作者:Chad Hart(原文链接)
翻译:刘通
原文标题:Reeling in Safari on WebRTC – A Closer Look at What’s Supported
在WebRTC开发人员们漫长的等待之后,苹果终于在这个月早些时候加入到了WebRTC阵营。苹果在月初声明基于Google支持的webrtc.org引擎的WebKit即将登录High Sierra—新版本OSX的名称—以及iOS.11系统。还有一个更好的消息,WebRTC现在已经作为免费Safari Technology Preview的一部分供大家使用了。
这件事情作为WebRTC发展路程上的里程碑,已经有非常多的文章对其进行过报道。我们想要对其进行更深度的探讨,以发现Safari版本的WebRTC究竟包含什么,以及不支持什么。我从运行test.webrtc.org以及WebRTC Experiment’s DetectRTC开始着手。Safari还是处在测试阶段,每两个星期进行一次更新。虽然更新频次比较高,但是对于主要API和下文提到的参数,我们想要提供一个良好的基线。
感谢Philipp Hancke(Fippo)的技术输入数据和评价,以及Tsahi Levent-Levi的编辑工作。
WebRTC终于在Safari中遇到了属于它的“大白鲸”
概述
这里是我们在Safari Technology Preview 33(STP 33)里找到信息的TL;DR(太长可不读)版本。这里列出的指标相对于STP 32已经有了一些改进(点击这里查看33版本的更新说明),所以要有这些数据会经常改变的准备。细节请见下一节。
细节
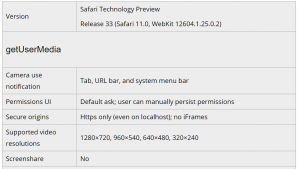
GetUserMedia
摄像头使用会有提示
在你使用摄像头或者麦克风的时候Safari回给出非常明确的提示。在URL框,处于活跃状态的标签页,以及菜单上都会显示摄像机的图标。点击这个摄像机符号就可以停止数据流。
授权UI
默认情况下,每次使用摄像头的时候都会弹出一个警示框。如果想要每次都允许此请求,你需要点击红色的浏览器提示图标,然后选择相应选项。
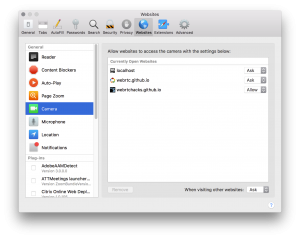
进入Safari菜单,然后依次选择Preferences->Websites->Camera/Microphone,你可以更改以前所进行的设置。
需要注意的是,标签页必须处于活跃的状态才能进行授权—即使之前就已经进行过授权也必须处于活跃状态才可以。
安全源
GetUserMedia只有在https开头的网页才会工作,即使在本地主机(比如http://localhost)也不例外。Safari甚至也不允许在iFrame中使用。我经常会遇到“Trying to call getUserMedia from a document with a different security origin than its top-level frame”错误(尝试从一个具有不同安全来源的文件中调用getUserMedia)。这会导致codepen和jsfiddle这样的网站根本无法使用。
支持的视频分辨率
我使用了Camera Resolution Finder(摄像头分辨率查找器),只能得到下面几种分辨率:
# 1280×720
# 960×540
# 640×480
# 352×264
# 320×240
这更像最初的Chrome版本,以及现在的Firefox和Edge实现—只支持几个固定的分辨率。在Safari STP 33版本中也是这种情况。
屏幕共享
Firefox浏览器通过使用下面这段代码来实现屏幕共享
但是我并不能成功实现。可能是因为屏幕共享是像Chrome那样通过浏览器拓展来实现的。Safari是支持浏览器拓展的,但是我还没有测试过这个功能。
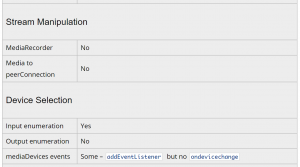
数据流捕捉
这点我还没有成功运行过:
# MediaRecorder—使用这个API进行数据流录制的功能不成功
# 从其他元素发送数据流—从官方数据流获得的getUserMedia数据流,并且发送到其他地方这项测试没有成功
# 画布数据流进入peerConnection—发送画布数据流到peerConnection无法工作
# WebAudio进入peerConnection也无法找工作,但是发送peerConnection到WebAudio是可以进行的
设备选择
输入设备列举
这项功能看上去是正常的。我的USB视频设备在第一次测试的时候并没有列举出来,但是我再试一次的时候就没问题了,所以很有可能是个bug。好笑的是,在你尝试在产生的MediaDevieInfo上使用JSON.stringify时还存在一些小bug。
设备标签
在你进行授权之前,都是默认的Camera/Microphone。像“FaceTime HD Camera”这样的标签在你授权之后每次都会显示。
音频输出设备列举
音频输出设备选择和设定无法使用。像在Firefox中,可以使用HTMLMediaElement.prototype中的sinkID来检查是否支持。
事件
navigator.mediaDevices.addEventListener不工作。
navigator.mediaDevices.ondevicechange工作。
未完待续