作者:Lee Sylvester(原文链接)
翻译:刘通
原标题:WebRTC Issues and How to Debug Them
前文链接:WebRTC的问题以及如何debug-1,WebRTC的问题以及如何debug-2,WebRTC的问题以及如何debug-3
测试设备连接性
我们可以以清晰可读的形式来描述设备网络和媒体的功能。Google提供了一个测试工具,你可以在https://test.webrtc.org/上面使用它。
只需点击“Start”按钮即可以获取机器的完整描述。Xirsys在其仪表板中提供了相同的工具,但其被配置为使用STUN和TURN服务器而不是Google的服务器。
WebRTC Internals
现在,你已经完成了上文中所讲的所有内容,但仍然无法弄清楚为什么还是无法建立连接?值得庆幸的是,Chrome提供了额外的工具来帮助调试你的连接性,以及一些图表来帮助你。这些都是通过Chrome的WebRTC Internal功能实现的。
想要使用WebRTC Internal的话,只需要打开一个新的标签页并输入以下协议和URL就可以了:chrome://webrtc-internals。
如果你已经有一个WebRTC应用正在运行的话,应该会立即看到一堆数据。否则,就需要先在另外一个选项卡中运行你的WebRTC应用程序。
Internals应用程序提供了对RTCPeerConnection实例的API调用的细分,以及来自任何getUserMedia实例的信息。后者不提供大量信息,但前者是调试应用程序的宝贵工具。
ICE配置
在Internals页面的顶部,你会看到用于创建连接的ICE字符串。如果你没有在应用配置中正确地提供ICE数据,那么你会立刻在此处的数据中注意到这点。
当然,缺乏ICE数据或者没有TURN服务器配置的ICE数据可能会导致问题。如果是这种情况,请务必追踪你的设置并确保ICE字符串在开始提议/应答流程之前提供。
RTCPeerConnection事件
下一组数据将按照请求的顺序由RTCPeerConnection实例的事件和函数调用组成。 任何这些请求的失败将以红色突出显示。
如果您看到一个红色突出显示的addIceCandidateFailed事件,请不要太担心。 这种错误可能会发生,但仍然可能会成功连接。
请注意,你需要查找连接失败的线索。由于每个时间都是按顺序发生的,因此你会对可能导致故障的步骤有一个大致的概念,从而找到代码或运行环境中的错误。
如果连接成功,则应在列表末尾存在值为complete的iceconnectionstatechange事件。 这是你希望达到的结果,表明一切进展顺利。
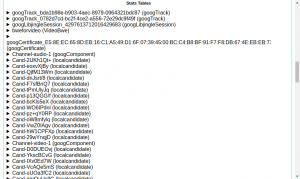
统计数据列表
下一组数据与您的连接统计数据相关。 当连接成功并提供连接内的延迟和数据传输时,这将非常有用。
两个最有用的统计数据是ssrc和bweforvideo数据。
ssrc,表示流源(Stream Source),提供给每个音频和视频媒体轨道。它详细介绍了相关轨道的吞吐量,并包含了诸如RTCP往返时间等有用的细节。
bweforvideo数据是对于对等连接的带宽估计报告。
getStats函数
很多时候无法访问WebRTC Internals页面,比如应用程序用户遇到错误时。
在这种情况下,可以通过RTCPeerConnection对象的getStats函数和记录对象的各种处理程序来获取由WebRTC Internals提供的相同事件数据。getStats函数接受回调处理程序,并为其提供一个详细对象,列出WebRTC Internals接口中存在的每个统计值。
1rtcPeerConnection.getStats(function(stats) {
2 document.getElementById("lostpackets").innerText = stats.packetsLost;
3});
RTCPeerConnection的oniceconnectionstatechange处理程序是一个非常有用的工具。 此处理程序将在连接发生更改时收到连接的条件,并且可能是以下任一项:
