我是flutter-webrtc 2作者 (网名 ~鱼,人送外号: 鱼老大),从事VOIP,SIP,RTC开发多年,18年初偶然机会接触到Flutter框架,在此之前因为SIP/RTC客户端开发尝试过各种客户端开发方式,从原生到h5,从Cordova到RN,始终没有找到满意的方案,直到遇到Flutter,一个可以支持全平台的前端框架,利用业余时间我开始尝试编写flutter-webrtc 2插件,在三个月左右我顺利完成了ios/android的基本功能,之后便吸引了众多开发者贡献代码,成为一个有活力的开源社区项目。
flutter-webrtc 2使用标准Flutter插件方式封装,通过Texture 纹理渲染方式完成视频显示,因此我们可以通过Flutter 2D的接口任意操作Texture Widget,例如变形,旋转,镜像,甚至可以对视频窗口中完成复杂的动画切换,通过MethodChannel 统一化调用WebRTC 原生SDK,通过EventChannel 回调事件给Flutter层,完成双向API/事件的互相调用,我们尽量保持API与WebRTC JS API 接口一致,以便那些已经熟悉WebRTC 接口的开发者可以快速移植自己的SDK到Flutter, 基于dart语言的async/await编码方式,可以做到用最少的代码量完成offer/answer流程,在开发速度上大大超越原生sdk。而新手也可以通过完整的演示代码快速学习插件调用,感兴趣的同学可在flutter-webrtc 2下载源码。
为完成对Desktop版插件的支持,我们尝试为Flutter engine提供Texture 补丁,并向Google提交了PR,这使得Flutter Desktop上可以实现渲染RTC 视频流,播放视频等,目前macOS分支中的Demo已经可以直接运行,而Linux/Windows支持也将会在Flutter GLFW上的Texture 补丁合并之后得到完美解决。
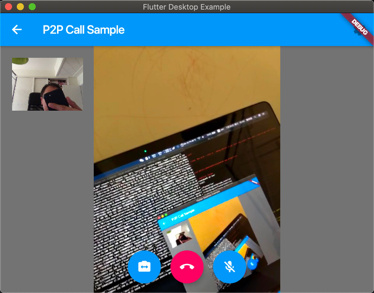
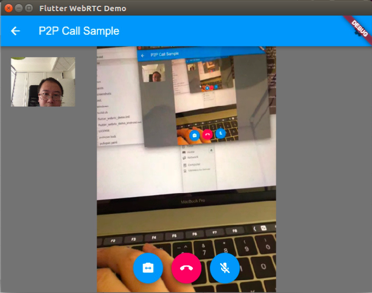
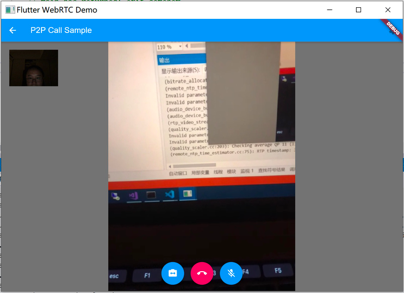
桌面版(macOS/Linux/Windows)运行截图:
正如之前所说,开源社区项目离不开贡献者的努力,Flutter Web由一个来自白俄罗斯的大牛[rostopira]提交PR,通过对dart:html中的RTC对象进行二次封装来保持flutter-webrtc的api 一致性,至此我们可以让Web/Desktop/Mobile 平台的一套代码复用。
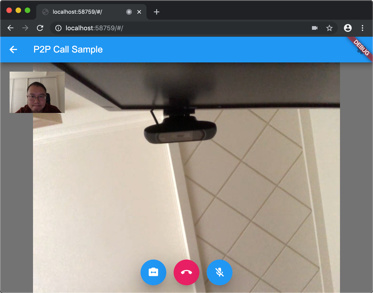
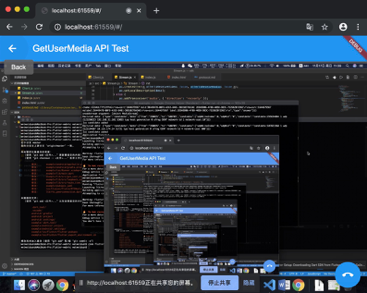
Flutter Web 运行截图:
flutter-webrtc提供了完整的一对一呼叫演示程序,大家可以通过flutter-webrtc-demo地址获取, 并不仅限于一对一呼叫,我们也尝试与其他开源项目进行互通,实现多人呼叫:
例如:ion框架,基于 pion/webrtc 实现,使用flutter-webrtc封装户端SDK, ion服务端由国内RTC开发者发起,优势在于使用纯flutter + 纯GO,客户端和服务端都使用开发效率非常高的语言,门槛大大降低 开发者只需dart + go 两种语言来维护项目, 使用ion 可以完成多人视频推流/订阅展示。
