作者:addpipe.com(原文链接)
翻译:刘通
原标题:Supported Audio Constraints in getUserMedia()
相关文章:getUserMedia()视频约束
getUserMedia()音频约束
媒体捕捉和流规范管理着所有浏览器应该实现的跨浏览器音频选项,并且在最新的候选推荐标准中,定义了不少的音频约束。
下面是完整的清单,还附有说明和我对数字声音工作原理的解释:
# sampleRate:指定一个所需的采样率,不确定它应该被用作编码设置还是作为硬件要求,越高越好(比如CD的采样率就是44000 samples/s或44kHz)。
# sampleSize:每个采样点大小的位数,越高越好(CD的采样大小为16 bits/sample)
# volume:从0(静音)到1(最大音量)取值,被用作每个样本值的乘数
# echoCancellation:是否使用回声消除来尝试去除通过麦克风回传到扬声器的音频
# autoGainControl:是否要修改麦克风的输入音量
# noiseSuppression:是否尝试去除音频信号中的背景噪声
# latency:以秒为单位,控制开始处理声音和下一步可以使用数据之间的时间,想不明白你为什么想要设更高的延迟,但是音频编解码器的延时确实有所不同。
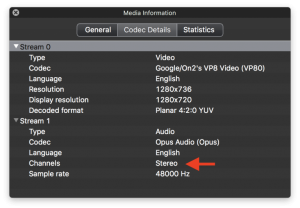
# channelCount:规定了单声道的时候为1,立体声的时候为2。
这是一个令人惊讶的综合列表,其中大部分的内容都没有被浏览器广泛支持。有一些内容是新加入的(autoGainControl和noiseSuppression),这些内容还没来的及被浏览器支持还是可以理解的,但是其他一些内容(sampleRate,sampleSize和echoCancellation)早在2014年2月的时候就存在了,可是也没有得到广泛支持。增加对这些约束的支持将会为开发者提供很多关于Opus的灵活性。
浏览器支持(包括Safari 11)
我使用MediaStreamTrack.getSettings()来记录每个浏览器支持的设置,因为MediaDevices.getSupportedConstraints()会返回太多的误报。我还测试了最新版本的Chrome,Firefox和Safari浏览器,以确保改变约束真的有作用。
|
|
Chrome 62 |
Firefox 56 |
Safari 11 |
|---|---|---|---|
|
echoCancellation |
支持,默认值是on |
支持,默认值是on |
支持,默认值是on |
|
sampleRate |
固定值: 48000 |
固定值: 48000 |
固定值: 44100 |
|
noiseSuppression |
默认开启,约束不被支持 |
支持,默认值为true |
无 |
|
autoGainControl |
默认开启,约束不被支持 |
支持,默认值为false |
无 |
|
channelCount |
无 |
支持,默认记录最大avb.声道 |
无 |
|
volume |
无 |
无 |
支持,默认为1 |
通过getUserMedia()使用音频约束
所有约束都可以作为约束对象内的音频对象属性发送给getUserMedia()。下面的例子使用了基于getUserMedia()的更新的promise:
如果你只是想使用浏览器默认的设置,只要给音频对象赋值为true就可以了:
Firefox 55和56版中的立体声音频录制
Firefox 55增加了对立体声录音的支持,所以我就可以使用这些设备来录制有双声道的视频了:
# 罗技C925e(双麦克风)
# 老款的罗技C920(双麦克风)
# 15英寸2017款MacBook PRO(三麦克风)
罗技C925e的声道分配非常清晰,麦克风艰巨很大,而MacBook Pro的三个麦克风都在键盘的右侧且排列很密集。
Firefox 56还增加了对channelCount约束的支持,这意味着我可以从立体声录音(此为使用具有双麦克风网络摄像头录像时的默认情况)切换到单声道录音,从而占用更少的带宽。下面是如何请求单声道流:
值为0(默认值)告诉getUserMedia()捕获所有可用的支持的声道。
Chrome 62版本只能录制单声道音频,如果设置channelCount约束为2的话不起作用。
回声消除,噪声抑制和自动增益
echoCancellation约束在Chrome,Firefox和Safari 11中是默认工作的。这有一个demo,通过这个非静音的MediaRecorderAPI demo来录制音频的时候效果十分明显。它在Firefox上很激进,比Chrome上要激进的多。
下面是可以与支持它的用户代理一起使用的约束,但默认情况下不会将其打开:
noiseSuppression在Firefox中运行堪称完美,当关掉这个约束时,我能非常清晰的听到麦克风收录进来的噪声:
即使Chrome不支持该约束,也绝对会应用噪声抑制功能。
Safari 11目前还不支持噪声抑制。
autoGainControl作为一项约束目前只在Firefox上工作,而且还是默认关闭的。下面是如何打开它的方法:
在打开它之后,如果你对着麦克风大喊大叫,就能明显的感受到音量被降下来了。
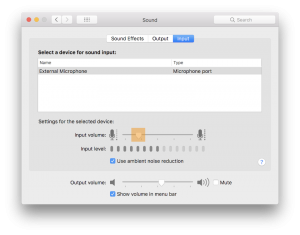
Chrome默认是使用自动增益的,但是你不能通过autoGainControl约束来控制它,如果想把它关闭你需要设置老版本的{mandatory: {googAutoGainControl: false}}。当在macOS上进行测试时,输入电平指针往左调了一点,因为我把麦克风往更靠近声源的地方移动了。
关键字
关键字(min,max,exact和ideal)也适用于这些音频约束。根据规范,在上面的例子中,channelCount属性应该被视为一个ideal属性,它应该产生与此相同的结果:
请求两个声道的更复杂些的约束是这样:
如果想要精确的请求双声道音频,需要:
如果设备没有双麦克风网络摄像头的话,上述约束将导致OverconstrainedError。有关更多详细信息,请点击此链接查看常见的getUserMedia错误。