原作者:Cold Brew(原文链接)
翻译:刘通
教程
在本篇教程中,我们会做出一个聊天软件,通过WebRTC的端到端连接能够让两个用户互相进行视频,音频以及文字聊天。我们会用到cold-brew的库来采用测试驱动开发策略,所以我们强烈建议你在阅读本教程的时候跟着我们一起写代码。
但如果你想直接看到结果的话,也可以从我们的GitHub资源库里复制源代码。
我们也知道这篇教程很长,但是我们保证只要你完成了它,你就会获得关于WebRTC开发重要的知识和基础。
现在让我们开始吧!
从头开始
我们在这篇教程中用的是mac和linux终端命令。这里对Windows用户说声抱歉,麻烦你们自己调整一下。
首先,创建工程目录。我们在这里管它叫“cold-brew-tutorial”。
现在我们要创建之后需要用到的所有文件:
在文件搭建的最后一步,我们来创建一个package.json:
现在你的目录应该像这个样子了:
接下来需要做的第一件事是安装所有需要的依赖文件。
首先让我们来安装客户端依赖:
接下来是服务器端依赖:
最后是我们的测试依赖:
这里我们会用到一个新的库叫做“cold-brew”来做WebRTC的测试驱动开发。
我们设置的最后一步是设置运行测试以及服务器的脚本。打开你的pack.json文件并且找到脚本:
我们会分别用到三个测试脚本:一个用来聊天,一个用来视频,以及一个用来同时运行二者。还有一个简单的开始脚本来运行我们的服务器:
有了这里这个过渡支架,我们就已经做好了编写应用的准备。
设置服务器
下面我们需要设置服务器,用来伺服index.html文件到浏览器。
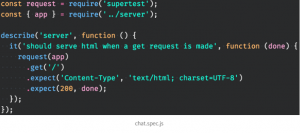
但是在写服务器代码之前,先让我们在chat.spec.js文件中设定一个测试:
从现在开始,只要我们展示了一段代码,就会在代码下面注明这段代码应该写在哪个文件里面。注意我们要用supertest库向服务器发送请求,并且确保我们得到了正确的反馈。如果现在就运行测试,只会得到失败的测试结果。这其实是“正确的”,因为我们还没有在我们的服务器中写任何的东西,所以测试一定是失败的。
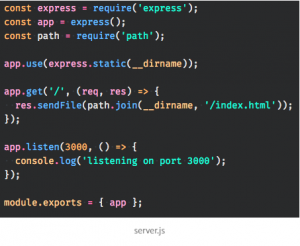
现在已经有了测试,可以开始写真正的服务器代码了。我们会创建一个简单的快速服务器来在‘/’路线伺服index.html以及静态的伺服所有其他内容。
现在我们运行测试脚本,应该就能通过了。
设置HTML
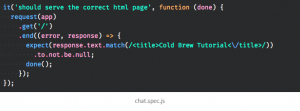
接下来我们要为我们的聊天应用写html。还是像刚才那样,在我们真的开始写html代码之前,先编写一个测试脚本以确保把服务器给了正确的html页。
我们首先需要做:
然后,进行下图所示的步骤:
就像上一次一样,如果现在就运行测试的话是一定会失败的,因为我们还没有写html代码。
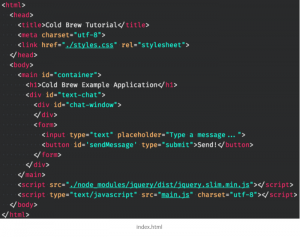
现在让我们写应用的基础html页。我们来创建一个文字聊天div,包括所有应用必需的信息部分:
当你再次运行测试脚本,你应该就会看到两个绿色的对勾!这就对了!这些测试可能看起来不是必需的,但是它们可以让我们不必为后期开发面临潜在问题所担忧。
未完待续。。。