Zoom的Web客户端可以在用户不下载它们App的情况下加入会议。Chris Koehncke很高兴能看到它是如何工作的。这确实有效,不必花时间下载App.并且视频质量可以接受,对此我们愉快的讨论了半小时。
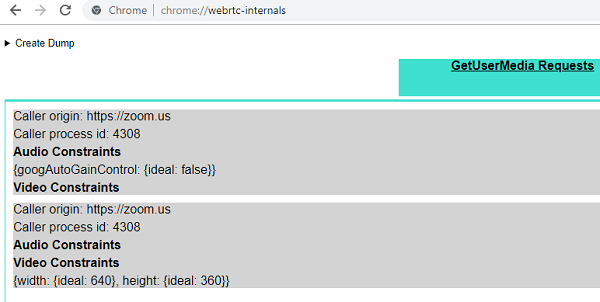
打开 chrome://webrtc-internals只看到了getUserMedia被用来获取摄像头和麦克风,但是没有看到RTCPeerConnection的使用。这激起了我的兴趣,它们是如何不用WebRTC进行通话的?
为什么Zoom不使用WebRTC?
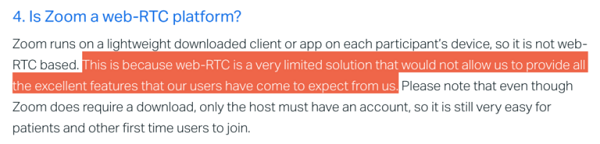
Zoom与WebRTC的关系很难说清楚,就像网站上的陈述一样:
Jitsi的伙伴对此进行了比较。Tsahi Levent-Levi对此也进行了有用的评论。
让我们快速看看在某些有趣的情况下的‘特性’—–在Chrome浏览器中运行。
Zoom Web客户端
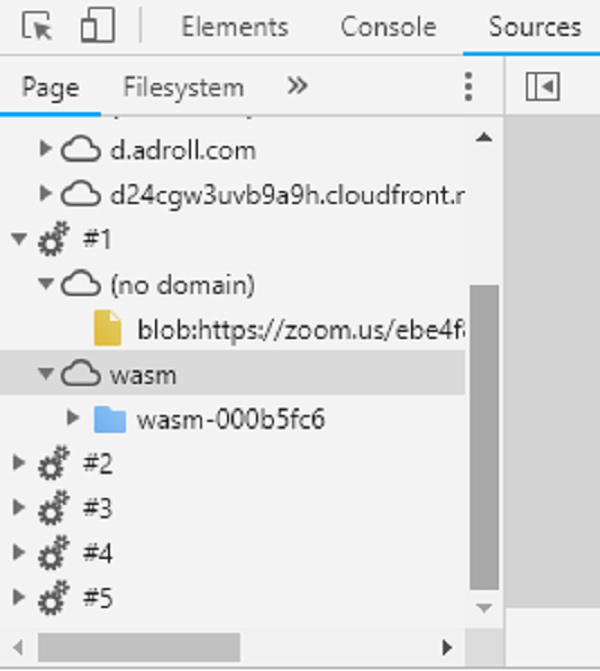
Chromes网络开发工具很快展现出两点:
WebSockets被用来传输数据
存在wasm文件
Wasm文件名快速产生了GitHub目录,在目录里,与其它JavaScript元素并存。这些文件和产品中所用的文件几乎相同。
WebSocket上的媒体
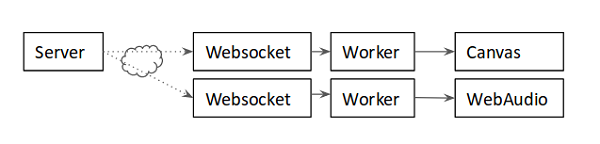
总体设计很有趣。它使用WebSockets来传输媒体,这并不是最好的选择。就像在WebRTC中使用TURN/TCP一样,这样做会对视频质量产生影响,并且在很多情况下不能很好地工作。通过TCP进行实时交流的问题是丢包会导致重新发送,因此增加了延迟。Tsahi之前对此进行了描述,展示了这样做对比特率和其它方面的影响。
这样做最大的优点是即使TURN/TCPhe TURN/TLS被防火墙挡住,它也有可能正常通过。这当然就避免了WebRTC中由于不能获得授权代理而无法建立TURN连接的问题。这再Chrome的WebRTC实现中是个长期存在的问题,直到去年才得以解决。
WebSockets上接收的数据进入了一个基于WASM的解码器。音频被传输给浏览器中的AudioWorklet来对它提供支持。
视频被加入canvas。过程非常流畅,并且视频质量也很高。
在另一个方向,WebAudio通过getUserMedia的调用捕捉媒体,并且被发送给WASM编码器,接着通过WebSocket被送达。视频捕捉以640*360的分辨率进行,不幸的是,在被发送给WASM编码器之前就被从canvas上抓取下来。
