分块文件
在之前的示例中,如果我们选择传送一个大于100KB的文件,则很可能不会成功,这是因为WebRTC通道有某些限制。
所以,小文件可以通过WebRTC一次性发送。但是如果要传输较大文件,最好把我们的文件分成较小的文件块,并对应发送每个文件块。ArrayBuffer和Blob都有slice函数,这使上述操作更加容易。
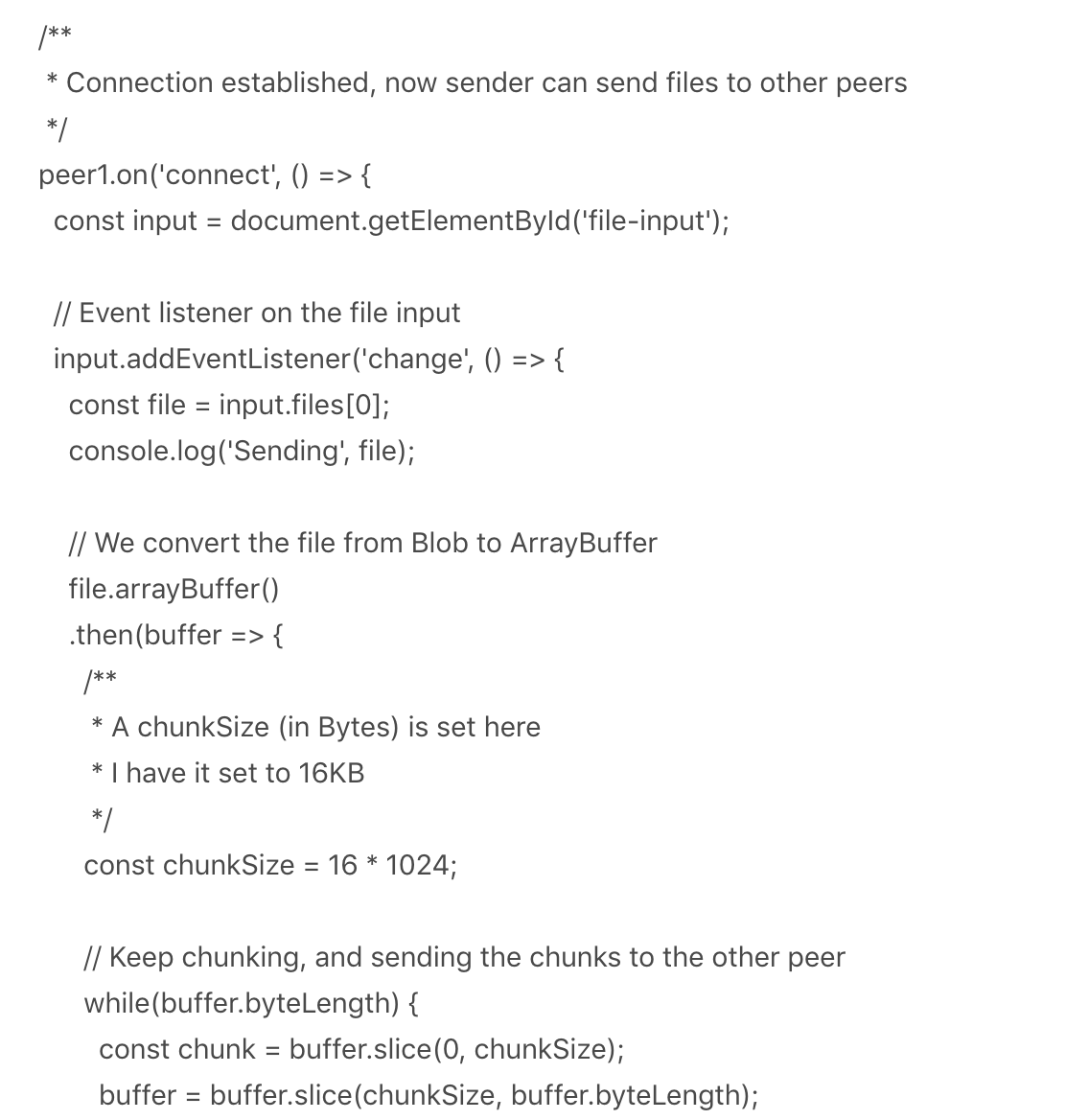
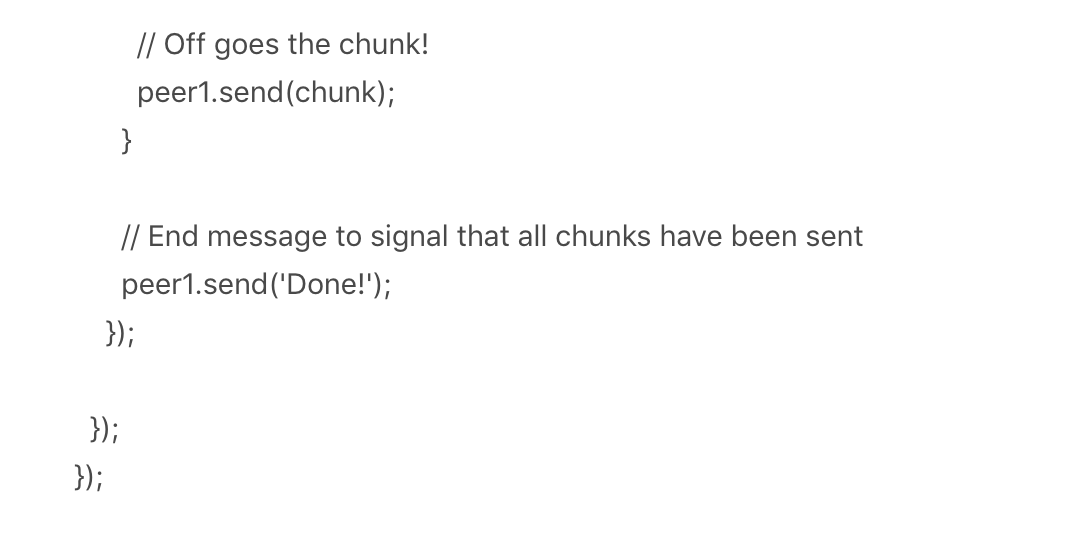
我们一直在数组缓冲区中分块文件,直到不能再分块为止!
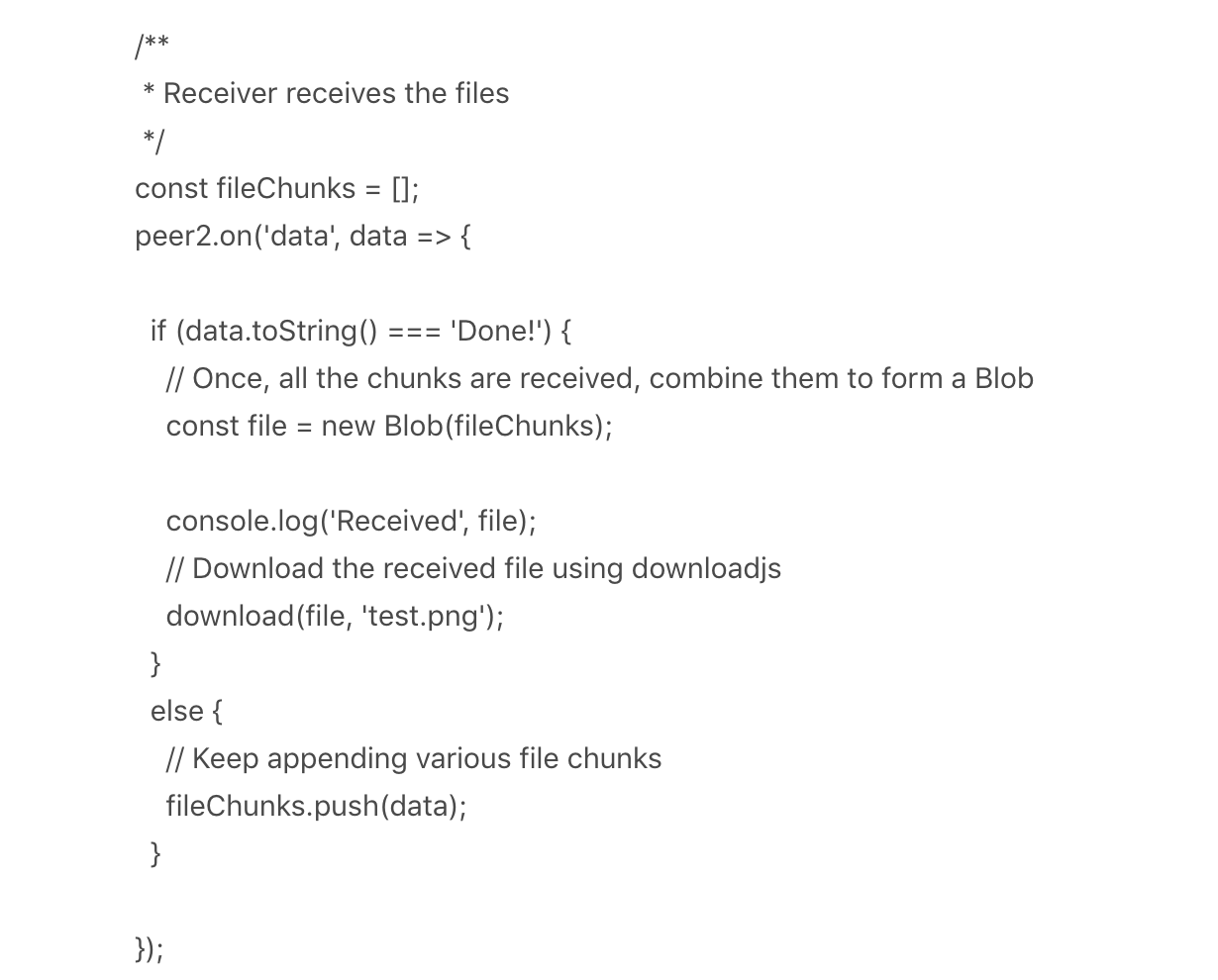
让我们讨论一下分块操作。slice函数采用开始和结束字节的位置,并返还生成一个新的数组缓冲区,该缓冲区具有给定范围内所有字节的副本。这个新的数组缓冲区充当一个文件块。然后,我们通过删除之前拆分的的文件块来更新现有的数组缓冲区。这样的操作会运行到到我们使数组缓冲区为空(即将整个文件分块)为止。
