2020年使我们重新审视WebRTC浏览器支持。它到底可用在电脑和手机上的哪个位置呢?作为开发人员的你应该怎样做呢?

每年我都会就这两个问题写一篇文章,重点略有不同。现在2020年已经过去一半了,一切都瞬息万变。
今年我看到过很多次这句话:

对WebRTC来说,最近几周确实颇为动荡。但某种程度上,我们在WebRTC浏览器支持领域仍占有一席之地。
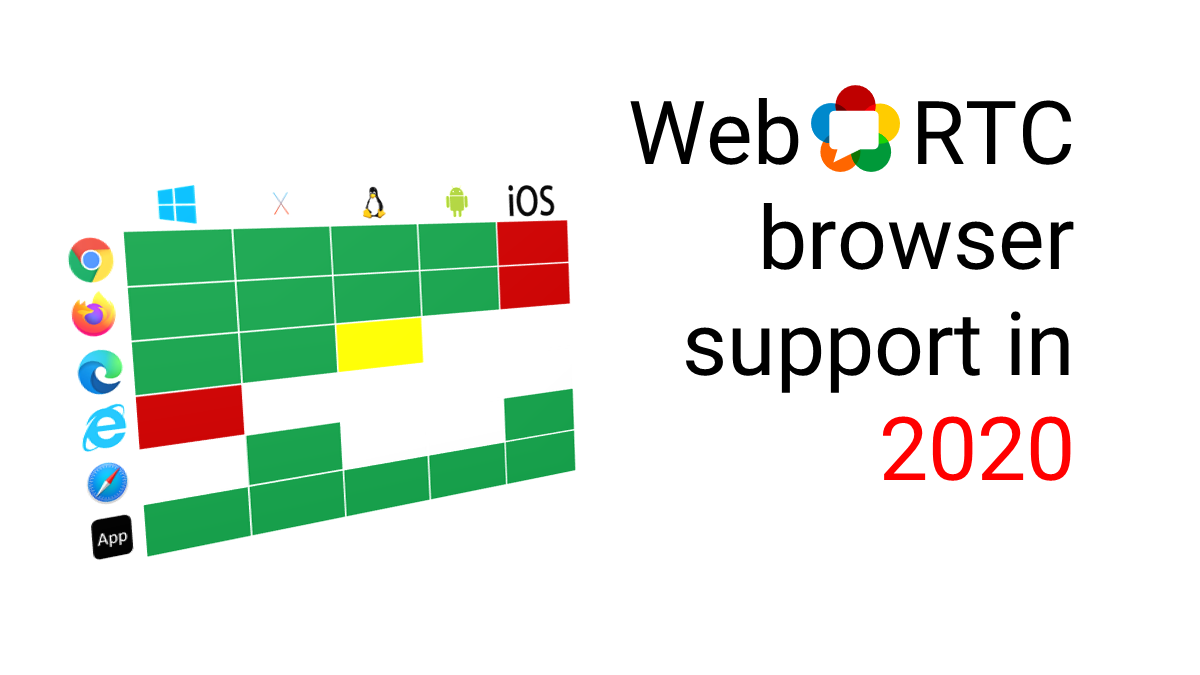
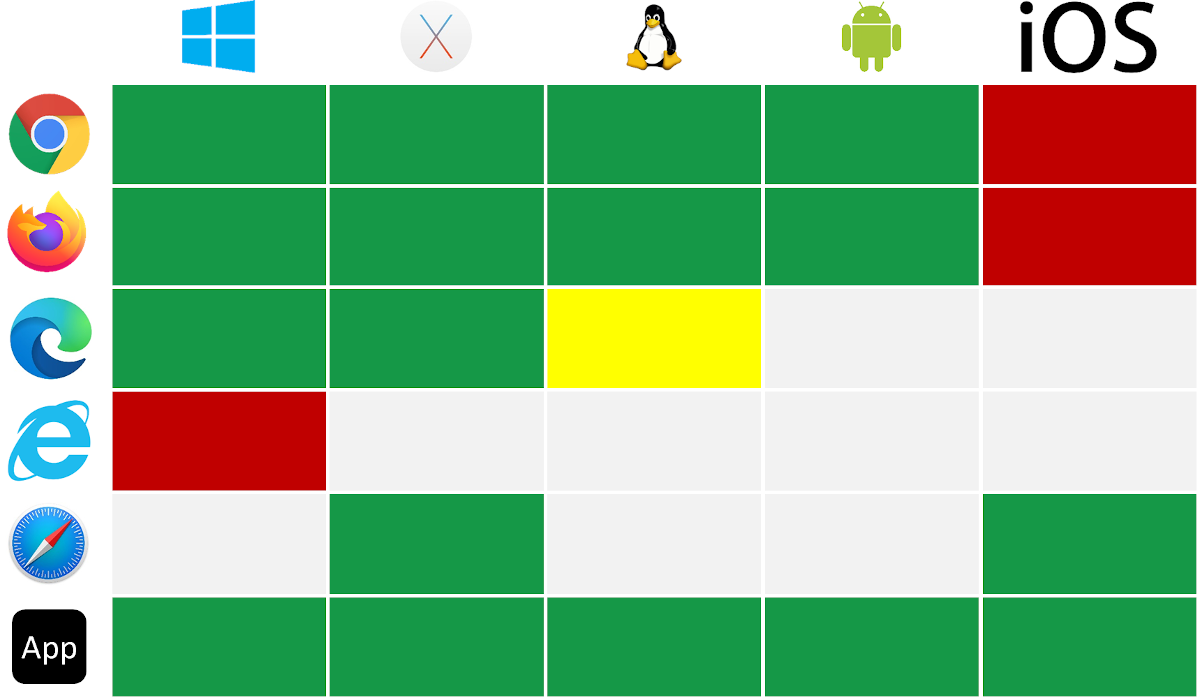
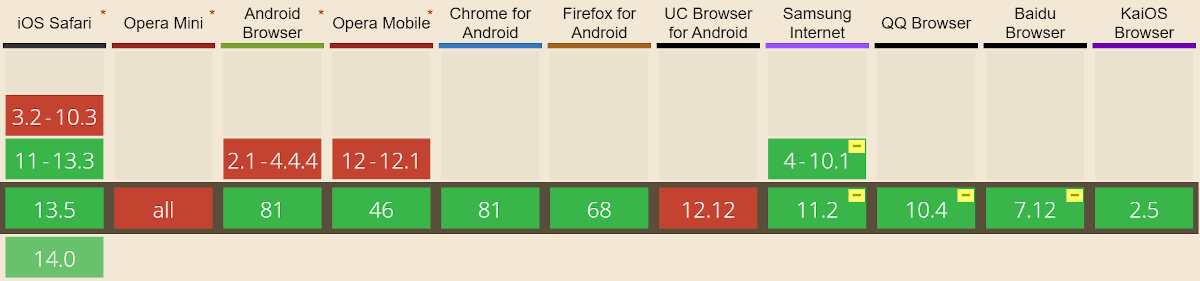
我最近更新的WebRTC浏览器支持PPT,稍后我们将详细讨论此图。

