它不能在浏览器中工作,强制安装客户端,但是它同样具有吸引力,且被使用。他们提到了这几条原因:
1.Zoom是免费的
2.他比对手具有更好的视频画质,尤其是WebRTC.
我不是唯一听到这种说法的人,甚至某种程度上相信了这种说法。Jitsi上的伙伴很好奇,为什么不测试一下呢?
所以他们找来了Mac设备,将它放入Wifi环境中,添加了网络限制器这样可以修改网络的配置实现一对一的通话,一次使用Zoom,一次使用WebRTC.
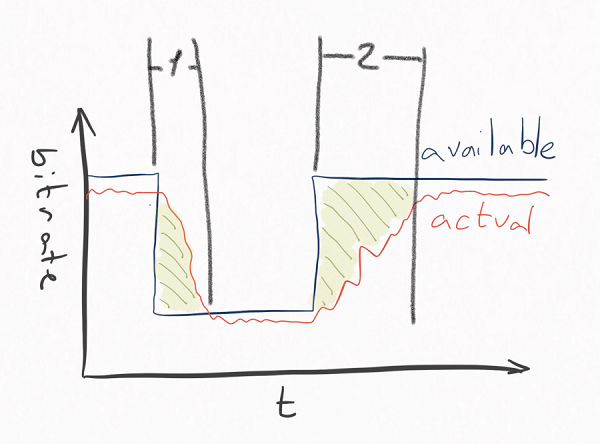
想法如下,开始提供视频通话所需的带宽,接着限制到500kbps.检查它需要多长时间来适应,接着移除限制接着检查需要多长时间改变会原来的状态。更多细节可以查看Jitsi的博客。
阴影部分越大,用户体验越差。
你猜结果怎样?Zoom相对来说比WebRTC更差,并且不止一点,差很多。
WebRTC所需完全适应时间为20秒,而Zoom需要156秒。
以下是我的分析。
WebRTC Rocks
那篇Zoom博客中的屏幕截图被Jitsi粘贴了?
表明WebRTC是一个有限的解决方案,不能允许我们给用户提供他们所期待的完美特性?
那是2015年的时候。
自从那时开始,WebRTC已经进步了很多,即使这个解释在2015年的时候是正确的。
不需要我们做任何事,我们已经以WebRTC的形式在日常使用的浏览器中更新到了最顶级的媒体引擎。Chrome中使用的代码是开源的,因此其他人也可以在他们的App中使用这些代码。
安全修复?新的编解码器?提升了媒体算法?他们就这样不知不觉的发生了。
Zoom的自辩
如果我从Zoom的角度来看,除了使用或不使用WebRTC成为市场上的主导player之外,还有对于这样一个测试情况的挑战:
它一次完成,或者几次。但是它依然仅仅是一个情况。
它不是一个真实情形。Jitsi本可以操纵并且扭曲它然后让WebRTC展现出来,但是在现实生活中,这不会发生,在Zoom我们正在优化现实生活中的情形。(其实并不是那样。根据我的经历和对Jitsi团队的了解,我估计他们对此非常认真,避免掉进陷阱)(那么现实生活中情形)
网路限制器使用不太接近现实的方式的行为改变。
Zoom可能使用外部的远程服务器而WebRTC可能使用本地网络中的点对点连接。服务器相比于客户端的区别更大,因此结果看起来是某种程度上的‘off’.
其他的情形中,Zoom可能实际上比WebRTC更好。
这就将我们引到了一个事实:需要更多的测试来了解哪个在什么情形下更好。
这听起来像是之前的VP8 vs H.264质量对比。
问题在于基础设施
伴随着WebRTC,归结起来就是基础设施。部署的更好的一方就可以赢得质量对比。
1.对于1对1通话,你使用点对点连接,并且当更多参与者加入的时候,无间隙的转换到SFU架构?
2.你的媒体服务器位于哪里?
3.你将媒体服务器与session串联来提升质量?
4.你向用户提供了关于网络状况的反馈?
5.当带宽不够时,你关掉了视频?
