作者:Fernando Vasquez(原文链接)
翻译:刘通
原标题:File Transfers: A Small Demonstration with WebRTC, React and Redux
人类一直以来都在努力寻找与别人沟通的新方式,但即使我们不断获得进展,像共享文件这种至关重要的事情仍然非常繁琐。我们总是需要将文件上传到服务器上,然后再发回给我们以备后用。所以我们需要面对现实,文件传输并不像发送消息给对方那样简单,总会涉及到一些其他方面的问题。但是,由于WebRTC数据通道所提供的能力,这种情况正在发生变化。在本篇文章中,我希望通过一个简单的点对点连接来建立聊天以及建立基本的文件传输,为你提供一个更清晰的WebRTC数据通道工作方式。

遵循传统的WebRTC风格,这个demo包括一个由Express.js,Node.js和Websockets构成的小型信令服务器。我们在客户端有一个可以帮助我们深入了解这个过程的堆栈,其中包括React.js和Redux,它们组成了一个非常简单的点对点消息传递应用,并且可以进行文件传输。这种通信方式当然也是优缺点兼具的,这将在下文中进行介绍。
为什么选用React和Redux?
我们使用React和Redux将用户界面与需要和另一个对象连接的操作分开,这是一个响应式UI,可以在特定条件下轻松改变其元素状态,对本用例来说也是非常方便。使用这两个库的另一个好处是在demo开始时,它可以很好地遵循两个浏览器通过WebRTC建立连接的整个过程。正是这个原因让我们决定使用React和Redux,因为我们demo的其中一个目的就是让WebRTC流程可以更简单的得到遵守。
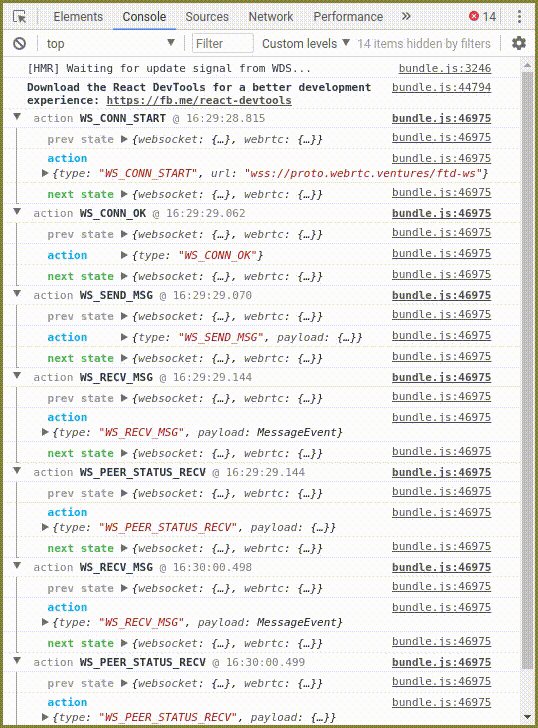
