如今大家都在讨论AI(即人工智能),以及在未来几十年它将如何改变世界。人工智能有很多用例。比如医疗保健、运输、安保,甚至任务协助等。
AI正以有趣的方式应用于WebRTC和实时通信,其中一个用例是借助callstats.io 进行的WebRTC错误检测及预测。另一个更明显的用例是用于构建诸如Snapchat或Instagram滤镜之类的对象检测和分段。
本文将介绍由AI驱动的背景消除功能的多方视频聊天的开发过程。文中会讲到实现该目标的一些方法,并向您展示如何在网络中使用图像分段以及如何将tensorflow.js集成到Agora.io视频聊天演示中。
首先,我用Agora github repo的VanillaJS进行了一个可运行的Web应用程序演示。在添加了一些小的自定义项之后,我必须对其进行测试。下面我将介绍集成过程。而如何进一步运行或配置该演示的操作步骤,您可以遵循README的说明。
几种背景清除选项如下:
经过分析,我们选择第三种方式:机器学习,与TensorFlow图像分割一起使用。
第一步:使用语义分段的Tensorflow背景移除
语义分段是一种ML技术,通过将图像的每个像素与类别标签(例如人或汽车)相关联来工作。由于我们重点关注的类别是人,所以我们将细分人并且隐藏背景。点击这里,您可以找到有关其工作原理的更多细节。
尽管我们可以用自己的模型来细分人的类型,但最终我们选择使用了Google现有的、性能最佳的语义图像分割模型DeepLabv3。
然后我们使用以下命令将其转换为TensorFlow.js:
之后我们可以在JavaScript中使用转换后的模型。同时我们用以下代码声明模型:
现在我们就可以使用gUM来获取用户视频并将视频副本创建为canvas。我们会修改该canvas并遮盖其背景。
