作者:Andy,Simpleweb(原文链接)
翻译:刘通
原标题:Exploring Facial Recognition with WebRTC
近几年来,面部识别技术一直在智能手机创新的周围徘徊。随着苹果公司在iPhone X上推出Face ID,人们开始更多的关注面部识别技术。
我们团队向来喜欢实验和探索未来技术的潜力。所以我们与Cristiano一同利用WebRTC做一些关于面部识别的研究和探索。
在这篇文章中,我们会分享Cristiano的一些成果,他学到的东西,以及他对这种技术挑战和局限性的看法。
什么是WebRTC?
WebRTC是一个开源的网络框架,支持浏览器中的实时通信。它包括Web上高质量通信的基础构建模块,如用于语音和视频聊天应用程序的网络,音频和视频组件。
用Cristiano的话来说就是“一种可以通过浏览器调用麦克风,音频和摄像头的方法”。
Cristiano使用WebRTC,Canvas,微软Cognitive Services以及他们的Emotion API来创建了一个原型工具,该工具可以通过网络摄像头在浏览器中通过面部表情来检测情绪。
探索
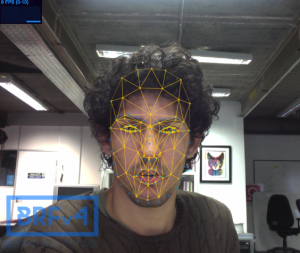
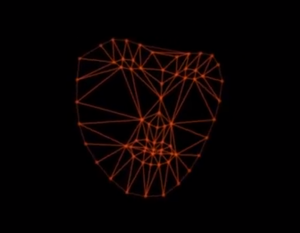
为了帮助检测面部表情是快乐还是悲伤,Cristiano创建了一个网格,通过网络摄像头映射不同的脸部点。当用户移动他们面部时,点和网格也随之移动。然后将这些信息发送到Microsoft的Emotion数据库,然后该数据库就能检测某人的表情是什么,悲伤的还是开心的。
Cristiano尝试了一些不同的库来在脸上绘制出关键点。他最终选择了Beyond Reality Face(BRFv4),因为它在客户端运行,所以不依赖于服务器,并且可以在他的浏览器中轻松地工作。BRFv4会检测你的面部,然后映射关键点和网格,并且在你的脸上反馈上很多小点。BRFv4可以检测人脸上的68个关键点。很酷对吧。
你可以点击下列链接来查看不同的库。
虽然BRFv4能够胜任大部分困难的工作,但是Cristiano想要更进一步,想要定制网格和关键点来更好的控制它。
为此,Cristiano使用了Canvas,一个可以允许他定制选择的网格和关键点的一种HTML5元素。这样他就能够轻松地改变颜色,移除线条,甚至用其他几何形状来替代小点。Canvas给了Cristiano更多的选择。
检测面部表情的最后一步是利用微软的Emotion API。这是一个超级大的数据库,里面充满了“情绪数据”,一旦视频帧被发送给它,它就会给出响应。Cristiano能够将每个视频帧作为“Base64”图像发送给API,并返回什么面部表情。Cristiano也研究了Affectiva的API,他认为它比微软的API更好,因为它可以提供更详细的信息。但是由于浏览器支持原因而受到了限制,不适合在这个项目里使用。
挑战和限制
Cristiano也遇到了一些主要围绕设备和浏览器支持问题的挑战和限制。根据Cristiano所说,主要的限制是:
# 跨浏览器支持:并不是所有的浏览器版本都支持WebRTC,比如低于11.0版本的Safari就不支持。
# 设备支持:某些设备在支持WebRTC时不时完全可靠。例如iPhone 6有时就会卡住或者显示空白的背景。
# API的数据负载:每次向Microsoft的API发送视频帧都会传送很多数据,所以你必须限制发送的帧数。
# 需要HTTPS连接:如果你想要一个可以共享的原型,那么你就需要设置一个https连接,单数如果是在本地主机行,那么大多数的浏览器都会允许进行共享。