6.你如何处理FEC,同时联播,SVC……?
7.关于移动App支持?
如果是供应商使用专属编解码器和传输协议,就更加是这样了,因为他们需要迎合浏览器的需求。因此尽管在原始App中优化很好,一旦到了浏览器中这些代码可能就不能起到很好的效果了。
你需要WebRTC
Zoom已经支持了WebRTC,这儿有一个Zoom Web客户端:
它在Chrome中运行并且当加入会议时,允许使用音频。不能使用视频,或许是因为将专属的视频编解码器转码到WebRTC太复杂,但是在浏览器中使用G.711或者Opus,转码是个更简单的方式。
Zoom所做的就和Amazon对Chime所做的相同:
Amazon Chime从可下载的客户端开始
接着加入浏览器支持限制允许用户观看浏览器中共享的屏幕并通过手机连接,而不需要下载客户端。
不久之后,向Web 客户端中加入了音频支持。
最近,视频也被支持了。
屏幕共享和远程桌面控制还是无法使用。我觉得这只是时间问题。
其它的供应商采取了相同的开发路径,只是方式不同。
为什么不检查你自己的服务?
当写这篇文章时,我突然醒悟,这是模仿使用testRTC中最简单的一个情形,因此我写出了代码,代码做了:
载入2个参与者,使得他们进行点对点工作。
流畅通话一分钟。
限制比特率到500kbps并且通话两分钟以上。
移除比特率限制,通话两分钟以上。
以下是代码的主要部分:
client
.pause(60*sec)
.rtcScreenshot('ALL GOOD');
if (probeType === 1) {
client
.rtcEvent('Start limit', 'global')
.rtcSetNetworkProfile('custom', 'bandwidth', 500000, 'both', 'both')
}
// 2 minutes with bandwidth limits
client
.pause(60*sec)
.rtcScreenshot('LIMITED')
.pause(60*sec);
if (probeType === 1) {
client
.rtcSetNetworkProfile('') // back to pristine network conditions
.rtcEvent('Stop limit', 'global');
}
client
// 2 more minutes unlimited
.pause(60*sec)
.rtcScreenshot('BACK TO NORMAL')
.pause(60*sec);
当.rtcSetNetworkProfile()处理网络状况时,.rtcEvent()用来在图中放入一条竖线。
还有两个探针,每一个都是通话中的参与者。第一个是我进行限制的,第二个是不变的。
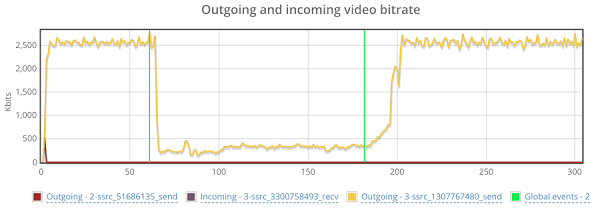
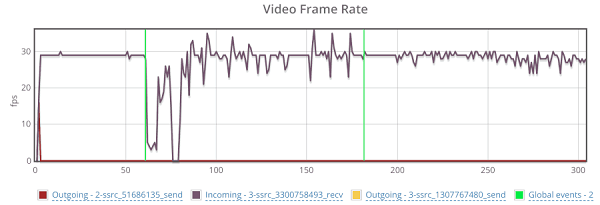
下图显示了第二个探针的状态:
上图显示了输出比特率。5秒钟的扫描,WebRTC找到了新的有效率比特率并且采用它。来回跳动持续了20秒。
上图显示了输入帧率。你可以看到WebRTC中报告的帧率是如何经过一段时间返回它通常的状态,同样花费了20秒左右。
我想要查看Jitsi SFU是如何工作的,因此我改变了test URL。结果是?依然比Zoom表现好。20秒钟达到每秒30帧并且50秒钟回到了高码率模式。
如果你想要自己尝试,只需要向你的testRTC账户中导入Google Drive文件夹下的JSON文件,并且根据你的需求来修改即可。
原文标题:WebRTC vs Zoom. Who has Better Video Quality?
作者:‘Tsahi Levent-Levi’