原文标题:[TUTORIAL] How to Build a Video Conference Application with WebRTC & Kurento Media Server
作者:‘Hector Zelaya’
在服务器端,receiveVideoFrom和candidate事件由receiveVideoFrom和addIceCandidate函数处理。第三个叫做getEndpointForUser的函数同样被用来恢复与每一个用户相关的Kurento WebRTC断点。
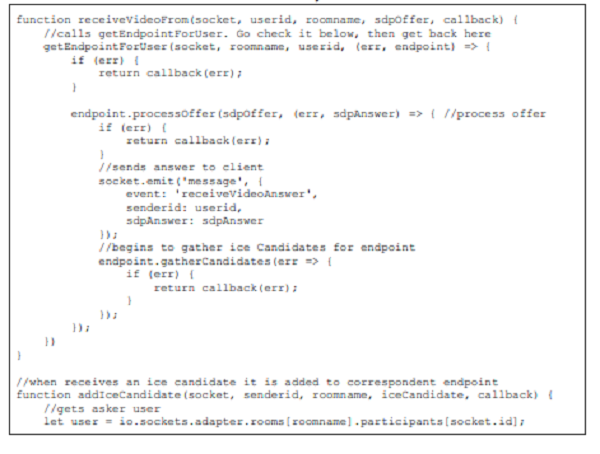
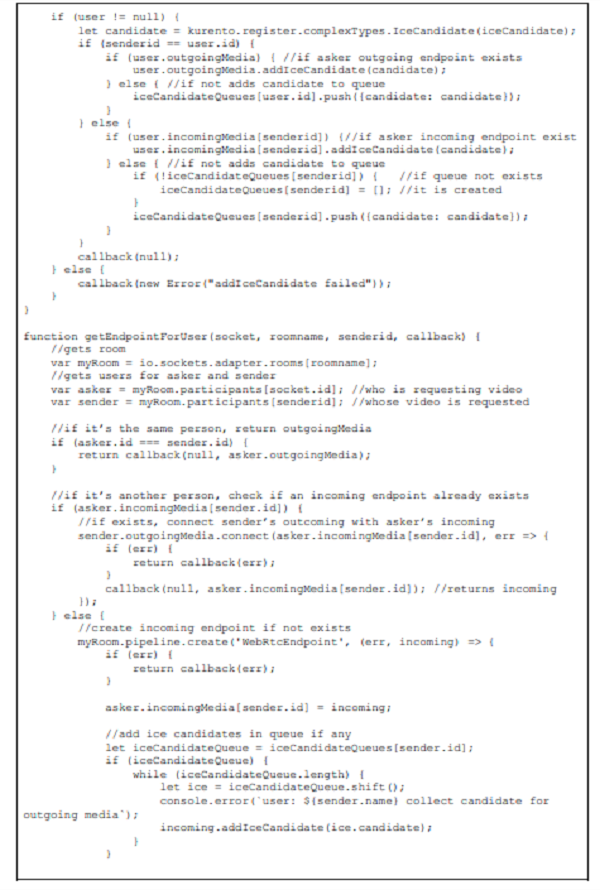
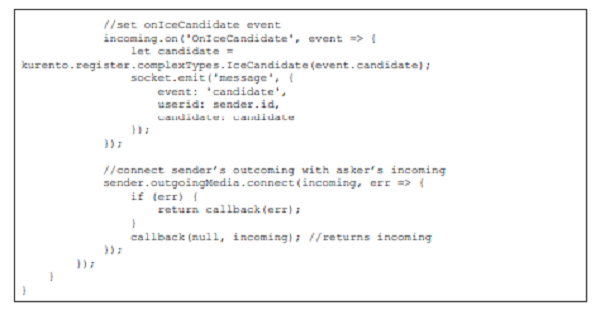
ReceiveVideoFrom函数非常简单,当它获取到合适的断点,它处理请求,产生一个应答,将其发送到客户端并开始收集ice candidates.同样方式, addIceCandidate函数接收ICE Candidate并将其添加到相应的断点中。GetEndpointForUser获取正确的断点来接收视频。添加如下代码到server.js中。
接着在客户端我们需要处理服务器发送的receiveVideoAnswer和candidates事件,这是通过使用onReceiveVideoAnswer和addIceCandidate函数来完成的。添加它们到client.js文件中。
使用以上代码,我们完成了发信过程,步骤2完成了。
当我们在客户端使用kurento-utils library时,客户不需要再做额外的动作。因此步骤3自动完成。
现在是时候运行App了,在命令行,进入项目文件夹并输入如下命令
node server.js
接着使用Google Chrome或Mozilla Firefox,在三个或更多标签中打开http://localhost:3000,输入不同的参与者姓名和相同的房间号并点击进入。
你已经创建了第二个视频会议App.