网络共享文件有多种方法。比如将文件上传到服务器并共享一个链接,其他人就可以使用该链接下载该文件。虽然这种共享数据的方法屡试不爽,但我希望能更多使用 “设备到设备”的共享方法,而不是“设备-服务器-设备”来解决问题。
我一直在思考用蓝牙,NFC,WiFi共享等技术来解决这个问题。虽然我喜欢这些技术,但老实说,它们在速度,范围和整体体验方面还是有些不足。
相反,Web可以全球联网并保证设备网速。体验过Web,我开始思考如何将Web的优势与蓝牙的文件共享功能结合起来。当我了解到Web这个被低估的功能可解决共享问题时,我非常激动。在此我想把这项功能分享给大家。
WebRTC
WebRTC指Web Real-Time Communication。 WebRTC提供一组API,可实现设备到设备(即点对点)实时连接,以此通过网络传输音频、视频或任何常规数据。
理论上讲,“点对点”连接允许两个设备之间直接进行数据传输,且无需用服务器保留数据。这听起来能解决我们的问题。但遗憾的是,WebRTC并不以这样的方式运行。
尽管WebRTC确实创建了点对点连接,但它的运行仍需要服务器。服务器(即信令服务器)用于共享实现点对点连接所需的设备信息。事实上,这些细节可以通过任何传统的数据共享方法进行共享。但是我们首选WebSockets,因为它减少了在大型网络中建立连接时共享这些额外信息的等待时间。
因此,简单来说,服务器有助于建立连接,但是一旦建立连接,服务器就不再有权访问已连接设备之间共享的数据。
让我们尝试使用WebRTC在两台设备之间实现文件共享机制。由于WebRTC的原始API使得实现连接很繁琐,因此我使用wrapper 库——simple-peer,和一个download.js库来建立连接,该库能够轻松地以编程方式下载文件。
WebRTC如何创建连接(技术层面)
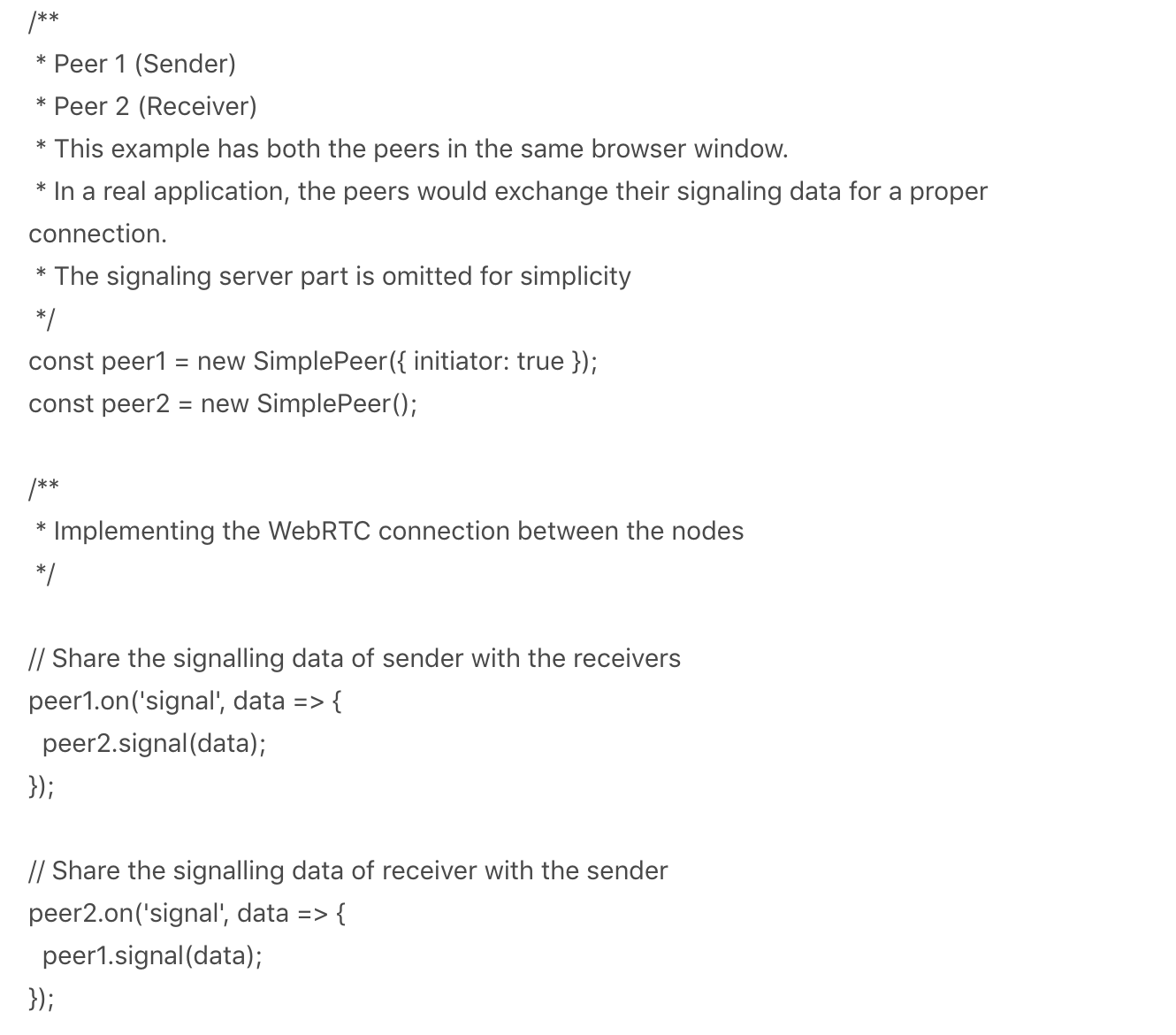
这解释起来很麻烦,请大家仔细听:在所有网络设备中,至少有一个设备必须通过生成信号数据来启动连接设备,信号数据会被发送到信号服务器。这个对等设备称为initiator。在创建对等方时,initiator在简单对等方{ initiator: true }中被传送给构造函数。
一旦我们获得对等方的信号数据,就应该立马通过信令服务器将该数据发送到其他节点。其他节点接收此数据,并尝试与initiator建立连接。在此过程中,这些节点还将生成其信号数据,并发送给发起方。initiator接收此数据,并尝试与其余节点建立连接。
