作者:Ran Bar-Zik(原文链接)
翻译:刘通
HTML5新的API让我们可以直接通过浏览器捕捉到音视频输出。不需要安装任何微软的原生接口或者奇怪的浏览器插件。Firefox和Chrome允许任何JavaScript代码获取笔记本电脑/平板/手机的摄像头和麦克风权限。
这是件非常好的事情,这项新的技术给我们带来了像Google Hangouts这样的应用,和众多视频聊天网站。但是也存在一些安全隐患。为了解决这些隐患,浏览器开发者做了两道屏障来防止或者至少减少隐私被窃取的风险。
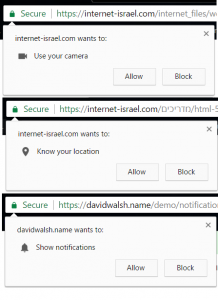
这是获取音频和视频设备权限的底层JavaScript代码。运行这段代码就会弹出一个询问框,问用户是否同意一般的使用请求。在Chrome中,这个使用请求弹出的形式与其他请求一样。
我敢打包票绝大多数用户,甚至你自己也是,肯定曾经允许过这类请求。因为太多的网站都会问你是否允许弹出提醒,太多的饭店/宾馆/客服都会想你所要你的地点信息,所以用户就会想都不想就点了“允许”按钮。
但是!重要的是,不能胡乱地允许所有请求。在获得用户音视频使用的权限之后,开发者就可以获得到从这些设备处发出的数据流。但是想要使用这些数据,开发者就必须对这些流进行录制。而这是用MediaRecorder API来完成的。
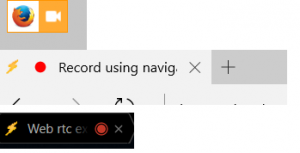
激活这个API会警告用户他们的音频或者视频正在被录制。Chrome和Firefox都会给用户发出这个警告。
这个录制警示是维护隐私安全的最后一道防线,而且是最重要的一道防线。这个音视频设备权限的请求只会提出一次,而且用户很可能会误点。任何数据流的录制请求都会弹出这个警示,所以会防止发生在用户不知情的情况下就进行录音或录像。
但是,这并不是每次都会发生的。开发者可以通过小的UX操作来在不提示用户的情况下就激活MediaRecorder API。在获取基础权限之后—打开一个空白页,并且从这个页面中激活MediaRecorder。而Chrome不会给出任何看得到的提示。
你可以在这里看到我做的一个小小的demo。在网页中,有两个按钮。第一个只是为了询问设备使用权限。很多网站都会向用户发出这个询问,而且大多数用户都会想都不想就同意了这个请求。第二个按钮是用来模拟攻击用的。这个过程很简单:打开一个空白页,然后开始录制。在录制了30秒后,你就可以下载从你自己电脑录下来的MP3文件。
真正的攻击肯定不会像我的demo这么明显。黑客代码可以只是打开你的摄像头几毫秒就可以获得你的照片。(理论上)它可以用XSS在合法的网站上运行,并且获得试用权限。
我已经向Chromium汇报了这个问题,但不幸的是,我的报告并没有被视为高度紧急的问题。
在移动端,并没有这种可视的提醒,但是用户会更加的警惕,至少我希望他们会更警惕。