作者:Philipp Hancke(原文链接)
翻译:刘通
原标题:WebRTC Externals – the cross-browser WebRTC debug extension
我是Chrome中webrtc-internals工具的忠实粉丝。这是针对WebRTC最重要的debug工具之一,在它2012年被加入Chrome中去的时候我的工作就变容易了很多。我最近还与Tsahi Levent-Levi一并写了一系列的博文,介绍了如何使用webrtc-internals来进行debug。
Firefox也有一个相似的工具,about:webrtc网页,展示了每个网页的本地和远端SDP以及一个非常有用的ICE候选项网格。但是与Chrome不同,它不会显示API的准确顺序或者从getStats API获得的图表。Edge和Safari还没有类似的debug工具。
分别使用这些不同功能的debug工具来支持WebRTC服务是比较麻烦的事情,要是有一个统一的WebRTC debug工具那该有多好。所以我决定做一个。我最后从我们WebRTC Notifier中提取了一些老代码并且将其移植到WebExtension中。结果还挺让人满意的:
并且在三个不同的浏览器中我都得到了同一个debug工作流。希望Safari也很快就能支持—能够截获API调用的技术已经包含在Safari中,所以我们只需要等待Safari能够支持WebExtension API就可以了。
如何安装这个扩展?
因为这个开发者工具还处于一个非常早期的阶段,所以还没有上传到几个扩展商店内。如果大家的兴趣比较高的话,也许会将其上传到各个扩展商店中,但是现在你只能够进行手动安装。
git clone https://github.com/fippo/webrtc-externals
然后按照下面写出的各个浏览器进行设置:
Chrome
2.点击右上角的复选框来激活开发者选项
3.点击加载扩展程序
4.选择你刚才复制扩展程序的目录
5.WebRTC的标志会出现在右上角,然后点击它
6.加载你的WebRTC网页
或者你也可以点击查看官方指导。
Firefox
1.使用web ext工具来运行扩展程序
#打开终端
#输入这些指令
npm install –global web-ext
cd webrtc-externals #Go to the directory where you cloned webrtc-externals
web-ext run
2. WebRTC的标志会出现在右上角,然后点击它
3.加载你的WebRTC网页
很快这个插件就可以直接从addons.mozilla.org上安装。
Microsoft Edge
#按照这篇说明中的步骤在Microsoft Edge浏览器中加载扩展程序:
·在Edge中加载about:flags
·点击“启用开发人员扩展功能(这可能让设备处于危险之中) ”
·在菜单栏中点击-> More –> 扩展 –> 加载扩展程序
·找到你之前复制的webrtc-externals文件夹并且选择它
# WebRTC的标志会出现在右上角,然后点击它
#加载你的WebRTC网页
如何使用扩展程序?
坏消息是使用这个扩展程序与使用webrtc-internals差不多复杂。在打开你想要debug的WebRTC网页之前,首先确保已经通过点击右上角的WebRTC图标打开了后台页。
点击这个图标会在新的标签页中打开后台页。
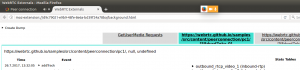
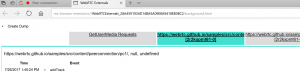
然后打开你想要debug的网页。应该看起来与你在Chrome webrtc-internals网页中看到的差不多。
它是如何工作的?
WebExtensions是一个用来调整浏览器功能的新方法。它主要是获取Chrome的插件API然后在其他浏览器(像Firefox和Edge)中实现。WebExtensions在2015年出现,现在发展的已经比较成熟,所以你可以较简单的写出在所有三个浏览器中都可以运行的代码。
扩展程序包括三个部分:
#一个浏览器动作,负责打开背景页
#一个像chrome://webrtc-internals的背景页
#一个内容脚本,被嵌入在网页中并且截获所有的peerConnection API调用
然后你需要webrtc-internals网页以及一些连接来使消息可以在不同部分之间传输。
浏览器动作:
你可以在清单中看到加载了一个标志,背景页,以及如下描述的内容脚本。
背景页:
实际上对于背景页来说,只是从Chrome的webrtc-internals页处复制HTML和JavaScript来说是一件非常务实的事。尽管会有一些由于Chrome中未定义而产生的控制台错误,但是它还是可以正常工作。
内容脚本
截获API调用的内容脚本本质上是老webrtc-notify扩展程序的更新版与Gustavo Garcia和我在写rtcstats的时候一些经验混合而成的产物。
一旦网页加载完毕后这个内容脚本就会被执行。这确保了同样的RTCPeerConnection API也可以在像Microsoft Edge这样的浏览器中使用。之后内容脚本会在RTCPeerConnection原型上重写像createOffer这种方法,串联参数,然后调用原生的方法。
除此之外,还有一系列事件的监听器,像icecandidate,addstream或者track。
内容脚本每秒还会轮询getStats并且给背景页发送数据,就像你之前从webrtc-internals看到的那样显示出来。
但是我个人完全倾向于使用更好的highcharts.js图表,再次使用已经存在的代码要快的多。
警告
需要注意的一点是目前这个扩展程序只能用在使用的是无前缀的RTCPeerConnection API的网页中。Google Hangouts和更好更新的Google Meet还是依赖于老的WebKitRTCPeerConnection以及navigator.webkitGetUserMedia API。
结语
将以前的代码搬运到WebExtension并且运行在三个浏览器中真的是挺简单。对于开发WebRTC应用来说,能够在不同的浏览器debug工作中获得同样的一个工作流程真的是有很大的帮助。