我们也计划开发flutter-mediasoup-client,用于适配mediasoup服务器,而我们计划用flutter-webrtc 来完成对mediasoup强大的(Simulcast/SVC)功能进行完整展示。
同时flutter-webrtc也受到国内外RTC/VOIP相关知名公司的关注,
例如: 声网 Agora 1 的工程师 1也尝试基于flutter-webrtc上开发了 agora_flutter_webrtc 试验性插件,开发者可通过该插件完成纯Flutter UI快速构建的多端多人视频应用,而无需触碰任何原生代码,笔者也对Agora-Flutter-WebRTC-QuickStart 调用例子进行尝试,在Flutter 开发环境就绪的情况下, 笔者仅仅修改了一行代码(设置自己的Agora AppID),就顺利的编译运行了iOS/Android两个端的Demo,且可以实现多人视频测试。
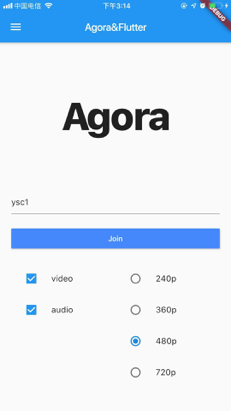
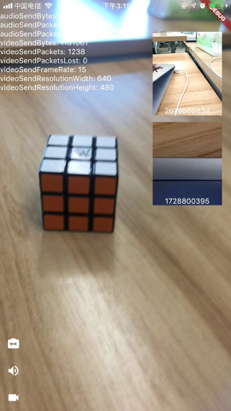
Agora-Flutter-WebRTC运行截图:
来自美国的Rainway公司也尝试通过flutter-webrtc 开发基于云端的游戏客户端,利用RTC的低延迟特性,在手机端远程运行大型3D游戏, 通过视频流显示游戏画面,通过data-channel传输游戏控制指令, 来自该公司的开发者,为flutter-webrtc测试并完善data-channel 接口。
而SIP + WebRTC也是一个非常好的组合,我们收到了来自英国电信公司Suretec Systems Ltd的需求及赞助,开发了dart-sip-ua协议栈,一个纯dart语言的SIP协议栈,它从JsSIP移植而来,旨在实现基于Flutter + WebRTC的VOIP客户端,利用Flutter强大的跨平台能力以及WebRTC 的媒体能力,我们将拥有跨最多平台的SIP软电话,可用于对接主流 SIP 服务器,如:Asterisk/FreeSWITCH, OpenSIPS, 等,可用于视频对讲,视频会议客户端,集团电话等场景,大家可以访问dart-sip-ua获取最新源码。
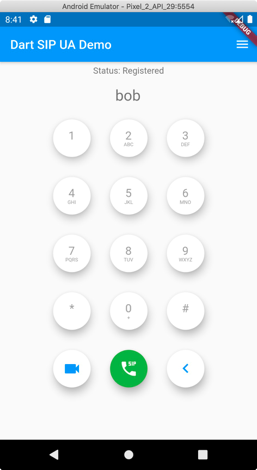
dart-sip-ua运行截图:
除了WebRTC标准功能外,我们也会在未来尝试为flutter-webrtc 2 引入更多炫酷功能,例如,对AudioTrack/VideoTrack 进行扩展封装,从Track中的导入/导出 (音频/视频) Raw数据,将媒体流中的数据传递给第三方插件处理, 用于语音识别,语音合成,图像识别,机器学习等,利用Flutter 2D强大的图形渲染能力,我们甚至可以开发带有各种过渡动画,滤镜的直播导播台,控制多方视频流显示,并将合成后的视频流,通过VideoSourceTrack插入到WebRTC 流之中。
笔者非常期待Flutter的发展,也有信心将flutter-webrtc 2开发完善一个优秀的跨平台插件,并为WebRTC生态圈尽自己绵薄之力,最后欢迎大家加入开源社区,无论是提issue,PR或是赞助都可以帮助我们更好的发展。
谢谢。
原文地址:https://rtcdeveloper.com/t/topic/16290
文章作者:鱼~