WebRTC在2020年逐渐开始解绑。随着差异化时代到来,这样的新举措似乎预示着WebRTC的终结。

WebRTC丰富了我们的生活。曾几何时,它是能在浏览器运行实时媒体的唯一方法。之后,其他同类服务层出不穷,但都没有正式发布。
现在,是WebRTC 1.0正式发行的时候了。
走向差异化
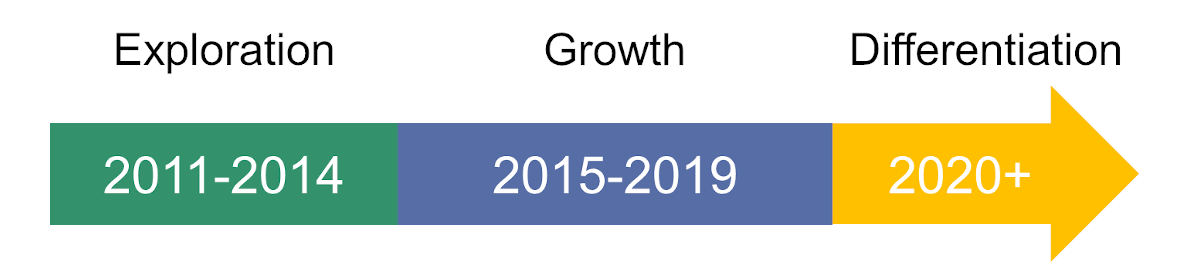
要用图表解释WebRTC的发展之路的话,看起来是这样子的:

2020年开启了WebRTC差异化阶段
从2019年底,到最近疫情期间的大趋势,我们已经能预测WebRTC的未来走向——成败在于能否做到差异化。
截至目前,所有供应商都可以访问由Google(和另一个浏览器供应商)实现的同一个WebRTC堆栈,其在浏览器中的功能完全相同。
这远远不够。
我在之前的这篇文章中提到了这一点。从那时起,Google进行了很多尝试,都表明差异化是其之后的大方向。
目前市面上有2个WebRTC堆栈,一个可供所有人使用,另一个供Google内部,在本地应用程序里使用。尽管我们都可以这样做,但现在Google正在加足马力发展这一项。
有趣的是谷歌并不自己来做这件事,而是解绑了WebRTC。这样,Google(和其他公司)就不需要去维护两个单独的堆栈,在WebRTC的基础上实现自己的“差异化”。
解绑WebRTC
你可能感到很迷惑。所以在继续往下读之前,我建议你先看看web.dev第二天直播的最后15分钟:
Google展示了Chrome取得的进展及其未来前景。
本次会议的整个框架不尽如人意。 Google在考虑如何能解决Zoom的问题。其实大部分行家都知道答案,那就是在浏览器中使用WebRTC。
这里提出的解决方案是把WebRTC分解为3个独立的组件:

组件会解绑WebRTC
1. WebTransport:允许在客户端和“ 网络服务器”(本文特指媒体服务器)之间发送双向低延迟类UDP流量
2. WebCodecs:使浏览器能够独立于WebRTC编码和解码音视频
3. WebAssembly :用于运行代码的浏览器加速器和用于机器学习的启动器
尽管这些都可以用于新的开发用例(例如Google Stadia,实现起来更简单),但它们也可以用于实现类似于WebRTC的功能(不具有端对端功能)。
WebTransport替代了SRTP。WebCodecs负责编码/解码。WebAssembly负责所有区分工作和一些繁重的工作(诸如带宽估算之类的事情)。但我并不确定回音消除和其他音频算法的去向如何,可能会放在WebCodecs内部,或者使用WebAssembly实现。
WebRTC解绑后会发生什么?

这不仅仅是个想法,而已经发生在Google和标准化组织内部了。今天的讨论是关于启用新的用例,但是更重要的是讨论这对WebRTC的未来意味着什么。
解绑WebRTC后,我们还需要它吗?
比如Google,他们已经开始朝着差异化方向发展,所以不难看出他们将如何在自己的应用中弃用WebRTC:
Google Stadia

Stadia是否还会使用WebRTC呢?
Google Stadia服务于云游戏。它使用WebRTC是因为WebRTC是Google能提供的最接近且唯一的用于低延迟实时流向网络浏览器的解决方案。
WebRTC能给Google Stadia什么?
1. 在浏览器中实时解码视频的能力
2. 低延迟将用户操作从远程控制发送回云
这只是WebRTC的一小部分功能,而大材小用可能会妨碍Google进一步优化性能。
基于QUIC而非SCTP,Stadia中已经实现了发回用户操作的功能。这是因为Google对QUIC的控制要比对SCTP的控制更有效。他们可能早就在用基于Stadia的QUIC WebTransport早期实现了。
解码部分?同样,通过WebTransport会更容易操作并完成,这样就不用操心设置和维护WebRTC端对端连接的复杂性了。
对于Stadia而言,解绑WebRTC,意味着从使用WebRTC到使用WebTransport + WebCodecs的组合。这是自然而然的选择。
Google Duo和Google Meet

