原文标题:[TUTORIAL] How to Build a Video Conference Application with WebRTC & Kurento Media Server
作者:‘Hector Zelaya’
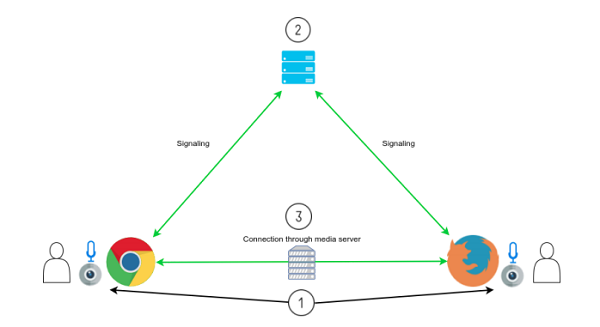
了解WebRTC如何工作的一种简单方式是通过学习如何使用WebRTC和Kurento媒体服务器建立视频会议App。尽管WebRTC最初的想法是建立peer-to-peer连接,媒体服务器对于添加先进的诸如录制,多方通话等功能是非常有用的。我们将会使用Kurento,它是一个开源媒体服务器,来为我们App中多于两个用户的情况下提供支持。让我们来回顾整体的过程,我们将通过WebRTC建立连接的过程分为三步:
1.浏览器获取媒体设备(摄像头和麦克风)
2.每一个peer通过发信过程与其它所有peer交换信息。
3.交换信息过后,peers可以通过媒体服务器连接,并开始通信。
注意,对于交换信息我们依然需要一个信令服务器,对于NAT穿透我们需要STUN或TURN服务器。另外,我们添加了一个媒体服务器用来将流引到各个peers.
App
我们的App包括一个登陆界面,在此用户输入名字和他想加入和交谈的房间号,在这个房间里他可以看到视频会议的其他参与者。
此教程的代码可以在Github上一个公共目录下获得,你可以将它克隆到你的计算机上,或跟随本文一步步建立它。
如果你跟随本文,请下载adapter.js和kurento-utils.min.js,之后我们将会用到。
我们使用javascript作为编程语言,使用Node.js作为运行引擎,因此如果你没有node的话需要安装它。我们还会使用Docker来在本地运行媒体服务器。请查看关于安装docker的官方链接。
让我们从创建新文件夹开始,这将会是项目文件夹。
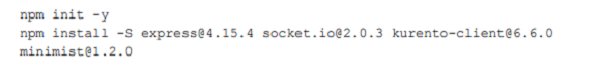
接着在里面创建一个叫做public的文件夹,现在将下载的library复制到这里。使用命令行,导航到项目文件夹,并输入如下命令来安装所需要的环境。在下载library的时候需要网络连接。
另外, 启动媒体服务器,在命令行输入以下命令。
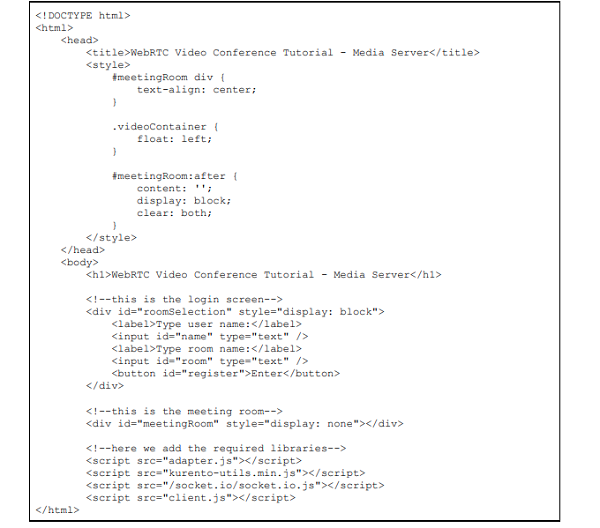
开始时,我们需要创建一个html文件包含两个divs,一个是用来登录,另一个用来实际交流。同样,我们添加kurento-utils library,它需要adapter.js , socket.io客户端library和client.js文件。
使用你最喜欢的文本编辑器,建立一个新文件夹,粘贴如下代码并保存到项目文件夹下,在public文件夹里命名为index.html.