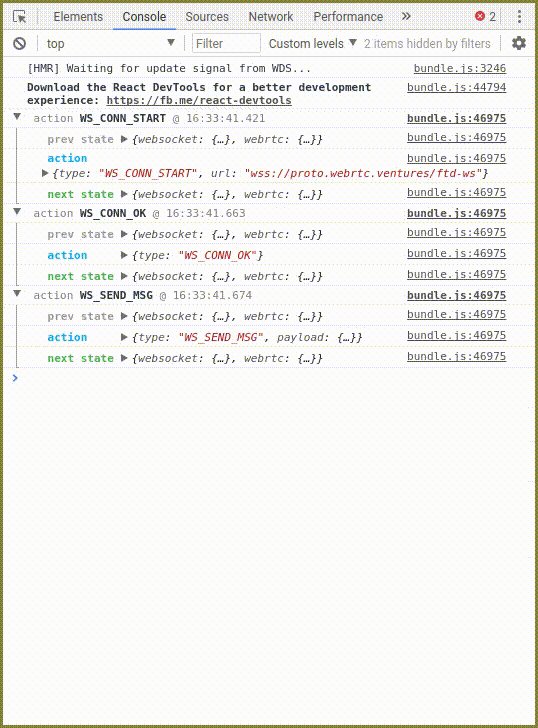
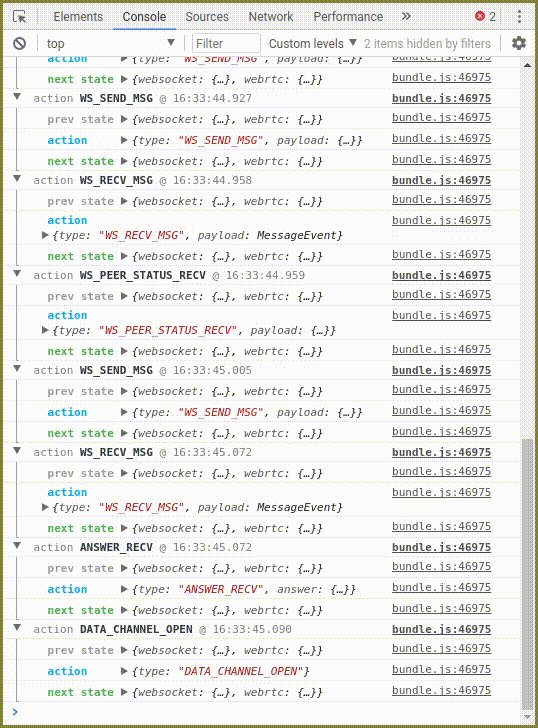
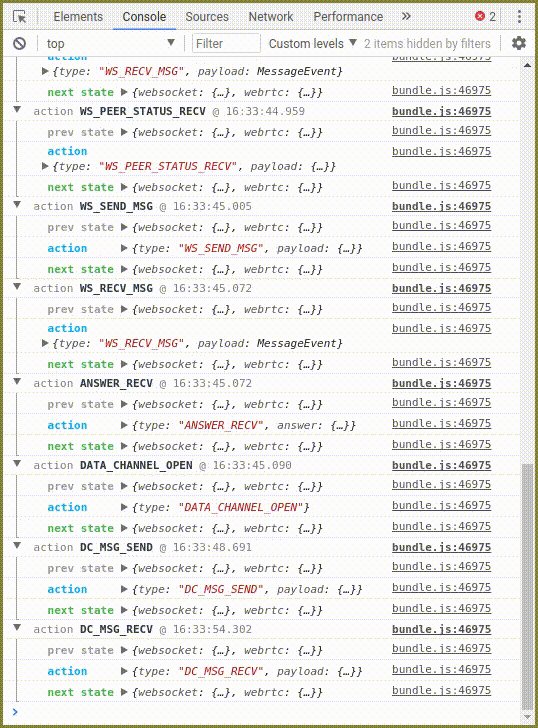
Redux的日志会显示用户何时从服务器接收到消息,以及从对等连接的另一端接收到的请求等等。通过这种方式,它可以给我们提供使用文件传输的简单WebRTC应用的全貌。

优点
# WebRTC在设计之初就被创作成安全的,通过WebRTC数据通道的每一点流量都会默认进行加密。由于与服务器通信的信令是通过安全的websocket完成的,这意味着服务器和客户端之间的小流量也会自然地得到加密。
# 由于信令服务器仅用于为WebRTC连接建立初始条件,因此与接收端进行的实际对话和文件传输完全是隐秘的,并且在两个端点之间没有中介。
# 默认情况下多平台。由于WebRTC已经面世几年了,几乎所有的互留暗网浏览器提供商都已经在他们自己的浏览器上实现并更新了WebRTC,因此它默认情况下就可以在多平台上时候用,而无需因为不兼容的原因产生额外开销。
缺点
# 使用这种方法传输文件,浏览器可处理的文件数量是受限制的。因为它们在下载之前是存储在浏览器中的。
# 同时连接两个以上的用户是不切实际的,在这种情况下,让中间服务器将信息传递给其他对等端会更方便。你可以通过阅读本篇文章来更详细地了解媒体服务器以及它们如何在不发生问题的情况下连接多个对等端。
# 尽管WebRTC的种种优点,仍有少数浏览器不完全支持WebRTC规范,但这种情况很少,并且将很快消失。
自己亲手尝试一下!
如果你想更自己的查看源代码,你可以在这里找到实时的demo。
通过此链接查看库。只需打开演示程序并在多个浏览器或标签页上使用它。当你打开数据通道时,你将随机与其中一个用户进行连接。