作者:Phil Nash(原文链接)
翻译:刘通
原标题:Screen capture in Google Chrome
想要在WebRTC视频聊天应用中加入屏幕分享功能,你就必须首先能够捕捉屏幕内容。在本篇文章中,我们就要来看看如何在一个网页应用中获取Google Chrome浏览器的屏幕捕捉权限。
需要什么
为了能够进行这个项目,你需要:
# Google Chrome浏览器
# 一个文字编辑器
# 一个本地Web服务器—我喜欢使用servedir
屏幕分享
目前为止,Chrome还不允许你通过mediaDevices API来获取屏幕内容权限。有一个getDisplayMedia方法的规范草稿,但是目前还没有任何浏览器实施它。对于终端用户来说,屏幕共享有着诸多安全隐患,所以浏览器就必须解决这些问题。
那么我们现在能做什么呢?
在Chrome中我们可以编写一个扩展程序来使我们能够获取屏幕,应用窗口,和浏览器标签页的内容。Chrome扩展程序拥有额外的权限和API,可以获取到那些一般JavaScript所无法得到的资源。
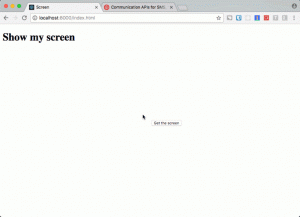
现在让我们来做一个扩展程序以给我们屏幕捕捉的能力,然后在网页上讲结果呈现出来。
做一个Chrome扩展程序
我们将要做的扩展程序十分简单。包含了两部分:一个用来描述扩展程序的manifest.json文件,以及一个我们想要运行的脚本,我们叫它extension.js。
扩展程序清单
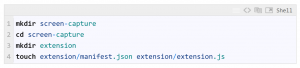
创建一个新的目录用来搭建我们的应用,一个目录用来放扩展程序本身,还需要manifest.json文件和extension.js文件。
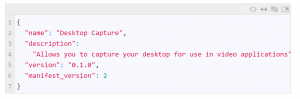
用你最喜欢的编辑器打开这个manifest.json。我们需要在这个清单中加入一些基本信息:名称,描述,我们扩展程序的版本,以及我们要求的清单文件格式的版本,在此处是2。
现在我们需要描述扩展程序的工作方式。加入下面的描述:
这告诉Chrome我们这个扩展程序到底是干什么的。
首先,我们在后台运行extension.js文件。”persistant”: false表示的是我们正在搭建一个事件页。也就是当不需要扩展程序的时候会被卸载,并且不会占用系统资源。
是externally_connectable的意味着扩展程序可以从对应URL的网页处接收消息。在本例中,这是一个只能在localhost运行的开发版扩展程序。如果你想要在自己的网站上做这个,你就需要把你自己的域名加到这里的对应代码中。
最终,权限部分意味着我们想要获取Chrome扩展程序的desktopCapture API。
扩展程序代码
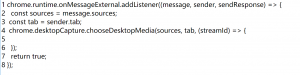
为了搭建一个事件页,我们需要创建一个事件监听器。我们要等待从网页传来的消息,所以打开extension.js并且输入:
chrome.runtime是我们用来响应事件以及返回扩展程序本身的一些其他信息的API。
当接收到从扩展程序外面来的消息时启用onMessageExternal,所以我们需要对此进行监听。当我们的监听器被调用时,它会收到三个参数,从我们页面发送的消息,一个runtime.MessageSender项,以及一个我们用来将消息发回给页面的函数。
一旦事件触发,我们就需要是用chrome.desktioCapture.chooseDesktopMedia来弹出屏幕分享选项。我们需要捕捉源的一个队列。可以是“屏幕”,“窗口”,“标签”,或者“音频”,并且我们会将它们放到发送的消息中进行传递。我们还会传递标签来讲消息发送给扩展程序。最后,我们需要传递一个回调函数,一旦函数返回我们要访问流的streamId就会被调用。为了让我们异步地使用sendResponse函数,我们还需要在监听函数的最后返回true。
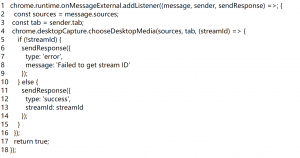
在我们得到回调函数的反馈之后,我们就快完成扩展程序了。我们所需要做的就是检查用户是否授权使用屏幕并且发回一个非成功的响应或者使用sendResponse向网页发送流的ID。
这就是我们所需要编写的全部了,现在我们需要安装它。
安装扩展程序
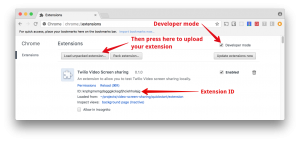
在Chrome中安装扩展程序以方便进行测试。通过在地址栏里输入chrome://extensions来打开扩展程序设置页。
然后,想要安装扩展程序的话你就需要选中“开发者模式”复选框,并且选择“加载已解压的扩展程序…”。从对话框中找到你存储扩展程序的文件夹并且选中整个文件夹。
在上传完成之后,你需要记下你的扩展程序ID,我们会在下一个部分中用到。
未完待续