作者:Angelina Gambo,Bernard Aboba(原文链接)
翻译:刘通
原标题:Bringing Screen Capture to Microsoft Edge with the Media Capture API
从EdgeHTML 17开始,Microsoft Edge浏览器是第一款通过Screen Capture API支持屏幕捕获的浏览器。 今天,Web开发人员可以通过升级到Windows 10的2018年4月更新版本或使用我们的免费虚拟机开始构建此功能。
Screen Capture使用了由W3C Web实时通信工作组指定的新getDisplayMedia API。该功能可让网页捕捉用户设备的输出流,通常用于进行无插件的网络虚拟会议或者演示。使用Media Capure媒体捕捉,Micro Edge可以捕获所有Windows应用程序—包括Win32和通用Windows平台应用程序(UWP应用程序)。
在这篇文章中,我们将介绍如何在Microsoft Edge浏览器中实施Screen Capture屏幕捕捉,以及我们未来版本的发展蓝图,以及针对想使用此API的开发者的一些最佳实践。
开始使用Screen Capture API
Screen Capture API的核心是getDisplayMedia()。getDisplayMedia()调用将MediaStreamConstraints作为可选的输入参数。 一旦用户授予权限,getDisplayMedia()调用将返回一个包含表示用户选择的捕获设备的MediaStream对象的承诺。
MediaStream对象将只为捕获的视频流提供MediaStremTrack;没有与捕获的音频流对应的MediaStreamTrack。MediaStream对象可以呈现在多个目标上,例如,通过将其设置在MediaElement(例如视频标签)的srcObjective属性。
尽管getDisplayMedia API的操作与getUserMedia非常相似,但还是有一些重要的区别。 为了确保用户能够控制可能被捕获的任何敏感信息,getDisplayMedia不允许MediaStreamConstraints参数影响源的选择。 这与getUserMedia不同,getUserMedia可以选择特定的捕捉设备。
我们对Screen Capture的实施目前不支持使用MediaStreamConstraints来影响MediaStreamTrack特性(如帧率或分辨率)。 虽然可以获取诸如捕获的宽度,高度,纵横比和帧率等信息,但getSettings()方法不能用于获取捕获的显示表面的类型。 在W3C网络实时通信工作组内,正在讨论MediaStreamConstraints如何影响捕获屏幕设备的属性,如分辨率和帧率,但尚未达成共识。
用户权限
虽然屏幕捕获功能可以启用许多激动人心的用户和业务场景,但不需要为诸如电话会议和桌面屏幕截图之类的场景添加额外的第三方软件,插件或手动用户步骤,而且这样还会引入安全和隐私问题。选择性加入的用户同意是该功能的关键部分。
尽管W3C规范推荐了一些最佳实践,但它也使每个浏览器在实现上都具有一定的灵活性。为了平衡安全和隐私问题以及用户体验,我们的实现要求如下:
# 为了能够调用getDisplayMedia(),必须是HTTPS源。
# 当在调用getDisplayMedia()时,需要提示用户是允许还是拒绝屏幕捕获。
# 当用户持续授权时,捕获拾取器UI将在每次getDisplayMedia()调用时都会出现。权限可以通过Microsoft Edge中的站点权限UI(在设置中或通过URL栏中的站点信息面板中)进行管理。
# 如果网页从iframe调用getDisplayMedia(),我们将根据其自己的URL单独管理屏幕捕获设备权限。这在iframe来自与其父网页不同的域的情况下会为用户提供保护。
# 如上所述,我们不允许MediaStreamConstraints影响getDisplayMedia屏幕捕获源的选择。
使用Screen Capture屏幕捕捉的示例场景
屏幕捕捉是许多场景中的重要步骤,包括实时音频和视频通信。 下面我们介绍一个简单的场景,向你介绍如何使用屏幕捕捉功能。
从屏幕捕获设备捕获照片
假如我们在页面上有一个视频标签,并且被设置为了自动播放。在调用navigator.getDisplayMedia之前,我们设置约束条件并创建一个handleSuccess函数,使屏幕捕获流连接到视频标签以及handleError函数,以便在发生错误时将错误记录到控制台。
1var constraints = {
2 video: true
3};
4function handleSuccess(stream) {
5 video.srcObject = stream;
6}
7function handleError(error) {
8 console.log('navigator.getDisplayMedia error: ', error);
9}
10navigator.getDisplayMedia(constraints).
11 then(handleSuccess).catch(handleError);
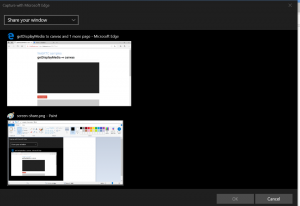
当调用navigator.getDisplayMedia时,拾取器UI会出现,并且用户可以选择是分享一个窗口还是显示全部内容。
拾取器 UI允许用户选择是共享整个显示屏还是特定的窗口。
在捕获时,所选应用程序或显示器将在其周围绘制一个黄色边框,但这个黄色框不会包含在捕获帧中。被捕获的应用程序窗口将在最小化时变回黑色帧(虽然它们仍将在拾取器中枚举); 如果窗口被恢复,那么渲染也将会恢复。
如果应用程序窗口包含隐私标志(setDisplayAffinity或isScreenCaptureEnabled),那么应用程序则不会在拾取器中被枚举。
接下来Screen Capture会如何发展
目前由getDisplayMedia生成的MediaStream可以被Microsoft Edge中的ORTC API使用。 为了在屏幕捕捉场景中优化编码,使用了degradingPreference编码参数。对于视频中运动受限的应用(例如幻灯片演示),应将degradingPreference设置为“保持分辨率”以获得最佳结果。如过想要限制可以通过线路发送的最大帧率,可以使用maxFramerate编码参数。
想要将MediaStream与Microsoft Edge中的WebRTC 1.0 API结合使用,我们推荐使用adapter.js库,因为我们将在未来版本中支持getDisplayMedia和WebRTC 1.0对象模型。
你现在就可以在EdgeHTML 17.17134或更高版本的微软Edge浏览器中使用Screen Capture API,在Windows 10 2018 4月更新可用,或者通过微软Edge开发者网站上的免费虚拟机来使用。快去尝试吧,如果你有任何的想法或者问题,请在https://issues.microsoftedge.com上给我们反馈。