作者:Paul Kinlan(原文链接)
翻译:刘通
我一直坚信在几乎所有的科技报告中展示直播demo是一件非常好的事情。它给人一种真切的感觉,也不是很难实现。在实现过程中,肯能会遇到很多的困难,比如说Demo出错了,网络连接突然断掉,代码中的错误显现出来,服务配额问题等等。
为了解决实时Demo中潜在的这些问题,我经常会对Demo实现进行屏幕录制,展示如何使用它。它实际上就是想要进行现场展示的demo,只不过是事先录好放在了幻灯片里而已。这会让我将精力更好地集中在输出上,而不是放在编写代码或者担心demo会出错上。当然这个办法不适用于所有人,但是对我来说是十分不错的。
为了完成屏幕录制,我已经创建了一些工具来帮助屏幕录制,有设备框架的屏幕录制,以及一个整洁的网页应用可以将一个设备框架添加到视频中。
我认为视频工作的十分良好,而且我们已经在很多次展示中都使用了屏幕录像的方法。关键是没有人想要使用任何工具。我被要求录制一个demo,所以我想要尽可能的将这项任务自动化。
我一直想要能够直接地从一台安卓设备上录屏,添加设备框架,并且最终将其编码成多种格式,以达到不需要安装任何软件就能够嵌套至任何地方的目的。
Chrome团队通过getUserMedia将这项功能添加到从你的安卓设备分享屏幕中去,我也创建了一个原型程序可以对你的屏幕进行录制并且将其推流到两一个设备上去,所以它就能将屏幕内容录制成一个文件,并且添加设备框架了。
屏幕捕捉
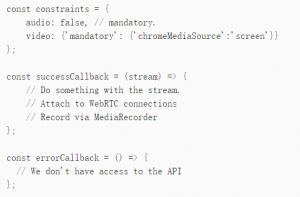
getUserMedia是一个非常好的API,它允许你在你的网页中实时地直接获取任何摄像头或者麦克风的权限。getUserMedia API具备一个限制系统可以让你指定自己只与特定种类的设备相连接。举个例子,你可以通过设定限制{audio: true}来使自己只与打开音频的设备相连接,或者你只想与高清摄像头相连,通过{video: {‘mandatory’: {width: 1920, height: 1080}}}来实现。
Chrome正在推出一个新的限制{‘chromeMediaSource’:’screen’},其声明了Chrome应该像流媒体源一样使用屏幕。
目前这项限制还在实验阶段。你需要输入chrome://flags#enable-usermedia-screen-capturing来在安卓设备上激活它。你还可以在Chrome Bug 487935中跟踪此限制的实现。
好了,这就是全部内容。
嗯。。。技术上来说这是全部上内容。但是在实际应用上,你不能就这样直接的获得权限。用户需要给getUserMedia授予媒体流的权限(就像你经常做的那样),然后,因为这是此API一个非常强大的特点,用户必须做出共享屏幕的选择。一旦他们选择参加了屏幕共享,会出现一个非常明显的提示窗告诉他们正在共享屏幕。
现在你已经有了可以保存到本地的屏幕,或者你可以通过WebRTC将其发送出去。
想要在本地保存录屏的话可能会需要使用MediaRecorder,就像我在WebGL recording snippet中做的那样。我已经创建了一个简单的demo,可以对屏幕进行10秒的录制,然后将其下载到你的设备中去。
(完整图片点击原文查看)
(完整demo代码请点击此处查看)