作者:scaledrone(原文链接)
翻译:刘通
原标题:WebRTC Tutorial: Simple video chat
这篇文章会教给你:
# 如何创建一个一对一视频通话
# 如何用Scaledrone进行信令,好不再需要编写服务器代码
HTML标记
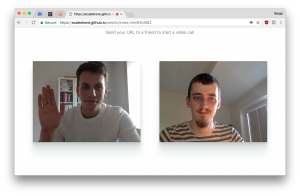
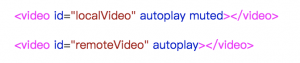
HTML比较基础。我们需要两个视频元素。一个给我们网络摄像头产生的视频流,另一个给远端连接。让我们将我们这端的视频静音,这样就只能听到远端视频的声音了。
你可以通过点击此处链接跳转查看完整的index.html文件。
设置JavaScript
对于那些需要同时支持多于一个通话的应用来说,会给每个聊天室产生一个不同的URL哈希。
让我们从URL的哈希部分读取聊天室的名称。如果URL没有哈希部分,那我们就生成一个。然后可以把这个现生成的URL发送给朋友。
// Generate random room name if needed if (!location.hash) { location.hash = Math.floor(Math.random() * 0xFFFFFF).toString(16); } const roomHash = location.hash.substring(1);
configuration会传给RTCPeerConnection实例。我们可以使用Google的公共STUN服务器。
onSuccess和onError函数会被用来进行更清晰的回调处理。
连接到信令服务器
信令是用来发现WebRTC对等端并且与之进行协商过程的。让我们使用Scaledrone作为我们的信令服务器,因为这样我们不需要编写任何服务器代码就可以使用WebRTC了。但是,如果你用的是自己写的信令服务器或者其他家的服务器,本篇教程还是适合的。
Scaledrone的工作方式是将你加入到一个房间中,然后它会广播信息发给这个房间中所有的用户。这让Scaledrone非常适合进行WebRTC信令。
想要加入Scaledrone就需要在结尾的</head>之前添加这个脚本标签:
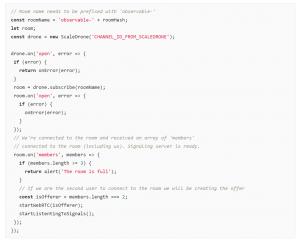
连接到Scaledrone之后,我们要加入一个房间(房间名可以从URL哈希处获得)。members事件会告知谁加入进了房间,包括我们:
# 如果我们是当前房间中的唯一一个人,我们会启动WebRTC代码然后等待另一个用户的加入申请。
# 如果我们是第二个加入的用户,我们会启动WebRTC代码,然后发送申请给第一个用户。
# 第三个或者更多用户连接的时候房间就已经满了。
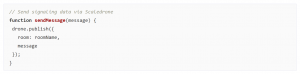
sendMessage函数会发送一条信令消息给另一个连接。
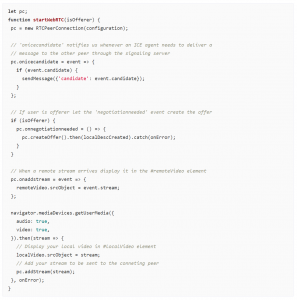
终于到了有趣的部分!
RTCPeerConnection示例中,pc表示的是本地电脑和远端对等端之间的WebRTC连接。
RTCPeerConnection发出处理
# onicecandidate返回本地产生的ICE候选项来信令给其他用户。我们将它传递给我们的信令服务。
# onnegotiationneeded当发生改变需要进行会话协商时被出发。这个事件开启createOffer处理,并且只会被请求方用户处理。
# onaddstream返回远端用户的远端视频和音频流。将它们设成远端视频元素的源。
最后,我们得到音频和视频流,将其设成本地视频流的源,并且将其加入到连接中。
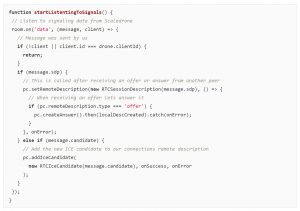
为了收听从信令服务来的消息,我们定义一个startListentingToSignals函数。我们对两类消息感兴趣;它们就是我们在上面代码中发出的消息:
# message.sdp – 会话描述协议是一个描述远程连接本低端的字符串。从另一端接收到请求或者应答之后我们就可以回应它。
# message.candidate – 在我们连接远端描述中加入新的ICE候选。
localDescCreated在创建请求以及响应的时候被调用。它会更新对于连接的本地描述。
总结
正如你看到的,使用WebRTC创建一个视频聊天还是挺简单的,大约只需要100行代码就能完成。如果你不用自己写任何服务器端代码的话,做视频聊天会更简单。