原作者:Cold Brew(原文链接)
翻译:刘通
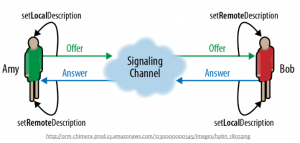
信令:请求及应答
为了使用WebRTC建立一个端到端连接,两端的用户都需要建立一个RTCPeerConnection对象。然后,每个用户需要获得他们的Session Description,这是一个表明了他们想要通过端到端连接发送给另一端用户的数据类型的对象,他们可以通过调用RTCPeerConnection对象的内置方法来实现。大致流程如下:
#1 其中一个用户,“发起者”,获得了他们的会话描述,称为“请求”,将其设定为他们的localDescription,然后通过信令通道将请求发给另一端用户。
#2 另一端用户收到了请求并将其设定为他们的remoteDescription。然后获得各自的会话描述,称为“应答”,设定为他们的localDescription,并通过信令通道将其送回发起者。
#3 发起者接收到应答并将其作为remoteDescription。
在上图中,Amy是会话的发起者。
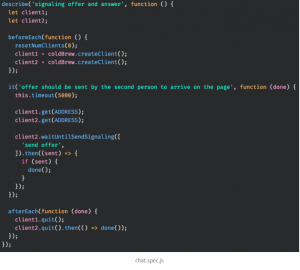
在我们的聊天应用中,第一个进入网页的人不能作为会话发起者—因为没有其他人可以让他们发送请求!而第二个进入网页的人会作为发起方。让我们来写一个测试来说明,这个测试应该加在文件末尾的一个全新的描述块中:
为了使其工作,我们还需要加一些额外的变量及函数。
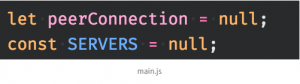
首先,在main.js问价的最上端,$(document).ready函数的外面,加入下面两个函数:
peerConnection函数会在RTCPeerConnection对象中储存一个参考对象,我们用来创建与另一个用户之间的通讯。通常,服务器函数会包括一些列的STUN和TURN服务器,这些都是辅助信令过程的外部服务器。但是,我们在这个情景中并不需要它们,是因为两个用户都在同一个本地网络中运行,未来,如果你希望继续开发WebRTC,有很多很多可用的STUN和TURN服务器供你选择。
有了这些,我们终于可以写用来创建RTCPeerConnection的helper函数了:
通常的,我们会用RTCPeerConnection构造函数来创建一个RTCPeerConnection对象。但是,由cold-brew库提供的coldBrewRTC函数,可以创建并返回一个RTCPeerConnection对象,而且还具有可从外部测试脚本观察的额外优点。
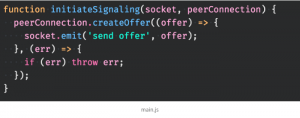
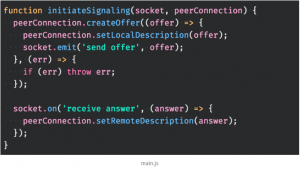
一旦RTCPeerConnection对象被建立,会话发起者就会给另一端用户发送一个请求。让我再来写一个helper函数来管理这工作:
最后,在$(document).ready函数中,让我们调用这些helper函数来发送请求。但是,我们要注意在正确的时间点完成。
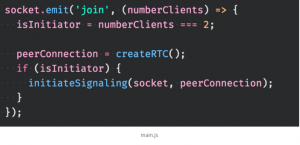
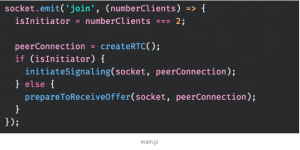
会话发起者应该是发送请求的一方。但是,发起者直到服务器对“加入”事件反馈之前,他们并不知道自己是发起者。这样一来骂我们就需在callback中调用helper函数:
这时测试就应该可以通过了!
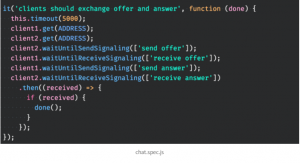
现在,让我们来给剩下的信令过程写另一个测试(放在与之前的测试同一个描述块中):
为了让剩余的信令流程能够顺利发生,我们需要在main.js文件中对已经写好的内容做一些改动。
首先,让我们来升级一下initiateSignaling函数,使发起者可以做好接收从另一端发来的响应的准备:
需要注意的是,我们在这个函数中加了两段新内容:
#1 当发起者生成了一个请求,在将其通过socket发给另一端用户时,将请求作为他们的local description。
#2 我们在socket中添加了一个收听器的事件,来处理另一段用户产生的应答。
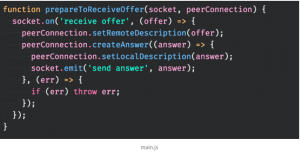
另一端客户(非发起者)有其他的任务:他们需要准备好接收发起者发来的请求,并且在收到后作出响应。我们现在来写一个helper函数来解决这些事情:
注意,这与发起者的任务从本质上来讲是相反的。当接收到请求后,非发起者将请求作为他们的remote description,并产生一个应答,作为local description,然后将应答送回给发起者。
现在我们在“join”回调中加一个条件语句,以确保两端用户都能完成他们的工作:
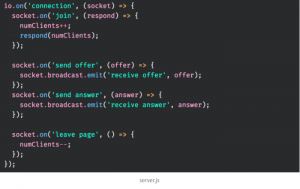
要完成信令处理的这一部分,最后一件需要做的事情是确保服务器可以传递请求和响应。我们来在服务器代码中添加“connection”回调:
这个时候测试就可以通过了!恭喜你,你现在已经完成了信令流程的第一部分了。
未完待续。。。