作者:Ryan Baxley(原文链接)
翻译:刘通
原标题:Creating a Multiplayer Game with WebRTC
我做这个项目的是想用尽可能少的服务器资源来开发一个在线多人小游戏。我希望能够在一个用户的浏览器上运行游戏服务器,然后让其他玩家连到它上面。我还打算让这个项目尽可能的简单,以可以在这篇博文中解释清楚。
技术
前不久我在搜索端到端网络技术的时候发现了WebRTC,它看上去非常适合我的项目。大部分我看到的WebRTC用例都是设计用来进行音视频流传输的,但是你也可以传输随机数据。对我来说,我可以用dataChannel来将用户的输入数据传到主机,把游戏数据传回给玩家。
但是,WebRTC并不是完全不需要服务器。为了建立连接,两个浏览器之间必须进行少量的数据交换。一旦连接建立了之后,整个通讯过程完全是端到端通讯了
库
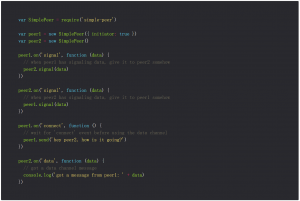
WebRTC API比较复杂,所以我想要找到一个库可以对其进行简化。我所找到功能最全的是PeerJS但是它已经两年没有更新过了。我快快地看了看它的一些主要bug就决定放弃使用了。我最后选用的是simple-peer,它提供一个简单的API来使用WebRTC进行连接和通讯。这是从他们的文件中截取的一部分:
建立连接
为了在两个浏览器之间建立连接,我需要交换大概2kB大小的信令数据。我选择用Firebase Realtime Database,因为它可以让我很简单地在两个浏览器之间同步数据。
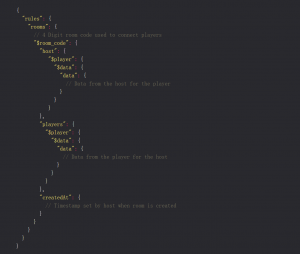
从用户的角度看,主机会给每个玩家一个四字母的密码,他们可以用这个密码连入游戏。从浏览器的角度看,这个处理只是稍微有一点麻烦。我的数据库规则是这样的:
创建房间
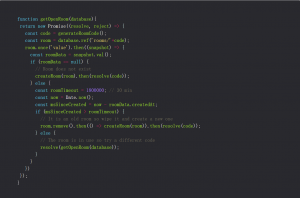
为了创建一个房间,主机会尝试随机生成一个四字母的密码,直到找到一个没有被其他房间使用的密码位置。如果一个房间没有出现在数据库中,我们就认为它是没有被使用的,或者这个房间是在超过30分钟之前被创建的。主机应该在游戏开始的时候删除这个房间,但是我想要确保不会产生“僵尸房间”(被创建很长时间但是没有人用)。当主机发现一个开放的房间时,主机的浏览器就会将它自己添加为房间的主机,并且等待其他玩家。
加入游戏
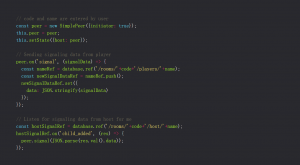
玩家通过输入房间密码和他们的用户名来加入房间。玩家的浏览器会通过在路径rooms/[code]/players中添加一个入口来提示主机。当用户得到了他们的信令数据时,数据传入路径rooms/[code]/players/[name]中的数据库。
主机会监听到有新用户加入。当新用户连入时,主机会处理掉他们发出的信号,并且对路线rooms/[code]/host/name返回自己的信号。
从前面的观点看,主机和玩家可以使用peer.on( ‘data’, cb )和peer.send(data)进行沟通。一旦与主机连接上了,玩家的机器就约定了它的连接,当游戏开始的时候主机也会做同样的事。
这就可以了!现在我在主机和所有玩家之间都有了双向通信,与传统服务器的功能一样,所以剩下的就是制作游戏和在玩家之间传递数据了。
获取用户的输入
用户的输入是当任何时候键盘数据发生改变的时候,比如{ up: true },都会发送一个JSON项。
主机会持续跟踪每个玩家的输入状态然后用它们来控制玩家的移动。
共享游戏状态
为了保持游戏开发的简单程度,我准备用2D游戏框架Phaser。游戏是在主机电脑上运行的,并且会处理像物理移动和碰撞这种事情。每帧的位置信息和大小都会被序列化并且发送给每个玩家。为了让事情变得简单,我只是用了子图形数据在玩家浏览器的每一帧中重画了整个游戏。因为我的游戏只是用了几个子图形,所以这么做没有问题,但是更复杂的游戏就需要寻找更高效的处理方式来共享游戏状态了。
可玩性
我用来测试代码的只是一个简单的滚筒游戏。在游戏中会随机出现平台,最后一个还在平台上没有掉下去的人算胜利。如果你遇到了特别长根本跳不过去的沟,请接受我的道歉,我没有花太多的时间来完善它。
注意点
因为游戏服务器是在其中一名玩家的电脑上运行的,所以它非常容易受到这个玩家的恶意篡改。整个系统在朋友之间进行游戏是完全没有问题的,但是前提是你的朋友不会通过修改服务器来作弊。
总结
我可以仅通过每个玩家的2kB的服务器带宽来创建一个端到端多人游戏,我也可以支持每个月500,000个玩家。我认为WebRTC是一个非常好的技术,我期望有更多的项目是使用它进行开发的。