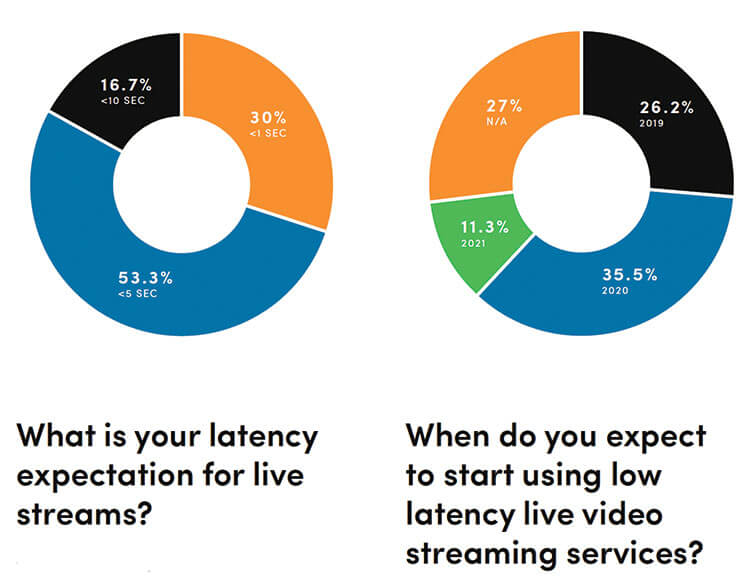
根据Bitmovin发布的《2019年视频开发人员报告》,有54%的受访者关心延迟问题。 深入调查后发现,将近50%的调受访者计划在未来1-2年内使用低延迟技术,其中50%以上的受访者寻求不到5秒的延迟,30%寻求不到1秒的延迟。(图1)。
综上所示,是时候有一篇低延迟选项的文章供大家参考了,不是吗? 在本文中,我首先会讲一些低延迟技术的基础知识,然后是一些选择技术的注意事项。
图1 Bitmovin公司《2019年视频开发人员报告》中的展示的延迟计划和未来展望
WebRTC
低延迟解决方案常用以下三种技术之一:WebRTC,HTTP自适应流(HAS)或WebSockets。在WebRTC.org常见问题解答页面上我们可以看到,“ WebRTC是用于在浏览器中启用实时通信的Web开放框架。” WebRTC目前进入了万维网联合会(W3C)标准组织的候选推荐阶段,还未得到最终批准。不过据Wikipedia称,Android,iOS,Chrome OS,Firefox OS,Tizen 3.0和BlackBerry 10系统中的所有主流桌面浏览器都已支持使用WebRTC。这意味着在这些平台上,WebRTC都无需下载即可运行。
WebRTC是为浏览器间的通信而设计的。顾名思义,它是一种用于向每个浏览者(点对点或服务器对点)传递实时流的协议。与WebRTC相反,基于HAS的解决方案将流分成多个块,以供客户端下载和播放。而正如大规模流式传输中所采用的方式,WebRTC通常是包含编码器,播放器和交付基础结构的集成软件包的引擎。
基于HAS的解决方案
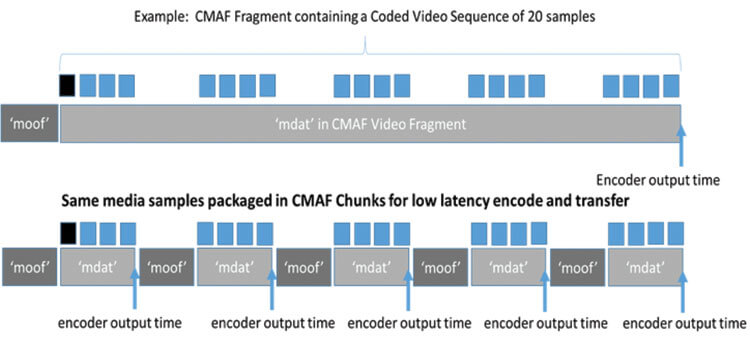
有很多来自不同供应商的HAS解决方案,他们以不同的方式运行,但是都部署了一种分块编码的形式。该编码过程将典型的2–6秒段分成多个块,使用户无需等待该段的其余部分完成编码就可以下载这些块。 这些块如图2(来自Will Law的Akamai博客文章)底部所示。
图2 块编码(来自Akamai)
除了分块编码之外,这些系统还可以整理出清单文件中哪些分块可用,然后这些分块通过HTTP 1.1分块传输编码会被推送到原始服务器。在预期延迟方面,Law在文章中指出:“如果分发是通过开放式Internet进行的(尤其是在最后一英里的移动网络上且吞吐量快速波动的情况下进行),则当前的概念验证显示了更具可持续性的体验质量(QoE)为:延迟时长控制在3s内,其中1.5s-2s在播放器缓冲区。”
除了这些已成为标准的分块编码和HTTP 1.1分块传输编码以外,围绕这些模式以及标准也进行了许多联合开发工作。其中一个开发集群是有关低延迟HLS和hls.js开源播放器的,Mux,JW Player,AWS Elemental和MistServer都对此有所贡献。此外,还有针对低延迟DASH的数字视频广播(DVB)规范,以及DASH行业论坛的低延迟指南。显然,每个规范仅适用于指定的技术。因此您必须同时实现这两个规范,才能为HTTP Live Streaming(HLS)和DASH客户端提供低延迟。
文章来源:https://www.streamingmedia.com/Articles/ReadArticle.aspx?ArticleID=134873
原文作者:Jan Ozer