WASM文件看起来与Zoom的原始客户端包含同样的编解码器,意味着网关不需要进行转码。不止是websocket到RTP的传输,更像是TURN服务器。被编码的视频某种程度上被像素化了,Kranky甚至抱怨视频中的阶梯失真。尽管编码器对CPU的使用率很高,但是这没有关系,用户只会责怪Chrome,下次使用原始客户端。
H.264
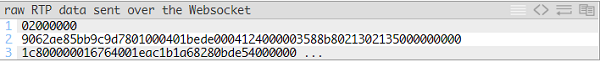
使用WASM形式传输媒体很有趣,它支持了Chrome/WebRTC不支持的编解码器。这不是一个创新,FFmpeg之前已经编译过emscripten很多次,看起来效果不错。将编码之后的信息通过WebSocket传输就可以使用Chrome的debug工具查看其内容,并且展示具有RTP标题的H264负载。
与WebRTC对比
让我们总结一下这种情况下Chrome中使用的和WebRTC标准的不同
特征 | Zoom Web 客户端 | WebRTC/RTCWeb
加密 | 普通RTP | DTLS-SRTP
数据频道 | n/a ? | 基于SCTP
ICE | n/a | RFC 5245(RFC8445)
音频编解码| 未知 | Opus
多媒体流 | 未观察到 | Chrome最终实现了它
同时联播 | 在Web客户端中未观察到| 扩展规范
WebRTC,下一代
即使离WebRTC1.0完成还有很远的路,很多人已经在讨论下一代了。Zoom Web客户端的总体设计深深的提醒了我:在今年Stockholm的面对面会议中Google的Peter Thatcher对于WebRTC NV的想法。请查看PPT(从26页开始)。
如果我们在2018年重建WebRTC,我们可能会采取同样的方法来将各种元素分离。大概需要这些步骤:
1.编译webrtc.org编解码器wasm
2.将解码器与canvas连接
3.将编码器与getUserMedia连接,作为输入
4.通过数据通道发送编码之后的媒体流,实现传输
5.将RTCDataChannel反馈指标与视频音频编码器连接
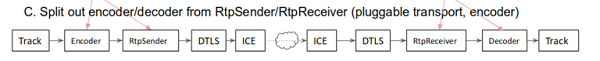
工作组的会议材料中将此方法可视化。
这个提议比Zoom的方法具有明显的技术优势。例如,使用RTCDataChannels来传输数据,相较于Websockets可以更好的控制堵塞,尤其是当出现丢包现象时。
这个设计的巨大优势是将编解码器从浏览器中分离变为可能,允许自定义版本。主要问题是将数据处理从主线程中高效分离,还有硬件加速。这一直是Chrome的巨大挑战,我记得很多人抱怨沙盒将问题变得复杂。Zoom看起来可以正常工作,但是我们只尝试了一对一交谈,但WebRTC APP的需求显然不止于此。更希望重用MediaStreamTrack来进行数据传输,这样就可以更好的处理Canvas和WebAudio元素。
原文标题:How Zoom’s web client avoids using WebRTC
作者:‘ Philipp Hancke’