作者:Philipp Hancke(原文链接)
翻译:刘通
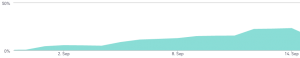
Chrome 53版本在今年九月初就已经开始慢慢地推向市场了:
自从开始从事WebRTC的相关工作以来,我就一直对浏览器的版本更新感觉恐惧,经常会在更新之后出现种种问题。确实是这样的,你可以在接下来要更新的Chrome和Firefox浏览器版本中进行测试来验证我的说法。我也强烈地建议就像我们在adapter.js中做的那样,在这些更新版本的浏览器中进行自动测试。你也可能会想进行类似于“当UDP不工作”这种覆盖基本网络场景的测试。还有,请经常读那些在discuss-webrtc mailing list中发表的更新详情。
但还是,你会在你WebRTC服务的日常基础运行中遇到各种问题,你的用户也会遇到同样的这些问题。这种情况我在过去真的是见的太多了。在2015年的1月,一次Chrome的更新让DTLS与Bouncycastle的握手连接完全无法进行。在2015年3月,一次Firefox的更新让一些原生的安卓和iOS应用软件无法进行交互。在2015年12月,我们看到了ICE失败率的突然增加。2016年1月是视频延迟。最近一次,Firefox 47版本破坏了Linux系统上的TURN/TCP。但是更新并不总是一件坏事情,Chrome 52版本就改善了Jitter Buffer的情况。
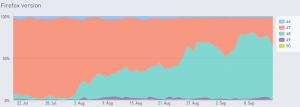
最重要的事情是了解浏览器更新的周期。为了让事情变得更有趣,Chrome和Firefox在更新周期上差别巨大!让我们先来看一看Firefox,数据是我上周从appear.in收集到的:
Firefox 48版本从2016年8月就开始推向用户。这是一个好消息,因为这个版本的Firefox会增加ICE重启(嗯,绝大多数是。。。),并且我们看到了在产品中的表现。正如图表中所示,它花了一个多月的时间来在市场中铺开,但是也可以看到现在还有20%的用户在使用Firefox 47版本。
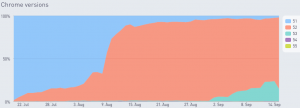
Chrome在这方面表现迥异。我在6月底开始收集Chrome的产品数据,正好是Chrome 52版本刚开始推出的时候:
在第一阶段中,新版本的推广率大概是通话的10%。而这花了一个星期的时间。下一个星期的推广率是15%。在这个阶段中,还有机会去修缮一下重大的问题。在接下来的一小段时间中上升到了30%,而紧接就猛增到75%,然后是90%。如果你到了这个时候才发现产品中有bug…那就只能祝你好运了,你会需要好运气的。
现在Chrome 53版本表现在我们观察和之前一样,到目前为止更新没有导致任何功能崩溃!
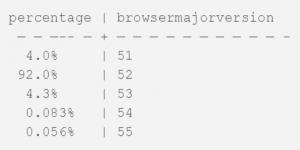
那么在上面我们没有看到的是什么呢?Beta和Canary版本。在这版本中仍有修复小问题的余地。在9月1号,Chrome 53版本刚开始推广的时候是这个样子的:
让我们假设你产品有一个bug,每250条通话就会出现一次。如果你观察每日通话的话,你会需要非常非常大量的通话量才有可能发现这个bug,比如说50次错误。在Canary中1000次通话中有一次错误。所以你就需要50*250*1000的通话量,或者一千两百五十万次日通话才能发现Canary中出现50次bug。累计更长时间,比如一个星期会增加你发现bug的几率,但也会降低你的反应速度。而且注意,你的产品在工作日和周六周日的使用情况可能是完全不一样的。