作者:Norman Argueta(原文链接 WebRTC.ventures)
翻译:刘通
原标题:Learn How to Build a Chat-Based Application with WebRTC & Websockets – Part I
读者在读像本文这种“如何xxx”的文章时,并不想看到一篇特别长的教程。你只想了解到要点即可。所以本文简明清晰的解释了WebRTC和WebSockets如何一并工作来搭建一个聊天软件。
你的应用要如何在浏览器之间实现实时通信
WebRTC赋予了网络浏览器之间直接连接的能力,使用户可以分享视频,音频和数据内容,也称为端到端对等通信;这是非常棒的一个事情,但是在实际情况中,我们还需要额外做其他事情来使整个处理过程全面运行。
这就像如果我们想要寄一封信,我们可以寄给任何人,但是除了需要在信封上写上收件人的姓名,我们还必须知道收件人的地址(和其他信息)。WebRTC也是一样,它打开一个窗口来与其他对等端进行媒体共享,但是在此之前,我们需要交换一些初始信息。
在WebRTC生态系统中,用来与其他对等端交换信息以建立通信的过程称作“信令”。这里我们列出这个过程的几个阶段:
# 登录:用户接入网络应用中并且提供自己的身份信息
# 呼叫:一个用户想要与其他用户建立连接
# 应答:一个用户响应另一个用户的呼叫
# 挂断:用户之一想要结束会话
程序需要什么来执行信令?
信令过程超出了WebRTC的范围,所以我们需要一个补充工具来负责此工作,这里就需要WebSockets来帮忙了。
尽管还有很多其他房噶可以管理信令过程,但是使用WebSocket服务器有很多的有点:
# 支持所有浏览器
# 它是网络开发人员的老朋友了
# 实现简单
# 客户端/服务器通信很可靠
# 在建立通信以前,可以添加额外的业务逻辑
# 是一个可用的后备方法
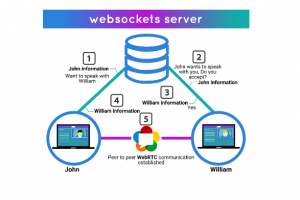
为了更加明白的解释WebSockets是如何与WebRTC一同工作的,我们使用如下图标进行阐述:
1. John呼叫William。他的信息随请求一起发送给对方。
2. WebSocket服务器询问William他是否想要接听John的电话。William接收了John的信息。
3. William接受并且响应了John的呼叫。他的信息随着响应一并发回给了John。
4. John受到了William的信息
5. WebRTC建立端到端通信
简而言之,为了建立实时通信,Jhon和William必须交换WebRTC需要连接对等端的信息。
WebSocket服务器是这项重要任务的核心。在每个对等端接收到共享数据的信息之后,就可以进行直接通信了。
在本篇文章中我们已经探讨了WebSockets和WebRTC如何系统工作来建立一个应用。
但这只是开始。
如果你想知道如何设置自己的WebSocket服务器,或者查看实时demo,尽请关注后续文章。