原作者:Philipp Hancke(原文链接)
翻译:刘通
我们继续来深度地分析数据。这次我们来关注一下Chrome中的视频抖动值。听起来可能会超级无聊。嗯…因为抖动能够十分明显的反应出通话质量,所以尽管它很无聊,但的确十分十分重要。我发现Chrome 52中的通话质量得到了很大的提升。
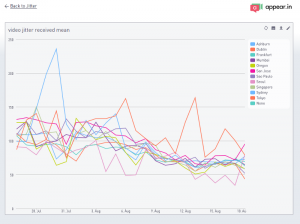
我想用一个实验来看看我们所改善后的JavaScript代码是否降低了用户所经历的抖动(当然抖动越低越好)。因为我们知道不是所有的网络都有相同的情况,我们从通过数据中心来观察抖动值着手。
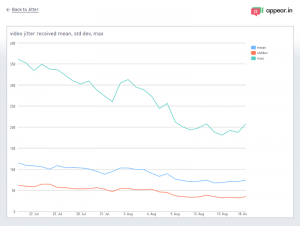
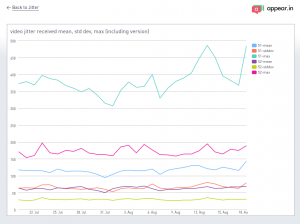
过去的两个月里我一直在观察抖动值的基线是否保持稳定。但是整个抖动值的变化是成一个向下的趋势。有的时候下降甚至达到了30%。这对我来说并不是一个好消息,因为我的实验需要抖动值基线保持相对稳定,这样才可以拿来对比。让我们来看看是否能够通过忽视掉噪声的影响来使其看起来稍微清楚一点,再加入标准差和最大偏差:
可以看出,googJitterReceivedMs的最大值出现了很明显的下降过程。平均值的中位数从120ms降到70ms。在中位数下降的这段过程中,我们什么都没有做,那么是不是Chrome 52自身的原因导致了这段下降呢?
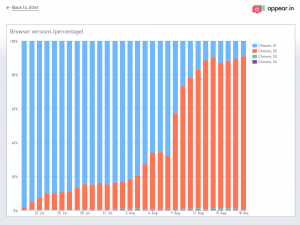
你们可以看出来,Chrome 52在7月23号那一周推给了10%的用户,下一周推送给了20%的用户,再下一周30%,最后更新推到了90%的用户手里。
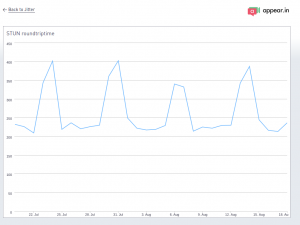
那么,为什么googJitterbufferMS的中位数在Chrome 52推出之前会出现一个那么明显的下降曲线呢?让我们再来看一下其他数据,比如数据连接的往返时间(round trip time):
平均往返时间的中位数是基本稳定的,在周末的时候会出现峰值(在周末的时候我们的用户使用量会出现非常明显的增长)。而这就是我所期望看到的。
我在Stockholm问了其他WebRTC的同事,然后很快的就得到了“new Jitter buffer in M52”的回复。OK,那我们现在分开来看各个Chrome版本的情况:
哇。。。看起来新的jitterbuffer把抖动值降低了一半,大约是120ms到70ms之间,这是一个很明显很明显的减少。
我们回到上面所讨论过的Chrome 52缓慢推广的过程,其很好的解释了在第二张图中为什么会出现一个几乎为线性递减的曲线。这与Chrome 52版本用户的增长情况很好的吻合,所有的Chrome 52版本的用户在抖动值这项数据上都有着更低的平均值。这也导致了整个统计中平均值的中位数的改变。
与我最喜欢的数据(min playoutdelayms)较差对比一下,我就看到了这样的情况并且想“天啊,别再来一次了。。。”:
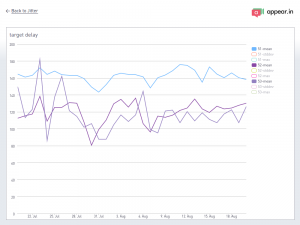
所以由于视频必须要等待音频而产生的平均延迟就是因为这个增加的?听起来好像并不好。幸运的是,可以从下图看到,目标延时(也就是用户最可能感受到的)依然下降了大约40ms(25%):
这是相当相当好的结果。
对我来说的好消息是,我还是可以进行我的实验。但是我只需要注意分析Chrome 52反馈的数据就可以了。这样我就可以放心的假设平均抖动的中位数是稳定的了。
更为重要的是,我们可以在下一版本完全推广之前,就从我们所收集的指标中找到会发生的变化,只需要找到正确的图表来分析就好了。