在Eede之后,Chrome是第二个通过navigator.getDisplayMedia()添加符合标准的屏幕捕捉的浏览器。
Chrome70的简介在八月宣布,并在十月的discuss-webrtc Google group中确认下来。
这个特点目前设置在一个标示下,你需要更新到Chrome70,然后进入chrome://flags/开启网络试验平台。
之后仿照本文范例你就可以在Chrome扩展中记录你的屏幕。
在以前,在Chrome中的屏幕捕捉就是有可能的,但是你需要一个分离的扩展,它需要在Chrome网络商店中下载。在二月份,我们开发出一个扩展,使用了Pipe recorder.
Chrome70让我们一睹未来。
为了获取Chrome70中屏幕的媒体流,只需以下几行代码:
navigator.getDisplayMedia({ video: true })
.then(stream => {
console.log("Awesome");
}, error => {
console.log("Unable to acquire screen capture", error);
});
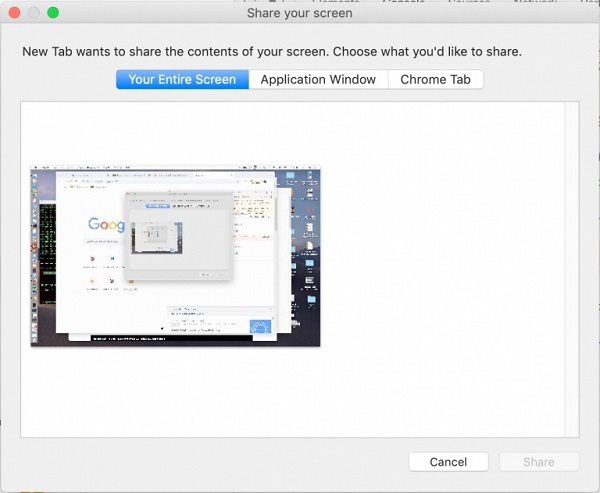
你可以在开发控制台运行代码,需要选择你想要分享的部分。getDisplayMedia()不受任何媒体限制,在Chrome中用户可以选择分享整个屏幕,单独App还是Chrome窗口:
只要你获取了屏幕流,就可以在本地展示,或者在WebRTC点对点通信中与他人分享,或者使用媒体流记录器API记录下来。
以下是在网络页面中如何使用video标签展示捕捉的屏幕/App/Chrome:
navigator.getDisplayMedia({ video: true })
.then(stream => {
//we have a stream, attach it to a feedback video element
videoElement.srcObject = stream;
}, error => {
console.log("Unable to acquire screen capture", error);
});
Microsoft Edge是第一个支持标准屏幕捕捉的浏览器,时间是在2018年4月的win10和Edge更新中.
Firefox不久之后就会支持getDisplayMedia().它将会在Firefox64或65中被加入。
Safari也计划支持标准屏幕捕捉,如果你对Safari中的捕捉感兴趣,你可以留下评论,关注故障报告。
GetDisplayMedia()最近在说明书中被改变,从navigator.getDisplayMedia()变成了navigator.MediaDevices.getDisplayMedia(),为了确保一致性,在Chrome的新产品发布后,使用更新后的navigator.MediaDevices.getDisplayMedia()。
原文标题:Screen Capture in Chrome 70 With getDisplayMedia()
链接:https://blog.bitsrc.io/build-a-webcam-communication-app-using-webrtc-9737384e84be