简介
毫无疑问,我们过去几个月的生活与预期中的大相径庭。3月初隔离开始,我所有的投影设计工作都被取消了。我和几个好朋友商议建立一个网络非线性剧院体验软件。许多人已经尝试在Zoom上演出了,而且他们发现了许多有趣巧妙的Zoom使用方法。我认为只要我们设计出自定义视频会议应用程序,就能大放异彩。
这一切的起源——谷歌文档
天方夜谭?10年前或许是这样。但是现在Web平台快速发展,手机的摄像头和硬件的质量都有很大提高,我们很有希望能做到这件事,只不过听起来有点奇怪罢了。
三个月后的今天,我们做到了!“碎片空间”(Shatter Space)是一种双星系统的互动剧场。该系统的双星(“母系星球”)无故消失,你和其他观众都是“星际骑师”。你们应征入伍,在太空飞船中飞行以了解Matra系统的居民,以及你们能帮助他们做什么。
如果你想了解具体细节,请观看下面的剧场预告片。
观看预告片,我们已经发现该剧场用到了3D图形(WebGL)、视频会议(WebRTC)以及一些音乐和音频处理(Web Audio)。这些都是我过去多少用过的技术。但是构建该剧场使我对它们进行了完全不同的思考。主要包括以下问题。
其他人的电脑
这个基于WebRTC的监视系统使后台的乐队能实时查看舞台情况以及演员的提示。舞台上的门户网站是使用WebGL呈现的。
过去几年中,我使用WebGL和WebRTC来为许多节目制作投影/视频效果,但是每次我编写的都是仅在我自己计算机上运行的代码。如果出现影响我计算机(或iPhone或Raspberry Pis团队)的单机错误,我随时都有方法调试它,或者想出一种解决方法。但是这次,这种方法就行不通了。
如果有人给我们15美元,然后他通过邮件收到登录链接,想在一台廉价的2014年笔记本电脑上打开该链接,而该笔记本电脑一加载链接就崩溃,那我们是要退款的。我们不仅要掌握高级网络功能,还需要以最坚挺、最灵活的方式部署它们,同时还要捕获足够的数据和日志以查明问题在哪里,并在演出开始之前完美解决它们。
这就意味着不仅要使用那些入门教程中的各种代码,而是真正深入研究这些API如何进行内存管理,如何应对连接问题,何种情况下会崩溃以及如何在运行时进行调整以确保帧率的高水平和少量丢包。我学到很多实现这些功能知识,想尽可能多地与大家分享。首先我们来谈谈基础知识。
平台基本概述
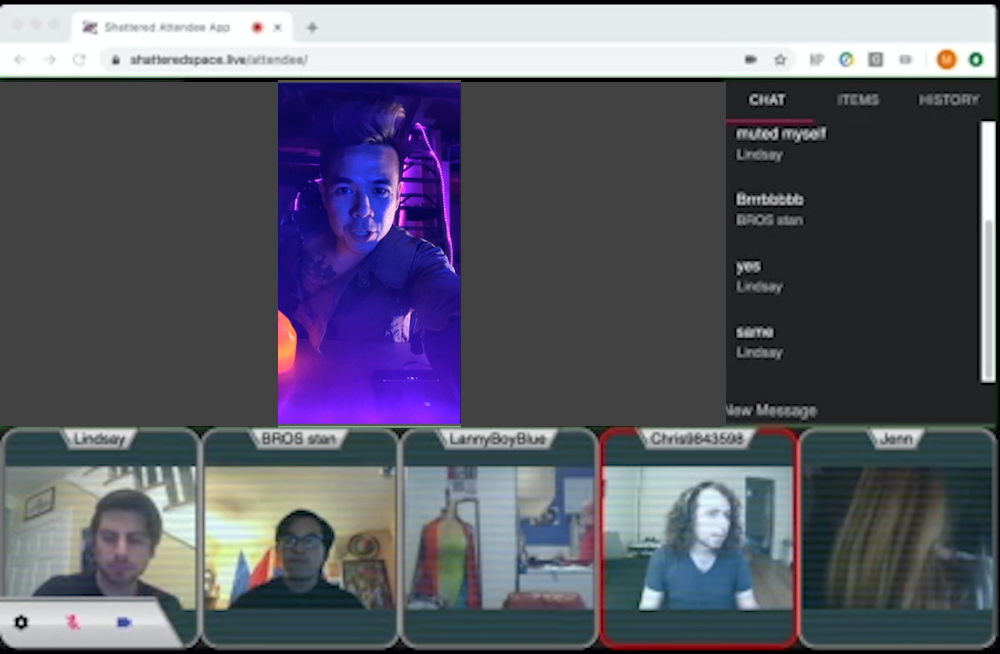
一些参与者与节目中的角色互动
“碎片空间”的参与者分为6组,每组5人。每个组分配有一艘绕着系统飞行的“船”,参与者以团队形式与节目中的角色互动。他们可以随自己的意愿静音,或关闭摄像头(屏幕右面的聊天框供他们进行交流)。但如果可以的话,我们还是希望大家保持音视频联系。
碎片空间”平台由以下部分组成:
- ExpressJS服务,用于跟踪节目的整体状态;
- 7个Janus WebRTC媒体服务器。每艘船一个,剩下一个用于播放直播结束画面;
- Admin App是一款React / Redux Web应用程序,用于调度节目,跟踪哪名参与者正在与哪艘船交谈。该程序配备实时仪表板,客户端错误和连接性问题的日志储存在这里;
- Actor应用程序,这是一个React / Redux网络应用程序。演员使用该程序通过音频、视频、文本来与观众互动,也可以根据船舶清单来分发物品;
- 与会者应用程序,这是一个React / Redux网络应用程序。与会者可以使用它来观看表演,并通过音频、视频和文本与演员互动;
- 主机应用程序,我用它来执行运动捕捉的结束场景。
我说Show Service “一直都在跟踪表演的整体状态”,指的是所有状态。大多数Redux操作(在3个应用程序中)都不会改变reducer的状态,而是击中Show Service上的一个端点,该端点会更改数据库中保存的状态,然后从数据库中获取所有状态,将其作为WebSocket消息发送给所有用户,然后覆盖大多数reducers的状态。这样,任何客户端都不会因为在API调用返回之前乐观地更新了自己的reducer而以“孤立状态”告终。并且我们通过单个数据库调用获取所有用户的更新状态(这个refresh-all-state -for-everyone方法会被反跳,然后实现一种排队机制,以确保我们同时刻不会有太多数据库调用)。
相关阅读:博人眼球:用WebGL和WebRTC建造线上影院(下)
原文作者:Chris Uehlinger