# new — WebRTC引擎正在等待通过调用RTCPeerConnection.addIceCandidate()来接收远程候选对象。
# checking – WebRTC引擎已收到远程候选,并正在比较本地和远程候选以尝试找到合适的匹配。
# connected – 已经确定了一对适当匹配的候选并建立了连接。根据Trickle ICE协议,候选项仍可以继续共享。
# completed – WebRTC引擎已经完成了收集候选项,已经检查了所有候选对,并找到了所有组件的连接。
# failed – WebRTC引擎查找了所有候选对,但是未能找到合适的匹配。
# disconnected –RTCPeerConnection中至少有一个轨道已断开连接。这可能会间歇性地触发并在不可靠的网络上自行解决。在这种情况下,连接状态可能会改回“已连接”。
# closed –RTCPeerConnection实例已关闭,并且不再处理请求。
通常,如果状态变为failed,可能需要循环两端机器上的每个通过的ICE候选包,以辨别失败发生的原因;例如,如果一方只提供host和srflx数据包,而另一方提供host和relay数据包,但双方都在不同的网络上。
遇到空白视频窗口
通常,用户可能会遇到音频正常,但是其中一个用户,或者两个用户的视频窗口都是黑屏的连接问题。
现在,我们将用逻辑分析来确定这是一个本地问题。由于连接本身不知道在它之间传输的数据,并且由于音频明显从一个设备流向另一个设备,因此该问题必须与分配给视频组件的流相关联。
在这种情况下,原因通常是在连接状态准备好之前将视频流分配给视频标签的结果。确保只有在RTCPeerConnection实例的状态显示为completed后才会分配流。
外部问题解决
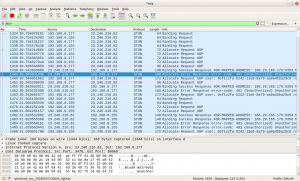
除了RTCPeerConnection API和WebRTC Internals,寻找连接问题的另一个有用工具是通过使用网络数据包抓包分析器,例如Wireshark。
在WebRTC连接时运行Wireshark,将在Wireshark主窗口中记录STUN协议数据包。你可以在筛选字段中输入stun,然后按回车键来过滤这些数据包。
在记录连接数据时,通常首先要确定连接类型。如果只记录Binding请求和响应,则只有srflx或STUN连接请求会被记录下来。另一方面,TURN连接将记录STUN Binding请求和TURN特定请求,例如Allocation和CreatePermission数据包。
对于TURN连接,请检查是否提供了成功的Allocation响应。如果所有Allocation响应都显示为失败,则可能是ICE字符串中提供的凭证无效或过期。试着更新凭证并再次尝试。
如果您在Wireshark捕获中看到CreatePermission Success Response数据包,那么通常可以放心的假定一切都顺利。如果看到了ChannelBind数据包就更好了,这表明高速TURN连接已建立。
移动数据连接问题
不幸的是,在移动设备上创建WebRTC连接可能会有些挫败。大量的支持请求已经成为我的烦心事,这些应用可以在WiFi上正常工作,但在3G或4G上就会完全失败。
调试此类应用程序可能会很痛苦,因为您无法在移动设备上使用Wireshark等应用程序,并且移动Safari无法提供像WebRTC Internals这样的好界面。
在这种情况下,最好停下手上的工作并且好好考虑一下。如果该应用在WiFi上运行良好,则不太可能是应用本身的问题,而是移动服务提供商的问题。由于移动设备上调试WebRTC应用程序并不是一件有意思的事,所以你可以考虑花钱使用移动网络安全装置,就像这个。
这里的要点是尝试使用电脑端技术来模拟移动环境,以便利用您可以使用的调试工具。使用上述设备,您甚至可以在4G接收区强制使用3G,以查看可能发生的不同连接结果。
结语
虽然WebRTC是个很难对付的家伙,但有很多可能的途径可以找到应用程序中令人讨厌的错误,许多有用的技巧和技巧的博客以及提供免费支持的公司。
另外,我非常鼓励你阅读STUN和TURN的RFC规范,以及WebRTC本身的规范。这些文件可能有点难以实现,但通过了解或者只了解其中的一小部分内容,就有助于使你的工作变得更加简单。