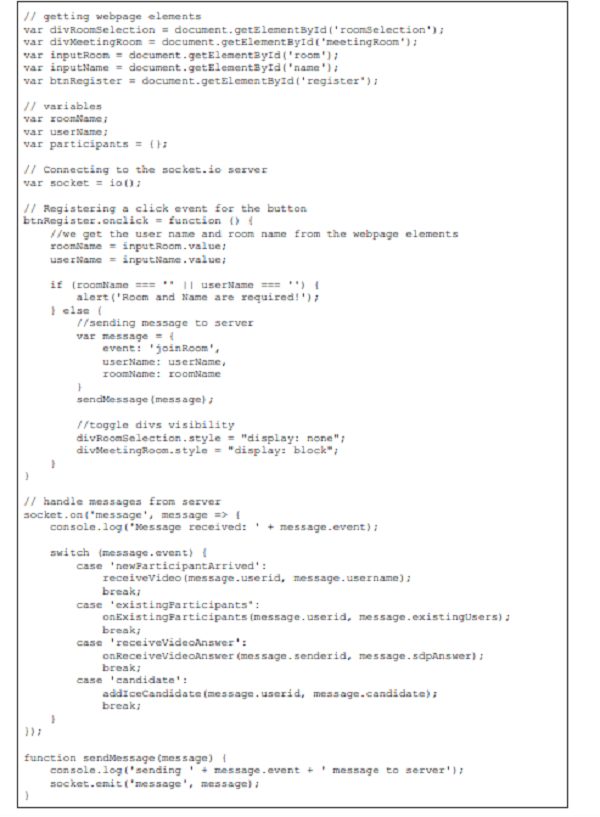
很好,现在我们来创建客户端的JS文件。我们从得到网页元素的reference和声明客户用户名和房间号的变量开始,我们同样需要声明一个变量用来储存一系列的会议参与者。接着,就像一对一版本的app一样,我们使用socket.io连接信令服务器,并注册一个点击事件,用来向服务器发送第一条信息,这是一个‘’加入房间‘’的信息。这次我们不直接使用socket.emit()函数,而是使用一个sendMessage()函数,它被定义在文件底部。我们还需要声明服务器信息的handlers。
使用文本编辑器创建client.js文件,并保存在项目里的public文件夹下。
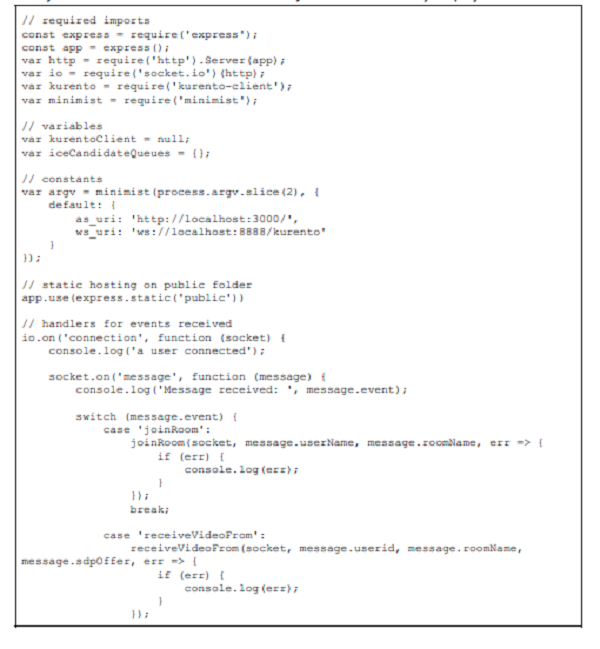
接着,我们创建服务器。我们首先添加所需的node packages.接着声明一对变量来存储Kurento 客户端reference,一个队列来存储在Kurento断点建立之前接收的ice candidates。
接着将App和Kurento服务器的URL设置成as_uri和ws_uri。注意,运行的时候,我们尽量少的使用package来为使用命令行设置这些值提供支持。
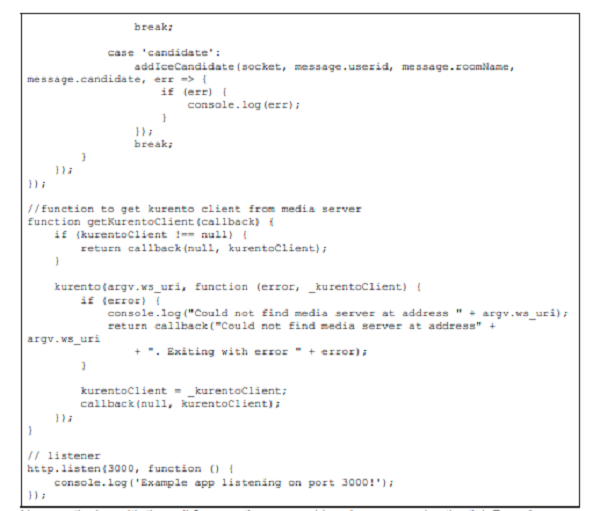
接着我们对public文件夹建立一个static的host,并定义通过socket.io接收的events的handlers.最终我们建立一个函数来从媒体服务器得到Kurento客户端的reference,并将App的听众设置在端口3000.
