作者:deepstreamHub(原文链接)
翻译:刘通
原标题:WebRTC 02: Many-To-Many connectivity
上一篇:WebRTC教程–数据通道
我们已经在上一篇数据通道教程中建立了一个双端之间的WebRTC连接。但是很多情况你会想要在同一个房间中与多个用户聊天,加入一个视频会议,或者与很多的人分享一个文件。
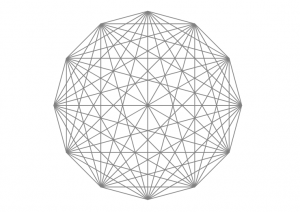
(点击图片跳转原文查看示例)
唯一的问题是:WebRTC并没有内置任何处理多到多通信的概念。所以你有下面几个选项:
创建一个全网状连接
对于相对于较小的群组,你可以在每两个对等端之间都建立一个连接。这被称为“全网状拓扑结构”。
全网状结构的好处是他们出于分散的状态,而且相对简单。但是一个大问题就是它缺少可拓展性—每增加一个新的用户,连接的总数就会增加n-1个。同样的,每个消息都要单独发送给每个用户,会占用大量的带宽。
其他网络拓扑结构
全网状结构并不是可以创建分离端到端拓扑的唯一方法。其他处理方法,比如小世界网络(Small World Networks)或者分级/树状网络通过把一些节点变成中继来传输数据,可以在可拓展性和延迟之间做出一个更好的折中选择。
使用一个中继服务器
对于很多用例来说,最好要避免一起进行端到端通讯,而是要有一个连接服务器端进程。对于众多数量的WebRTC用户来说,像Google Hangouts或者Twilio这些应用,对等端都是一个服务器,来收集,聚集,处理,以及传输数据。你可以在本系列教程的后几篇中学到关于选择性传输单元,网桥,多播等相关的内容。
下面进入代码部分
在这部分中,我们要在用户之间创建一个全网络连接。为了完成这项任务,我们需要进行以下几个步骤:
–我们给每个用户都产生一个随机的用户id
–我们把这个用户id存储到deepstreamHub清单中
–任何时候只要有一个用户想要加入,都需要与清单之中的每个用户之间建立一个连接
–为了广播消息,我们将所有的连接都重复一遍并且把消息发送给每个用户
–当一个连接断开时,其他用户将这个连接从房间中移出
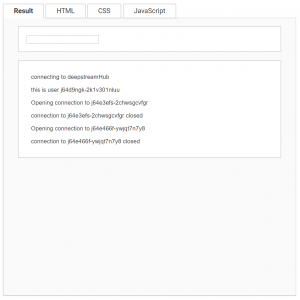
下面给出上面的步骤是如何工作的:(你可以点击此处在Github上查看这个例子,以及在原文的末尾处有一个动态demo)
我们从连接到deepstreamHub以及产生随机用户id开始:
为了跟踪聊天室中的用户ID,我们来创建一个deepstreamHub清单—一个可见的字符串组,他的状态会被分享给所有连接的用户。因为我们自己的用户也是聊天室中的一员,我们直接将我们的用户名加到清单中。
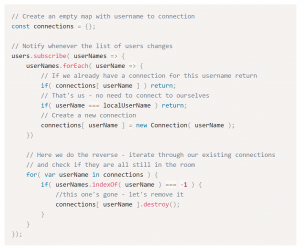
现在,只要一个用户被加到了清单中,我们就要建立一个端到端连接到这个用户。
在这里的连接与我们在数据通道教程中所提到的连接是相似的,被封装在一个雷中。他们之间只有两个区别:
信号被重要处理
每个对等端都要来回地发送SDP来建立连接—但是因为我们现在是在创建一个多连接通话,所以我们还需要接收多个信号。为了处理这些信号,我们注册一个中央消息监听器。传来的消息会被路由给相关的接收端:
移出关闭的连接
当一个连接关闭的时候,我们需要将它所涉及的用户从清单中移出掉。我们用了一个removeEntry()来实现这个功能。
可以点击此处查看完整代码,或者点击下图跳转原文来尝试这个示例。