作者:deepstreamHub(原文链接)
翻译:刘通
原标题:WebRTC 06: File Transfer
上一篇:WebRTC教程—屏幕共享
WebRTC使得在两个浏览器间使用data-channels和二进制数据传输任意文件成为可能。
(点击图片跳转到原文查看例子)
二进制数据在浏览器中是如何工作的
目前的这代浏览器允许你发送字节数组—有八个0或1组成的集合,可以代表0到255之间的任何数字。为了完成这些,我们提供了一系列的概念—Uint8Array来储存它们,FileReader来创建它们,Blob来组合它们。像Websocket和WebRTC这样的传输工具允许传输原始字节流。
为什么很重要
在两个浏览器之间传输文件意味着直接使用二进制数据。不需要有sendFile()或者onFileReceived API—而是取决于开发者来从file input中,或者通过拖拽获取文件。如果你有更高的权限来搭建chrome应用的话,你也可以通过file system API获得,使用FileReader读取,成块地传输,在另一端重组,最终使用浏览器下载文件。
创建一个处理过的P2P连接
在本篇教程中,我们默认你已经在第一篇教程中学会了如何在两个对等端之间建立连接。但是我们还需要做一点事情:Chrome默认将WebRTC的datachannel传输速度限制在了30kbps—也就是说如果你要以这种速度从Steam上下载GTA 5的话需要不间断的下载25天!
幸运的是,提供的SDP只是一个字符串—也就是我们可以在发送之前随便处理。可以通过在我们输出信号的回调中加入这一行代码来实现:
获取文件
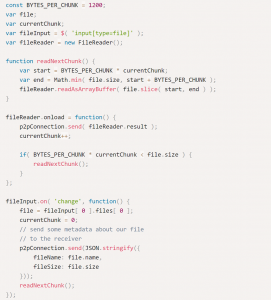
我们使用一个简单的文件输入,让用户一次只选择一个文件:
在用户选择文件了之后,文件就会以输入FileList中的一个入口的形式出现,并且可以通过下面语句检索:
每个文件项都要有名称,大小和种类,并且可以让我们通过.slice(start, end)来获取其中的数据且返回一个Blob。
读取及发送文件
我们用Blob可以做的工作并没有多少—我们需要的是一个ArrayBuffer。我们可以使用FileReader来获取一个—这是一个实用的功能可以允许我们以几个块的形式读取文件,并且可以在我们还在读取的同时就将数据发送出去。
我们需要注意一下块的大小—1200字节应该是一个上限。
将这些所有的要求都结合起来就有了下面这段用来读取及发送文件的代码:
接收及重组文件
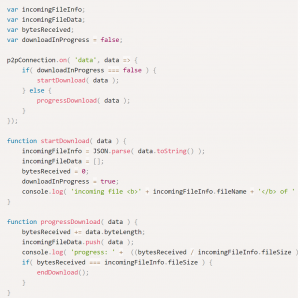
作为接收端,现在连接扔给了我们一大堆看起来没有关联的文本和二进制消息。我们需要将它们重新组织成一个文件。
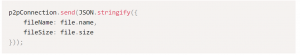
首先,我们需要知道文件的名称以及大小:
我们的接收端是假定每个文件传输都是以一个独立的文本消息开始后面顺序跟着单独的块,直到可接收的最大值。这是最简单的,但不是最快速的。想要加快传输速度,你可以考虑使用无序但可靠的传输,并且储存每个块的前几字节以确保能控制数据包的顺序。
如下面代码所展示:
(点击跳转原文查看完整代码)
下载文件
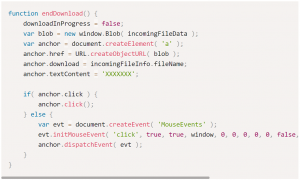
现在唯一缺少的就是endDownload—一个连接我们所接到的字节以及开始下载的函数。组合文件可以通过简单地将incomingFileData中的多个字节数组装进一个Blob来完成。
第二段要稍微复杂一点—目前我们整个文件只在浏览器的缓存中有。为了激活下载,我们需要创建一个连接,将这个连接的源设成我们的Blob
通过下面代码告诉它文件名是什么
最后调用一个单击:
(点击跳转原文查看完整代码)
可以点击下图跳转原文来自己尝试一下这个示例。本篇就是系列中最后一篇具体教程了,下一篇将为您讲解做一个WebRTC产品应用需要什么。