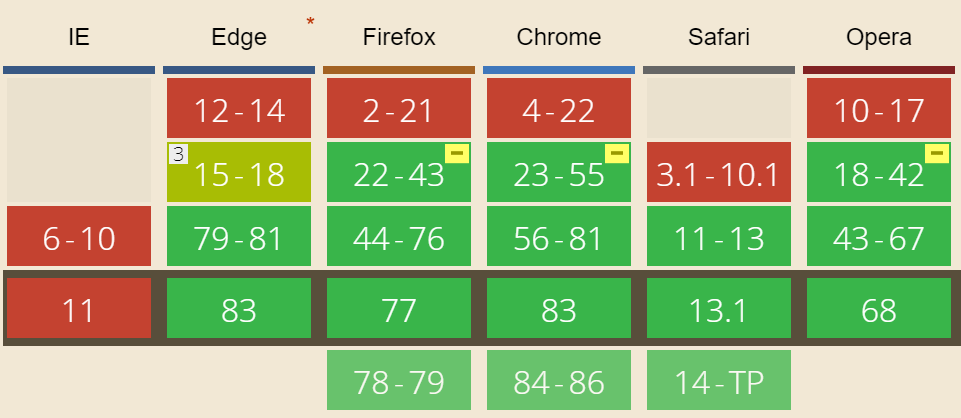
我们先来看看已过滤的“WebRTC使用许可”网站。它能帮助你很轻松地入门(尽管也有令人误解的地方)。接下来我会用这个网站在电脑和手机上查看WebRTC。
WebRTC的pc端支持

