基于REMB的解决方案
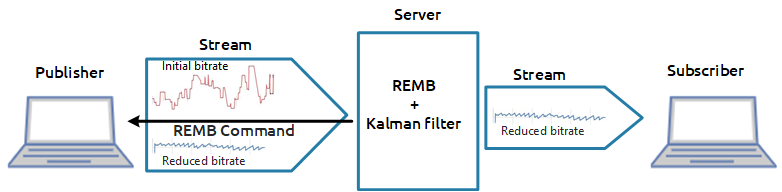
我们试着用一种不同方法来解决上述问题。REMB在服务器端工作,它计算所有传入流的传入比特率,计算其与均值的偏差,通过RTCP协议发送专门的REMB指令,来通知浏览器在明显分散的情况下降低比特率。浏览器收到通知后,将视频编码器的比特率降低为推荐值,来防止通道过载和传入流降级。这样,服务器端就实现了比特率计算机制。我们通过卡尔曼滤波器来确定均值和分散。这样在任何时间我们都能获得当前高精度的比特率,并过滤任何明显的偏差。
大家肯定会问:“这如何能让我同服务器一样,看到进入其中的流的比特率呢?”上述方法只能让您知晓有视频以一定的比特率进入了服务器,且该数值可以随意选定。而为了评估信道质量,我们还需要一个组件——
比特率及其重要性
发布WebRTC流的统计信息显示了视频流从浏览器输出的比特率。打个比方,一位站点管理员在检查他的突击步枪时说:“我这边已经把子弹发出去了,你那边接不接是你的问题了。”检查信道质量要比较两个比特率:一、浏览器发送的比特率;二、服务器实际接收的比特率。
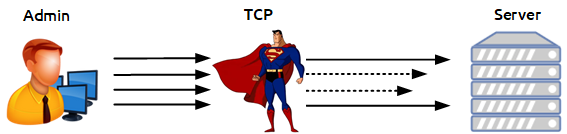
站点管理员发射“子弹”并计算其从他这里射出的速度。而服务器计算自己这一方接收“子弹”的速度。这个过程中还有一个参与者——TCP。它位于管理员和服务器之间,可以随意拦截“子弹“。比如,它可以拦截100枚”子弹“中的任意10枚,持续2秒,然后让它们再次射出。过程如下图所示。
在浏览器端,我们从WebRTC统计信息中获取当前比特率,在JavaScript中使用Kalman过滤器对数据进行处理,形成图表。然后在结束时获得客户端浏览器比特率的最终版本。现在我们几乎达成了目标——客户端的比特率告诉我们流量如何从浏览器中流出;服务器比特率告诉我们服务器如何监控流量,以及接收到的比特率是多少。显而易见,如果客户端比特率保持较高水平,而服务器比特率相对于客户端比特率开始下降的话,就意味着并非所有“子弹”都“命中目标”。另外,有一部分发送给服务器的流量是服务器看不到的。那么我们就可以判断该通道存在问题,是时候将指示器颜色更改为红色了。
