作者:Phil Nash(原文链接)
翻译:刘通
原标题:Screen Capture in Firefox
相关文章:在Chrome中进行屏幕捕捉1 在Chrome中进行屏幕捕捉2
屏幕共享是你可以加进视频聊天里的一项非常有用的功能。我们之前谈论过如何在Chrome中进行屏幕捕捉。当然只在Chrome中运行还不够好,这次让我们来看看怎么在Firefox浏览器上做到同样的事情。
你需要:
# Firefox浏览器
# 一个文字编译器
# 一个本地Web服务器—我喜欢使用servedir
# ngrok或者类似的隧道服务,或者为主机设置的TLS证书(稍后我们会解释为什么)
屏幕捕捉
我们并不能在Chrome上直接对我们的应用实施屏幕捕捉,所以我们用到了扩展程序。另一方面,Firefox已经从33版本开始就支持屏幕捕捉,使用的是mediaDevices API中的mediaSource约束。
但是,在Firefox 52版本之前,你的网站需要被加入到Firefox屏幕捕捉的白名单中才可以。你通过在Firefox中打开about:config可以看到白名单里有什么成员,然后可以搜索“screensharing”。
从Firefox 52版之后,这项功能对于所有通过HTTPS的网站都可以使用。你可以搭建一个扩展程序来把你的网站添加到白名单中,但是因为在我写这篇文章的时候Firefox浏览器已经更新到56版本了,所以在本文中并不会涉及到扩展程序。
代码
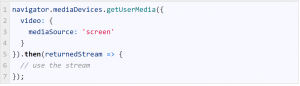
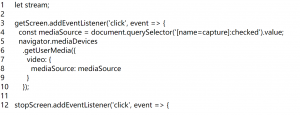
想要获取到Firefox中屏幕的媒体流,代码就需要像这样写:
与Chrome的例子有些许区别,在Chrome中你可以传递一系列潜在的屏幕源,包括“窗口”,“屏幕”和“标签”。然而在Firefox中,你每次只能够从“屏幕”,“窗口”,或者“应用”中请求一个mediaSource。
为了弄明白在Firefox中是如何工作的,让我们来做一个与之前在Chrome中一样的示例应用,捕捉屏幕,然后将其内容展示在一个<video>元素中。
搭建屏幕捕捉
给这个项目创建一个新的路径,并且添加一个叫做index.html的文件。所有的工作都会在这个HTML文件中完成,所以我们只需要这一个就够了。
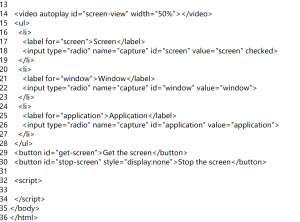
我们会用到与Chrome例子中一样的HTML结构,不同的是我们会额外添加一组单选按钮来选择我们想要的源。在index.html中加入下面这些代码:
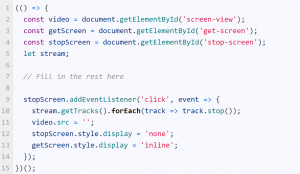
在<script>标签中我们从前一个项目已有的代码着手开始(点击这里查看Chrome示例)。这个代码会选择我们需要的视频和按钮元素,初始化一个stream变量,并且创建一个监听器,当“Strop screen”按钮按下时停止数据流。
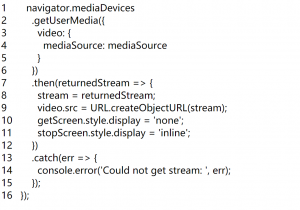
现在,当用户点击“Get screen”按钮的时候,我们会判断他们是想要分享整个屏幕,还是窗口,还是应用界面,然后传给getUserMedia。
在我们获取数据流之后,我们将其设置为视频项的src,隐藏“get screen”按钮,并且显示“stop screen”按钮。如果出现错误的话,我们可以在catch函数中记录错误。
这就是我们所需的全部代码了!让我看看表现如何。
捕捉屏幕
为了运行这个示例,我们需要在本地主机上提供这个HTML文件。我通常用的是一个叫做servedir的npm模型。如果你已经安装了Node.js和npm,你可以通过下面指令安装servedir:
npm install servedir –g
然后你可以使用命令行跳转到你保存index.html文件的那个路径中,并且输入:
serve.
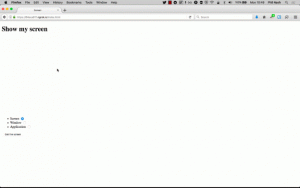
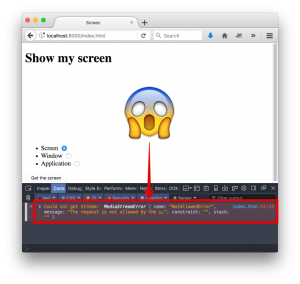
设置好你的web服务器,然后在Firefox中打开它。点击“Get screen”按钮,然后……
报错了!!!
那出错了?
Firefox的mediaDevices API的实现要求站点通过HTTPS获取屏幕捕获,甚至在本地主机上也是这样。因为我们是在普通的HTTP连接上加载站点的,所以我们会出现这个错误。
要在本地解决这个问题,你可以生成一个自签名的TLS证书,并且配置本地web服务器以使用它来通过HTTPS进入网站。不过有一个更简单的解决办法,我通常习惯用ngrok作为本地测试的工具,但是它也可以给你一个HTTPS URL用于测试你的应用程序。
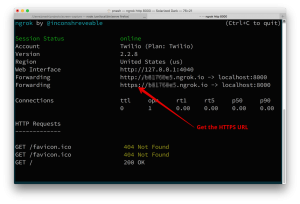
在服务HTML的端口开启ngrok。
ngrok http 8000
复制这个HTTPS URL,然后将它输入到Firefox中。
现在点击“Get screen”按钮,然后你就可以获取屏幕信息了,并且可以在网页的<video>元素中看到它。你还可以尝试点击“屏幕”,“窗口”和“应用”来选择你想要捕捉的媒体。
现在我们已经讨论了Chrome和Firefox的情况,如果你想获得代码,查看此处GitHub repo。