使用你最喜欢的文本编辑器来建立server.js文件并将其保存在项目文件夹下。
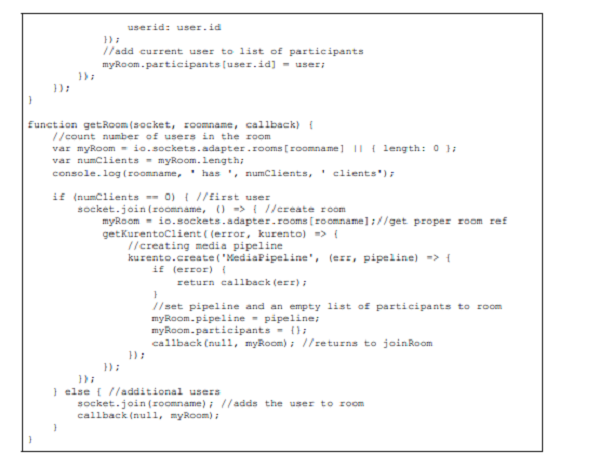
现在继续交谈过程,在服务器端,当我们接收客户端发送的加入房间的信息之后,我们调用joinRoom函数,它使用getRoom函数来管理房间。
在getRoom函数里,当第一个客户到达时,我们创建一个新的房间,和一个新的Kurento MediaPipeline, 这个pipeline与房间和一个空的参与者的列表被分到一起。当另一个客户到达时,我们不需要创建新的pipeline,因此仅仅将客户添加到房间中。
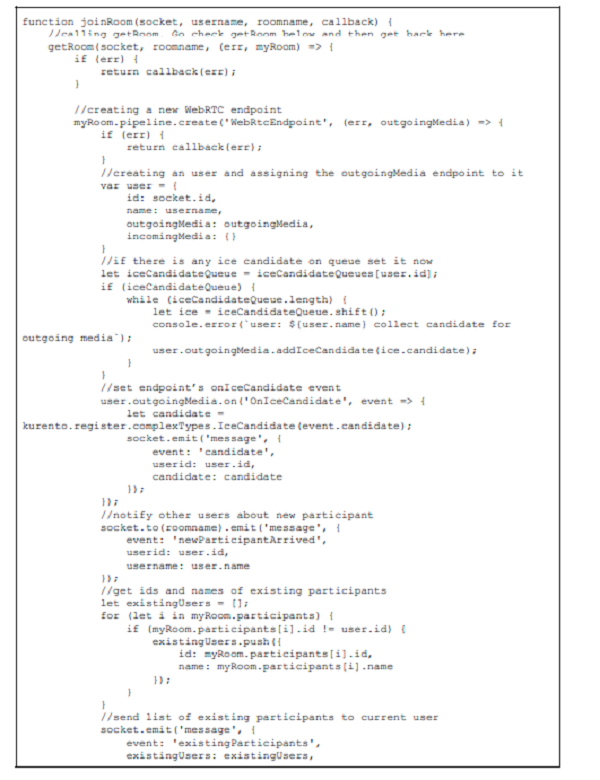
回到joinRoom函数,在我们得到房间之后,我们创建一个Kurento WebRTC断点,它被分配到用户。接着如果队列中存在任何ice candidate,它将会被通过调用断点的addIceCandidate函数添加进去,接着我们建立onIceCandidate 事件。
通过发送两条信息,函数结束:一条信息是对于其它在房间中的用户通知他们有新的参与者,另一条信息是对当前用户通知当前存在的参与者。向server.js添加函数如下。