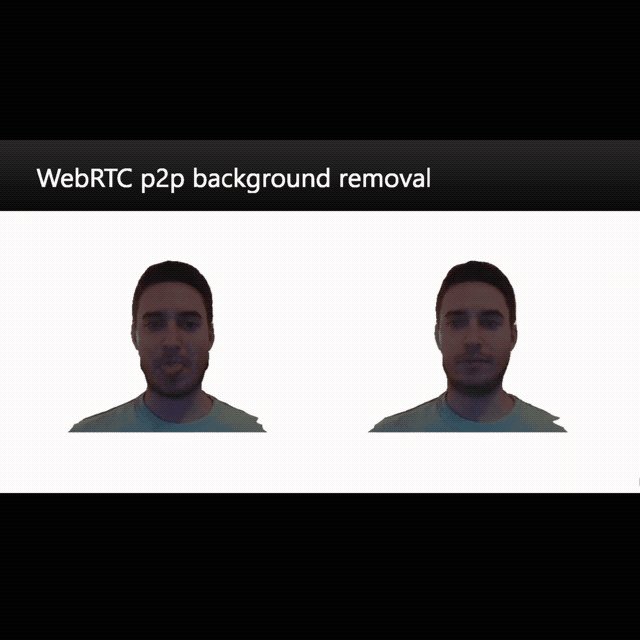
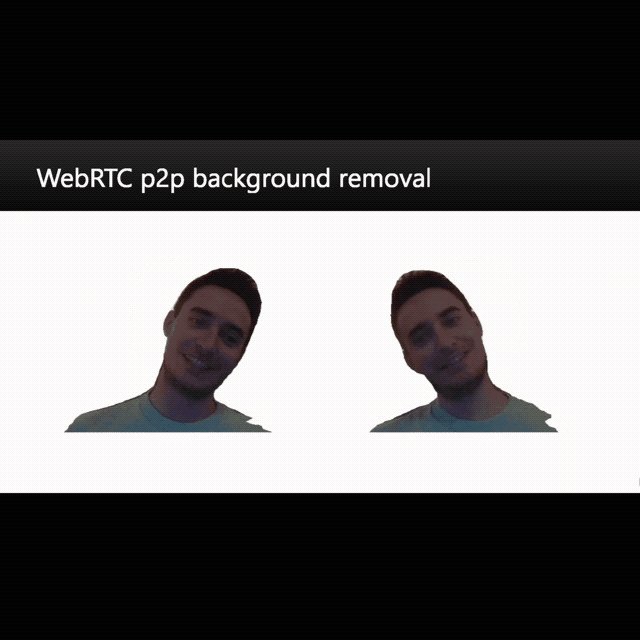
(具有后台删除功能的本地WebRTC一对一通信示例)
您可以在此处获取WebRTC p2p的完整工作代码。
我从Aleksandar的帖子里学习了如何找到DeepLab模型的输入和输出节点名称,并获得了代码片段以使用JavaScript进行tensorflow语义分割。他的帖子获得了很高的认可度,
第二步:集成到Agora多方视频应用程序
现在我们完成了一个使用本地WebRTC的演示。之后我们只需要将此代码添加到Agora应用中即可。但我们必须先做一些小的更改。
首先,前端来看,我们需要调用TensorFlow.js依赖项。
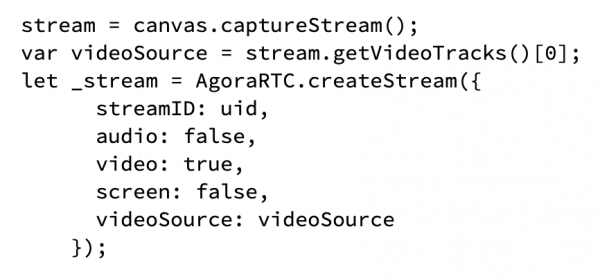
Agora SDK有能够调用gUM并自动传递媒体信息的createStream函数。而我们需要在发送媒体信息之前对其进行修改。所以我们使用以下代码:
完成上述操作后,我们使用以下代码:
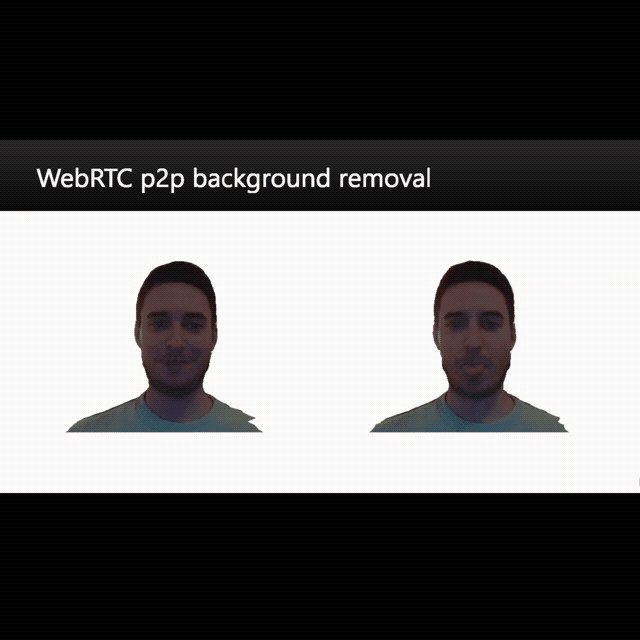
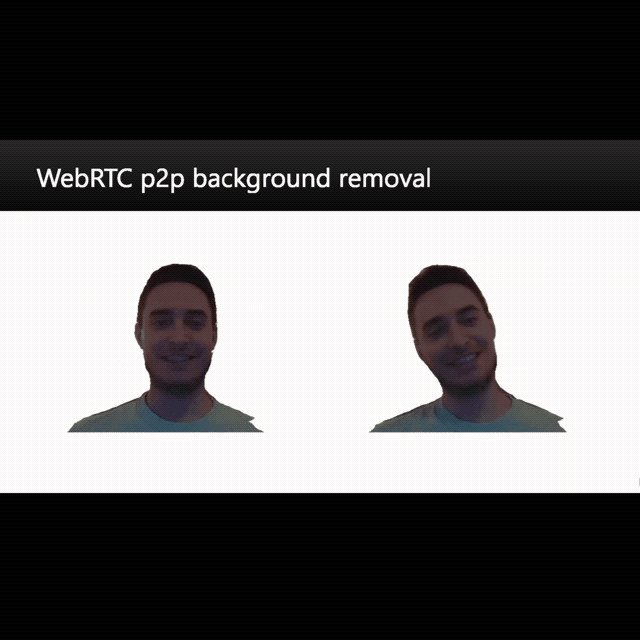
这是最终成品的示例:
(在Agora一对一视频通话中使用背景移除的示例)
总结
这种概念证明很有趣。能在行进中隐藏背景进行视频,而不受制于背景是一种非常有用的操作。
但是我也发现:使用Pixel和8GB RAM的Lenovo E550进行测试非常耗能。因为它会使设备很快变热。而且由于延迟处理视频,视频通话将额外延迟,帧速率也会降低。
文章作者:Alberto Gonzalez