如今,所有pc端的网络浏览器都支持WebRTC。
这样的共识存在已久。我之前就说过,这意味着WebRTC在2018年底已经准备就绪了。
为什么?
因为现在pc的消耗模型是通过网络应用程序完成的,而手机主要基于本机应用程序。所以只要所有桌面浏览器都得到表示和支持,我们就基本成功了。
但这并不是说WebRTC浏览器支持的实现没有困难,显然还是有的。
我现在迅速就能想到一些面临的问题:
- IE不支持(即将退出市场,不提供任何支持);
- Edge有其旧版本和基于Chromium的新版本。两版本行为有所不同,新版本的行为类似于Chrome,支持WebRTC;
- Safari因想要与其他浏览器区别开来而自食其果。它不支持VP9。仍然比其他浏览器的bug多一点;
- 像硬件加速支持和正确渲染、防病毒CPU问题以及CPU消耗之类的问题仍然困扰着当今主流浏览器的实现(也就是Chrome)
WebRTC在手机上的支持

手机端对WebRTC的支持要复杂一些。
WebRTC iOS Safari支持

WebRTC真的可以在iOS Safari上使用吗?
自Safari 11以来,iOS Safari一直支持WebRTC使用。
现在iOS版本更到了Safari 13.5,但仍然没能实现真正支持WebRTC。
iOS Safari WebRTC真是一团糟。所以我向客户提出的建议是不支持它,并将用户重定向到本机应用程序安装。我必须手动检查webkit中所有未解决的WebRTC错误,才能弄清楚如何向我的客户解释这一点,帮助他们解决问题,甚至还要和他们自己的客户沟通。
从2019年或更早以来,iOS Safari就存在一些WebRTC媒体处理相关的bug。这些bug不都是罕见问题,很多都是用户经常在使用时会遇到的问题。其中一些bug终于在本月初最新的13.5.5 beta中得到修复。
如果你在iOS上使用任何其他浏览器,是无法使用WebRTC的。因为苹果还没有在iOS的Webkit Webview中提供WebRTC,所以他们不允许任何人构建不使用Webkit作为其渲染引擎的手机iOS浏览器。
到目前为止,还没有很好的方法可以在iOS Safari中大规模运行WebRTC Web应用程序。希望将来能解决这一问题
Android浏览器对WebRTC的支持

在百花齐放的Android世界中,WebRTC的支持程度如何?
Android在支持WebRTC也有很多问题。这是因为有太多个不同的Android。
我们可以仔细看看“WebRTC使用许可”网站中的内容。
- Android浏览器、适用于Android的Chrome和适用于Android的Firefox是行业标杆。如果你用的是这几款浏览器,就可以支持WebRTC使用。
- Opera浏览器。这要视情况而定。Opera Mobile支持WebRTC使用,Opera Mini不支持。
- 适用于Android的UC浏览器不支持WebRTC使用。
- 三星Internet是一款颇受欢迎的浏览器,它具有WebRTC,但需要一个webkit前缀来支持使用。也就是说它运行的可能是WebRTC实现的旧版本,但并不好用。
- QQ浏览器和百度浏览器,是Chrome的中国替代品。也具有WebRTC支持,但也带有webkit前缀。其要进行认真的回归测试,才能支持Web应用程序的使用。
虽然相比来说Android更支持WebRTC,但有时也很难确定能支持到什么地步。因为既要了解设备也要了解浏览器,所以先运行的是网络应用程序。
前景如何?
如果你已经读到这里了,请理解这一点:WebRTC正在开发中。
它是实时通信的最佳(也是唯一的)选择,你无需任何安装即可在浏览器中运行。对于大型公司而言,它足以发布吸引大量用户群的(网络和本机)应用程序。
与许多其他技术一样,开始使用时很简单。但要使它达到专业水平,还需要大量的投资和努力。
文章地址:https://bloggeek.me/webrtc-browser-support/
原文作者:Tsahi Levent-Levi