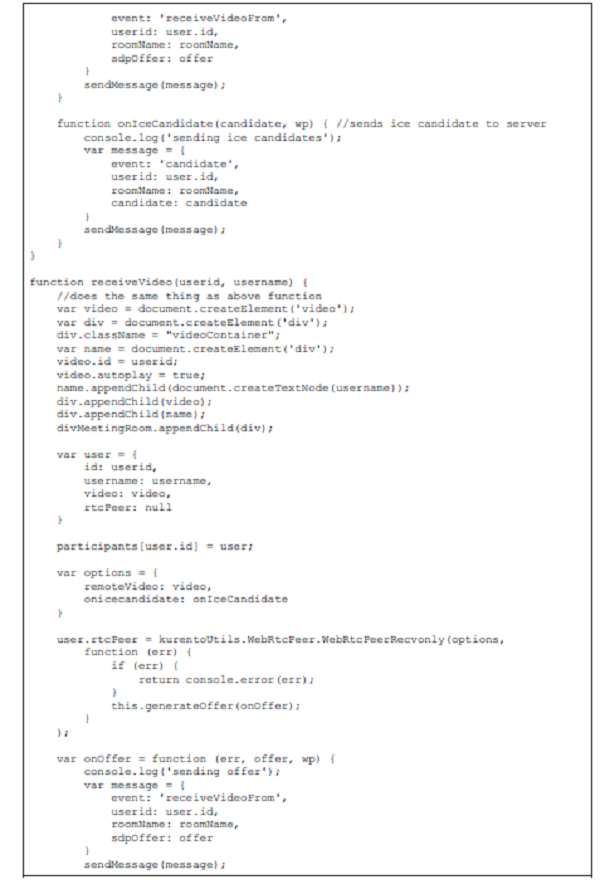
在客户端,两个函数管理服务器发送的newParticipantArrived’ 和 ‘existingParticipants事件,它们是receiveVideo和onExistingParticipants函数。
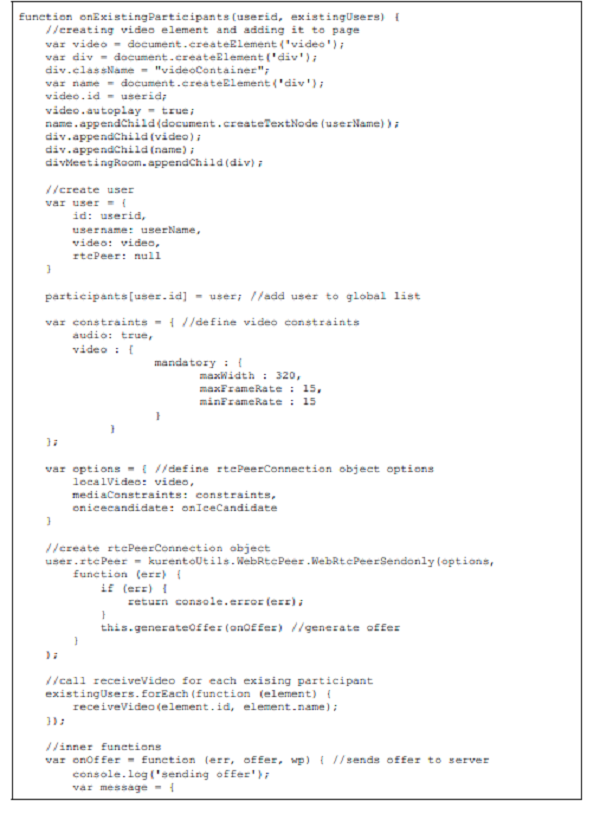
在onNewParticipants函数中我们首先要建立视频元素来展示流,创建一个用户为当前参与者。用户对象将会存储新创建的视频元素和一个rtcPeer field.
在将用户对象存入全局参与者数组之后,我们实现Kurento的API对象,并将其分配到rtcPeer filed,并准备一个请求来开始发信过程。通过调用receiveVideo函数结束函数。
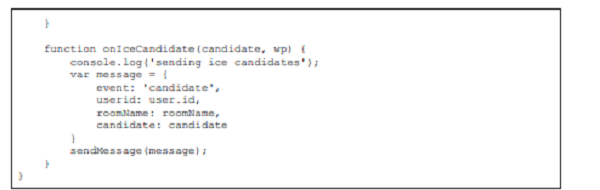
每个函数都具有它们自己的对于onOffer和onIceCandidate事件的内部函数,事件由rtcPeer对象激发,当准备好的时候,它们负责向服务器发送实际请求和ice candidates,发送receiveVideoFrom和candidate信息。将如下代码添加到client.js.
到目前为止,我们完成了第一步,并且开始发信过程。