图表问题
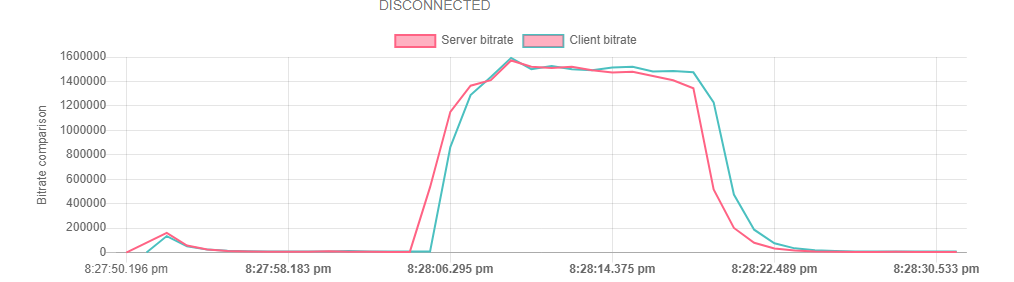
图表中两条折线是相互关联的,但是它们的时间略微不同步。为了实现完全相关,我们有必要是两条线的时间同步,以便同一时间点的客户端和服务器比特率与历史数据的比较。未同步之前的图表是这样的:
同步过后是这样的:
测试
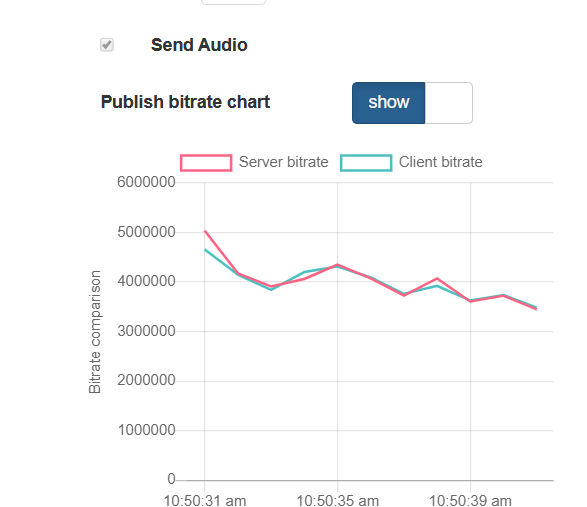
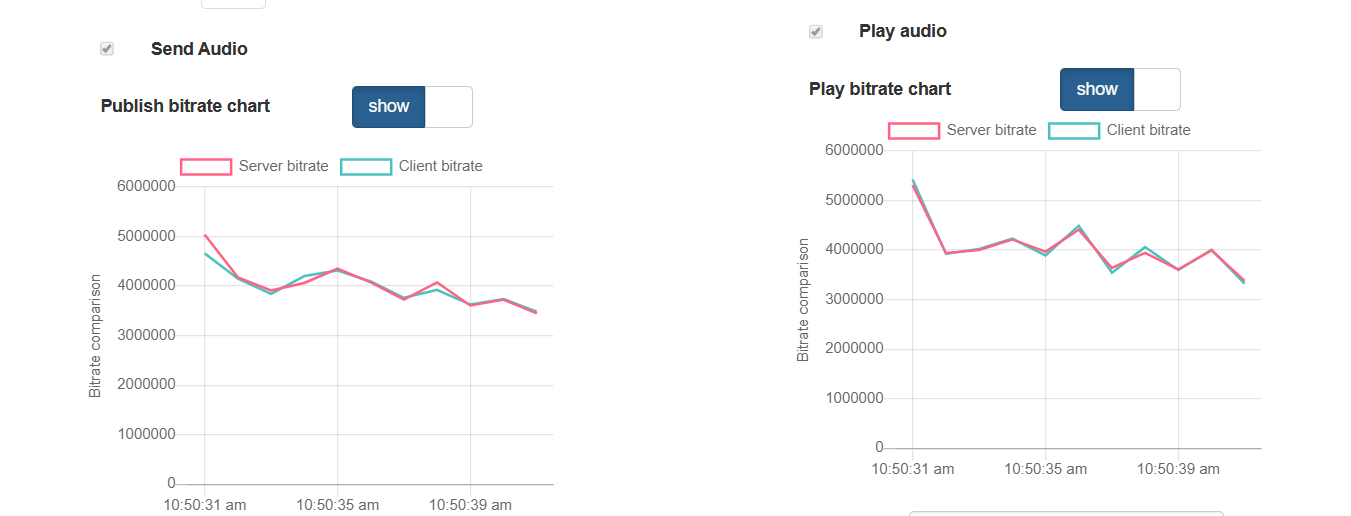
最后我们要做的是测试:发布一条视频流,打开,然后查看在浏览器端和服务器端产生的比特率的图表(如下图)。下图说明了两端几乎完美的匹配。PERFECT指标的名字由此而来。
然后是破坏测试。我们可以使用这些免费工具,即Windows的winShaper或MacOS的 Network Link Conditioner 。这两项工具都允许将信道压缩到预设值。例如,如果我们知道640×480的流可以达到1 Mbps的速度,那么就将其压缩为300 kbs。同时,一定不要忘记我们正在使用TCP。测试结果如下:图表为反相关关系,指标显示为“糟糕(BAD)”。因为浏览器一直在发送数据,甚至增加比特率,试图将新的流量推入网络。此数据以重传的形式累积在网络中,无法到达服务器,所以服务器显示了相反的图像,并通知其监测到的比特率下降了。确实,这很糟糕。
我们做了很多测试来实验如何正确操作指标。因此,我们通过指标可以可靠、迅速地将流发布和播放的信道问题通知用户(按照相同的原理)。是的,我们所做的所有努力都是为了这个绿色和红色的指标——PERFECT-BAD。实践表明,这个指标非常重要,如果缺少该指标,无法了解当前状态的话,可能会给WebRTC视频流服务的普通用户带来使用上的很大不便。
原文地址:https://flashphoner.com/channel-quality-indicator-for-server-webrtc-over-tcp/