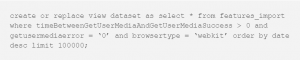
又来死磕数据了。。。这次我们来探讨一下从调用getUserMedia到成功回调之间的时间。为什么这点这么重要值得单独拿出来讨论呢?绝大多数情况中这是用户与WebRTC所进行的第一次交互行为。而且就像我之前的同时Lynn Fisher在一篇超精彩的博客中所写到的那样,“为用户做好这次交互的准备是十分重要的,并且对了解每个浏览器的quirks模式(怪异模式)也同样重要”。
当一个网页调用getUserMedia的时候,这时浏览器就会特别地弹出提示窗口询问用户是否授权网页使用摄像头和麦克风。在Chrome和Firefox上,浏览器可以记住这项授权并且一直保留已授权的状态。
我们先暂时忽略失败的情况。因为Firefox和Chrome在这点上有着迥然的UI,所以我们需要在仔细观察前把数据分一下类:
同样也可以在Firefox中用这个查询方法。进一步向分开Chrome和Opera浏览器的webkit数据集也是可行的,但是不会产生与上面差别特别大的结果。
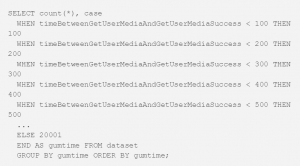
幸运的是,没有任何getUserMedia的调用时间超过20秒。我们将把调用时间按照长短不同来分类,从小于100ms的调用开始,接下来以100ms为间隔依次排列(100ms,200ms…)。结果有点长:
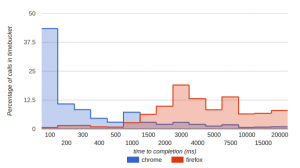
并且Chrome和Firefox的最终结果差别巨大:
在Chrome中,大约45%的调用在小于100ms之内就已经成功了,小于500ms的要多于75%。这么短的时间快到大多数人都不会来得及反应,可以比较确定的说这是因为之前所保留的授权信息造成的,用户无需再次授权,只需要浏览器自动完成。我们从图表上可以看到1000ms到1500ms处有一个小高峰,那可能是因为那些之前没有授权的用户反应很快,提示一出现就立刻点击所造成的。
Firefox的数据就看起来截然不同。事实上这是因为,在Firefox浏览器的getUserMedia提示窗口中,保持设备授权的是第二个选项,而且根本没有人去选择它(现在已经重新地设置过了)。用户们会平均花费3秒的时间来点击提示窗。
其实,Firefox所反馈的数据更有意思一点,因为它反映出了用户们做决定的过程,直接记录了他们会用多长时间决定是否授权网页使用设备。注意在7.5秒的时候有一个小高峰,那是因为取值区间变大的原因,真实的数据是基本上线性递减的。
收集像这样的数据对于在线网页的设计是十分重要的。现在我们知道在用户做出决定之前我们到底有多长的时间。而且我们可以设计一个实验,看看如何设置摄像头授权的提示框按钮会减少getUserMedia调用到成功回调之间的时间。
未完待续。。。