两者都基于WebRTC建立,十分依赖它。且在疫情爆发期间他们都进行了优化,这样一来就更需要发挥WebRTC的作用了。
但这足以适应当下需求吗?
WebRTC的差异化
最近,为适应疫情期间激增的需求,谷歌在WebRTC内部,以及基于WebRTC添加了差异化层次和功能。一夜之间,视频应用变得炙手可热;Zoom应用普及度创新高,且最终上市。这使得谷歌高管注意到了这两种产品。
同时这也加快了谷歌推出路线图、引入新功能的步伐,大多数更新都是为赶上Zoom,补全谷歌之前没有的功能。包括简单的性能优化、增强安全性(如谷歌 Duo的E2EE技术)以及机器学习等,具体来说就是:
- Duo本地应用中的专有丢包隐藏算法
- Meet基于云的降噪功能
- Meet即将上线的切换背景功能
…
Duo / Meet解绑 WebRTC的好处
如果解绑,谷歌真的就能提高创新能力和运行速度吗?不使用WebRTC的话,那要使用WebTransport、WebCodecs和WebAssembly吗?这样究竟能带来什么好处?
1. 某些功能的上市速度更快,无需与标准化组织就如何引入功能进行讨论(E2EE要求Insertable Streams引入WebRTC);
2. 谷歌 Meet主要基于服务器,WebRTC的P2P功能对其来说可有可无。解绑它会降低实现的复杂性;
3. 可以以差异化方式给更多部分添加机器学习功能,不再开源。比如新WaveNetEQ丢包隐藏可以不用WebRTC,仅在本机应用程序中添加,理论上我们现在可以搭建该功能,无需维护两个单独的实现。
如果我是谷歌高管,我会计划在未来3-5年内解绑WebRTC,迁移到这种新的方案。当然过程会很缓慢,但这样做确实是有道理的。
谷歌是否可以/应该维护两个版本的WebRTC呢?
如今,出于各种考量,谷歌同时维护两个不同的WebRTC版本。

首先是大众熟知,也乐意使用的第一个版本。该版本搭载于Chrome,在webrtc.org可见。
其次是谷歌使用和推广的第二个版本,该版本使用机器学习,着力于发展差异化,WaveNetEQ就是从这里发展而来的。
你觉得谷歌是会派工程师改进Chrome里WebRTC代码中的丢包隐藏算法,还是会派他们改善WaveNetEQ丢包隐藏算法?如果他们没这么多人手(他们确实没有),哪一种做法能满足其需求呢?
在我看来,之后谷歌会大量减少对Chrome内部WebRTC的投资,重点转向基于WebAssembly,使用专有媒体引擎实现的WebTransport和WebCodecs。
那么这种改变马上就会发生吗?并不是。
你是否要担心这样的改变,早做准备呢?这要看情况,对大部分人来说,答案是肯定的。
公平竞争即将结束,弱肉强食的世界即将到来
WebRTC开启了一个新世界。它提供了一个公平的竞争环境。让大家用相对较少的钱,就能使用实时语音和视频通信技术。它带领我们到达了今天的位置,但也只能到这儿了。

如果想维持现状,浏览器供应商需要进一步投资,提高WebRTC实现的质量并开源该操作。但问题就出在这里。
苹果(Safari)
苹果并没有对WebRTC的实现进行任何投资。
- 苹果好像更关心HEVC的实现,不太在意其音频功能是否能在移动端搭载WebRTC的Safari正常运转;
- 现在苹果从谷歌获得了libwebrtc实现,将其安装于Safari内部,从而对其的媒体管道进行了令牌调整;
- 从我个人来讲,苹果并没有用libwebrtc使用的媒体算法,对Safari WebRTC实现的质量进行任何具体的改进。
可以理解,毕竟苹果更重视FaceTime而不是WebRTC。
火狐浏览器(Mozilla)
其实火狐这方面的实现做得不错。
- 火狐使用libwebrtc作为基础,同时用自己的组件替换了libwebrtc的组件;
- 替换的组件包括音频和视频的媒体捕获器和渲染器;
- 火狐投入了大量资金来发展自己的音频管道,
- 火狐投入了大量资金来发展自己的音频管道,这其实也影响到了WebRTC的质量。
微软(Edge)
微软最新发布的Edge版本是基于Chromium运行的。
- 据我所知,目前微软对WebRTC的投入并不多;
- 微软完全有能力改善Windows 10的Chromium(以及扩展Edge)的媒体管道实现;
- 但问题是:
他们是否有理由这样做?
他们会把成果同谷歌分享吗?还是将其保留在自己的Edge实现里?
如果微软愿意同谷歌分享成果,谷歌又是否会接受呢?
另外,Microsoft Teams的浏览器体验比本机应用程序体验差一些。目前Teams所有的投资都用于提高应用程序的质量和用户体验。浏览器的维护还没有提上日程。
谷歌浏览器(Chrome)
谷歌坚信WebRTC是最佳选择。
- 目前,许多针对浏览器中WebRTC的优化和改进即将上线;
- 但是,现在的很多优化都被不被网络和开源社区所接受,例如WaveNetEQ,这还只是沧海一粟,未来会有更多这样的事情发生;
- 他们有权利选择怎么做,但这样做是否能进一步推动WebRTC一体化,惠及社区的目标实现呢?
现在我们正朝着差异化方向迈进,主流供应商会逐渐解绑WebRTC,或者在发展自身外有余力时,才会分出精力改进WebRTC。
今时不同往日,公平竞争的环境不再。
WebRTC的未来何去何从
以上讲的是我个人认为WebRTC将来最可能会面临的情况。
现在,我们有很多途径采用WebRTC,对其进行优化。比如如何使我们的应用程序更具可扩展性,提供更好的媒体质量和用户体验;再比如扩展我们的呼叫规模,使其可容纳数百名用户或者更多。在这些领域进行投资将是未来大势。
文章地址:https://bloggeek.me/webrtc-unbundling/
原文作者:Tsahi Levent-Levi