现在的问题是:每个块的大小应该是多少?
对此没有硬性限制。每个浏览器内部都对WebRTC和数据分段有不同的操作方式。对较新浏览器操作的更新不能在较旧的浏览器中使用。通过大量搜索,我得出假设:每个块的最大安全限制为16KB。现在,让我们在下面的代码中添加分块吧!
(上述代码摘自https://file-sharing-example.netlify.com/webrtc-chunking)
如果你尝试使用上述代码(或查看原版代码),你会看到用户端运行应用时与之前没分块并无差别。但是现在我们同时也在内部分块并发送更大的文件。这样的操作太棒了!
分块的好处
分块给人的感觉可能是使事情变得复杂的一些额外代码,但实际上我们可以看到它的好处,如下所示。分块可以帮助改进我们的文件共享应用程序。
大文件传输支持——如前所述,这是我们进行分块的主要原因。
更好了解传输数据量的一种方法——通过分块发送文件,现在我们可以看到一系列数据,例如文件传输的百分比,文件传输的速率等。
检测不完整的文件传输——无法完全传输文件的情况现在可以用不同的方式来捕获和处理。
下一步要做什么?
现在,我们已经构建了一个既使用WebRTC、又使用分块的简单文件共享应用程序,我们现在必须考虑如何使我们的应用程序投入生产。这篇文章里我不会详细介绍所有有助生产的操作,但我会提供一些如何改进应用程序的建议。
信令服务器——在以上示例中,接收方和发送方都在同一浏览器窗口中。而在现实生活中,这种情况是不会发生的。因此,建议使用信令服务器实现设备到设备的操作。
共享多个文件——根据上述示例,可以轻松实现共享多个文件。
准备后备计划以防连接失败——当WebRTC连接失败时,文件共享的后备计划可以避免重试连接的麻烦。
以上就是这篇文章的所有内容。事实上,WebRTC除文件共享外还有很多功能。如果你对此有兴趣,可以进行深入研究。
原文作者:Akash Hamirwasia