原作者:Cold Brew(原文链接)
翻译:刘通
信令:ICE候选地址
除了在用户的会话描述中交换每个用户的会话信息外,两个用户还需要交换关于他们如何联系到对方的方式的信息。这些通信方式被称为ICE候选地址,而且它们也必须通过信令通道进行传输。
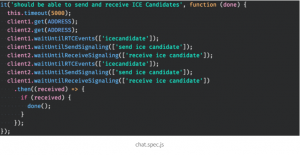
每个候选项都要给其它项发送至少一个ICE候选地址。让我们来编写一个测试来确保这项工作能够正常进行。
就像这个WebRTC会随着开发深度增加而变得越来越复杂,当我们在信令进程方面研究的越深,我们的测试代码也就会变得越来越复杂。
#1 首先我们需要等待第一个用户将onicecandidate事件收听器依附到端连接项上。
#2 然后我们等待用户1通过信令通道把ice候选地址发送出去。
#3 接下来我们需要等待用户2通过信令通道加收ice候选地址。
#4 下面我们等待用户2将新的onicecandidate事件收听器衣服到他们的端连接项上。
#5 然后我们等用户2将其ice候选地址通过信令通道发出。
#6 最终,我们等待用户1接收ice候选地址。
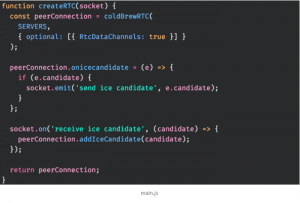
我们将会在main.js文件中之前穿件的createRTC函数中完成上面提到的6步。
为了让上述代码工作,我们需要对我们的createRTC helper函数进行编辑。首先,我们要加入socket参数。其次,我们要将onicecandidate事件收听器依附到peerConnection项上。当事件被触发时,我们希望能够将ice候选地址从信令通道中发出。
然后,我们还需要写一个上述过程的逆过程,好来接收ice候选地址。所以我们要在信令通道上创建一个“receive ice candidate”事件,此事件会在用户收到ice候选地址的时候被触发。在回调中,我们调用了addIceCandidate函数来在接收端用户那里添加ice候选地址。
接下来我们需要对之前已经写好的createRTC调用进行编辑,需要将socket添加进去作为自变量:
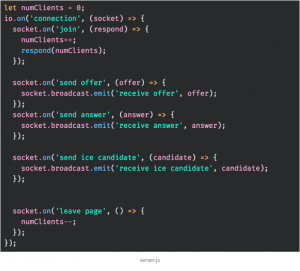
下面我们需要将收听器添加在服务器中,这样服务器就可以使ice候选地址通过其,穿过信令通道到达另一端用户那里:
我们只是在我们的信令通道里添加了一个socket事件。每当一个ice候选地址被发出时都会将其广播到另外的用户那里。
看起来好像如果我们现在就可以运行我们的测试程序了,实际上并非如此。这就是WebRTC棘手的地方之一。那个onicecandidate事件只会在有某些数据通道或者数据流被创建时才被触发。所以让我们来做下面这件事情。
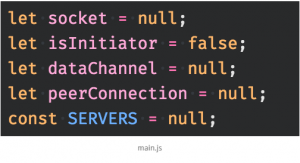
首先我们要在$(document).ready函数外面加入一个新的变量,“dataChannel”变量。
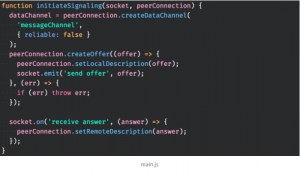
然后在我们之前写的initiateSignaling函数中,创建dataChannel。
我们将dataChannel变量设置为peerConnection上的一个函数,叫做“createDataChannel”。这个函数会创建我们所指定的任意一种dataChannel。我们还要将通道设定为不可靠的。不可靠的通道可以产生较少的额外负担,但是会产生一些不常见的讲稿。这确实是不常见的做法,但是由于互联网延迟的问题,消息会偶尔地发送不了,或者以错误的顺序发送。因为这是一个使用不敏感数据的演示应用程序,所以我们这么做也是没有关系的。
现在你运行测试程序的话就可以通过了!
马上就成功了!
所以现在我们要来配置数据通道以及发送消息。
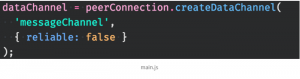
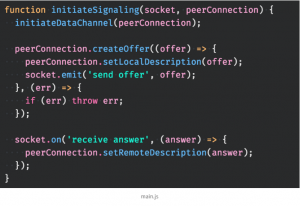
让我们将最后几行代码替换成一个helper函数:
这几行的代码现在需要变成这样:
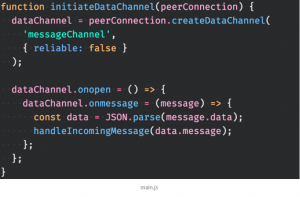
现在让我们编写这个helper函数,使其能够配置我们的数据通道:
所以在这个函数中,我们需要做的第一件事是像我们之前那样创建一个数据通道。然后我们将onopen事件收听器附加在这个数据通道上,这个事件会在数据通道被打开时触发。在这个事件收听器内,我们还要添加另一个事件收听器在数据通道上,onmesage事件收听器。这回将一个消息事件视为一个参数。然后这个onmessage事件收听器会解析这个消息事件的数据,之后调用我们之前所写的“handleIncomingMessage”函数,与从被解析的数据中得到的消息。
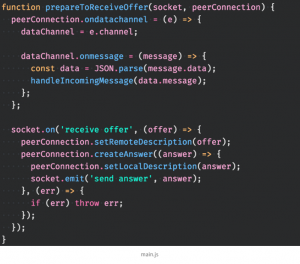
接下来我们要在“prepareToReceiveOffer”函数中将数据通道事件收听器添加到另一个用户处。
我们现在要将ondatachannel事件加到这个用户的peerConnection项中去。在这个事件收听器中,我们要将数据通道设定成与会话开启用户所用的数据通道一样。现在我们要将同样的onmessage事件收听器加到此用户的数据通道中。它会像会话发起用户那样解析并处理消息。
现在我们终于可以编辑我们的初始事件收听器,来创建一个每当有消息被发出时就会通过数据通道被送出的数据项了。
我们现在创建一串数据,我们想将其与消息一起送出去。并且使用字符串话的消息调用dataChannel.send方法。
快尝试一下!!!
在你的终端中运行我们写在本篇教程开头处的指令。现在打开你的浏览器。在“localhost:3000”打开两个独立的标签页,然后发送一个消息吧!
如果你所有步骤都正确的完成了,那么这个消息就会从一个标签页发送给另一个标签页了!
恭喜!
你已经创建了一个可以通过数据通道发送消息的WebRTC应用!!!
至此Cold-Brew的教程已全部结束。