原作者:Cold Brew(原文链接)
翻译:刘通
客户端JavaScript代码
想要完成我们这个应用的骨架设置,我们现在需要加入客户端JavaScript代码。
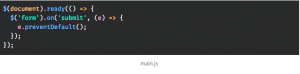
首先,你可能已经注意到了,我们在html页上已经加了一个表单元素。默认情况是,当你在输入框里打了内容并且敲击了回车或者点击了确认键,这个表单就会刷新页面。但是我们不希望这样,所以为了插入我们需要的功能,我们先要阻止这个默认功能。
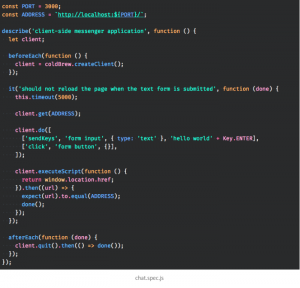
让我们来一起写一段针对这种情况的测试程序。第一步,我们需要获取cold-brew,以及从selenium-webdriver处获取其他所需函数:
然后,在chat.spec.js中加入我们的测试实例:
这段测试有很多的内容,所以我们来把它拆开分析。首先,在beforeEach中,我们使用cold-brew来创建一个用户。这会创建一个自动匹配的Google Chrome的实例。然后,我们将客户导到需要测试应用的地址(此处情况是http://localhost:3000/)。接着,我们要在表单里寻找到文本输入框,录入“hello world”,然后敲击回车键,剑姬表单里的按钮。最后,我们要检查现有客户的url,希望它与起始地址是一样的。为了清理后面的内容,我们在afterEach处退出客户窗口。
注意:如果你之前曾使用过Selenium Webdriver,那么client.executeScript看上去会也许会很眼熟。这是因为cold-brew在幕后使用的是Selenium Webdriver,而且client项是由cold-brew响应Selenium Webdriver API而创建的。
当你运行测试程序,你应该能看到一个Google Chrome窗口打开但是又自己迅速关闭了。测试失败是因为当表单提交后页面刷新导致url从“http://localhost:3000/”变成了“http://localhost:3000/?”。但是,正如我们前面所提到的,我们希望避免默认情况的发生,这样一来就可以自己处理提交的聊天信息了。让我们现在写能够阻止页面刷新的代码:
现在测试就能够通过了。
别急,马上就要到WebRTC了
在进入WebRTC功能之前,我们最后一个任务是让敲入输入表单的信息显示在屏幕上。然后我们就一切就绪可以进入WebRTC的相关工作了。
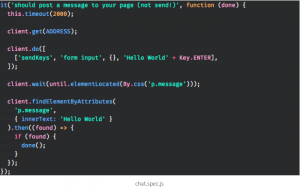
首先我们需要用cold-brew库里面一些新东西来写这个测试代码。这段代码应该紧接着写在我们上一个测试的后面:
在这部分的测试中,我们要在输入表单里键入“Hello World”然后敲击回车键。接着我们来确保它会出现在页面上。
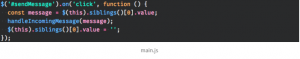
我们可以通过在表单按钮上添加事件收听器,其“sendMessage”id在document ready函数中。
这个事件收听器会从输入文本框中获取输入文字,将其放入helper函数,然后重置输入文本框的值以使其恢复空白。
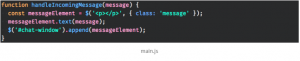
现在来在我们的document ready函数下创建一个helper函数,命名为handleIncomingmessage。
这个函数简单的创建了一个新的信息元素,使其文本出现在对话框中。
终于到了WebRTC
在创建一个WebRTC应用的时候,需要做的第一件事就是服务器需要跟踪人们是何时进入和离开页面的。完成这任务的一个好方法是当一个客户进入页面时,会发送一条信息通过其信令通道。我们通过使用socket.io来实现这一方法。
让我们写一段测试,它会等待事件的发生。这段测试也应该写在与上面那些所在的同一个函数中:
这个测试与我们之前做的那些有一点小差别。我们称其为waitUntilSendSignalling函数。这个函数会等待触发事件的发生,触发事件是你代码中的一段字符串,并且当其发生时值为真。
我们先来在index.html中加入一些新的文件:
我们永远都不会直接的使用webrtc配器,其作用是将浏览器之间的API归一化。
所以现在让我们回到main.js文件中,并且设置我们的第一个产生信令的socket事件:
首先我们要在document ready函数之前创建一个socket,并将其设为空:
Document ready函数的第一行应该使用一个名为observeSignaling的cold brew的用户端函数,并且在socket中调用:
然后我们最终想要产生一个产生叫“join”的socket事件:
现在这个还没有多大的作用,但是它会发送一个“join”事件给服务器。现在让我们将服务器设定成收听socket事件。
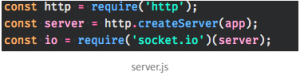
首先加入一些新的依赖:
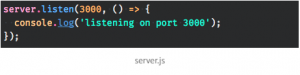
现在将app.listen改成server.listen:
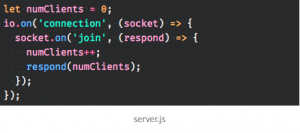
最终通过我们的require语句直接设置服务器端的socket:
现在服务器已经可以反馈用户,我们也可以继续搭建我们最初的发生函数:
我们要做的第一件事在早先创建的socket下加入isInitiator变量。我们将其默认值设为假,因为我们实际上想要让第二个加入页面的用户来开启连接。
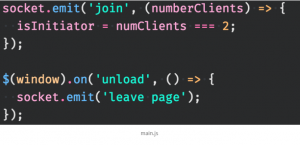
现在我们可以在main.js文件中的“join”时间中加入一点其他的逻辑:
因为我们是反馈给服务器的,所以我们现在可以给这个事件一个回叫信号。我们就可以判断这是加入页面的第一个人还是第二个人,从而决定是否开启WebRTC连接。我们还可以在窗口中添加一个空白事件,准备在页面加载的时候启动,但是其在用户关闭窗口之前都不会启动。
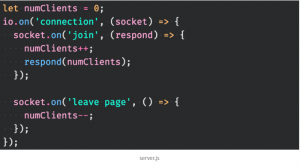
所以让我们在服务器中多写几行,让其能够接受发出的socket事件:
我们可以在有人离开页面的时候简单的减少用户数量。
现在我们实际地在module.exports中加入另一个函数,来处理当我们运行测试的时候发生的一些复杂事件。我们需要在浏览器关闭的时候重新设定用户数量。
现在我们要在chat.spec.js文件中插入resetNumClients函数:
未完待续。。。