当这些操作完成,设备已连接!
我们可以通过监听信号事件来访问对等方的信号数据。为了使用此信号数据建立连接,其他对等方可以调用signal()并将信号数据作为参数传递。比如:somePeer.signal(peer1Data)
如果你现在还无法完全理解WebRTC的工作原理以及点对点连接的方式,请不要担心。当我刚接触WebRTC时,我也一头雾水。随着更深入的了解,你会逐渐适应的。
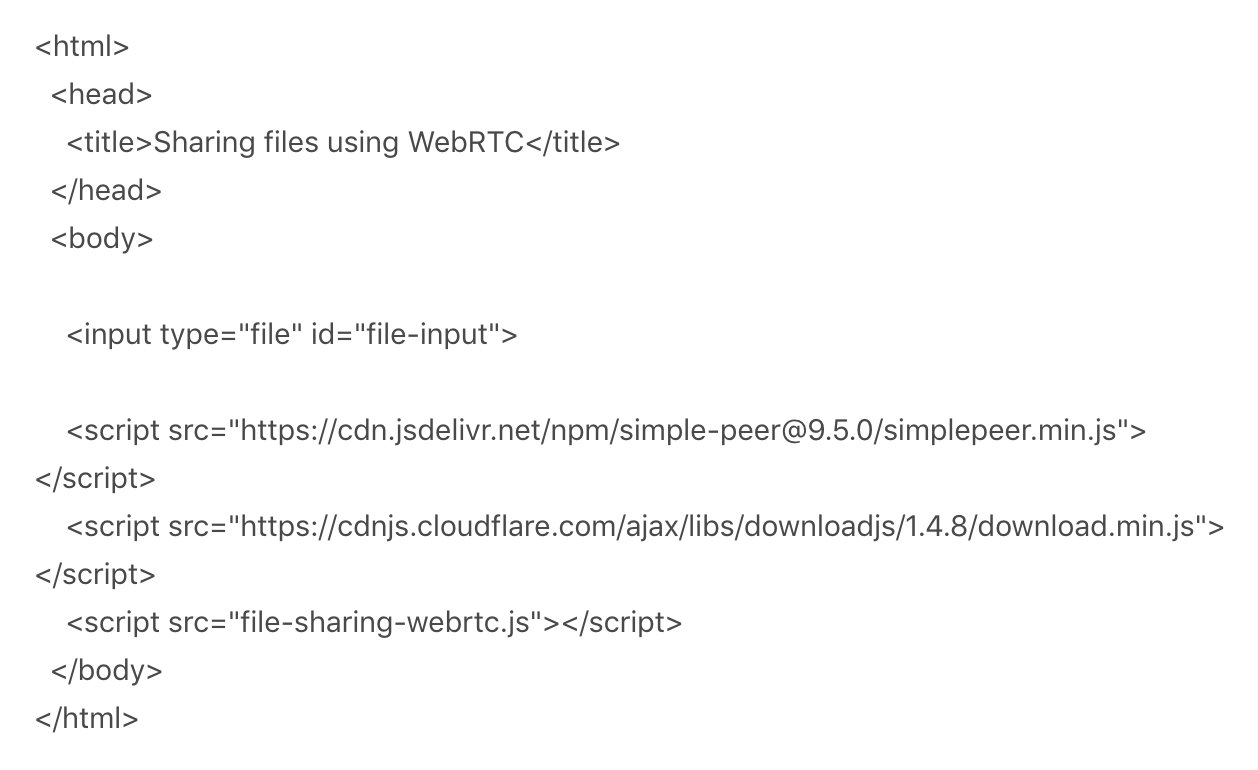
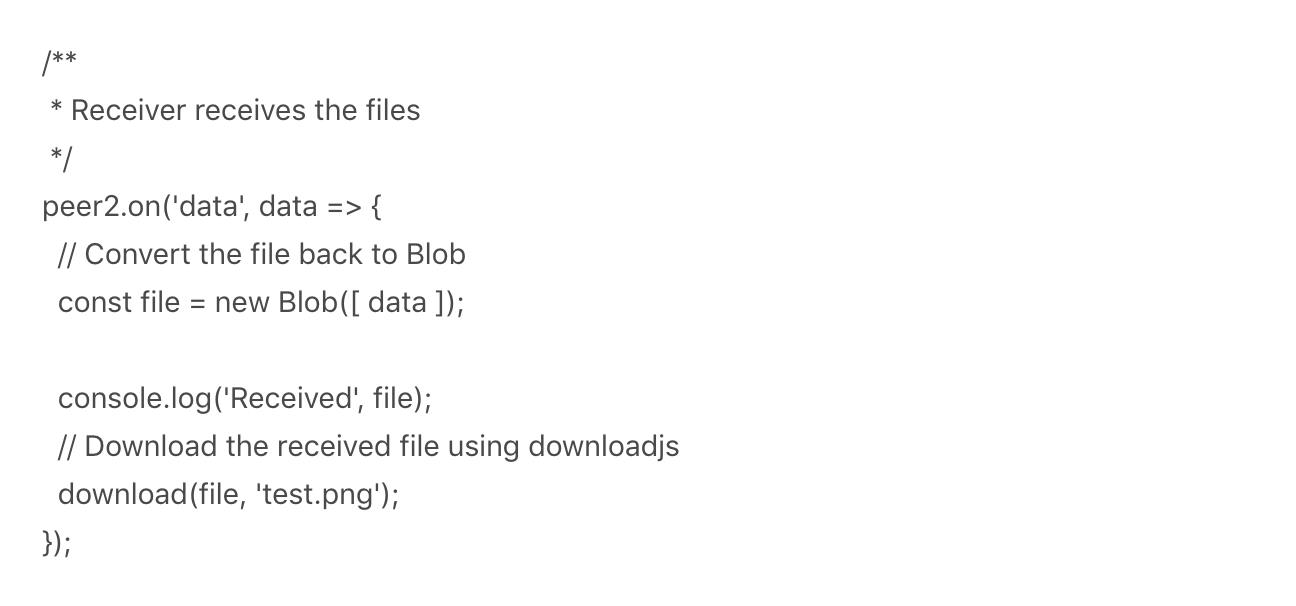
用WebRTC共享文件(点对点连接)
(上述代码摘自 https://file-sharing-example.netlify.com/webrtc)
如果你在浏览器中尝试运行上述代码(或访问上述示例)并选择一些图片文件(大小最好在100KB以下),你会发现其立即下载了这些文件。 这是因为对等方位于同一浏览器窗口中,且传输是瞬时的。
现在,打开devtools中的控制台,你能发现一些有趣之处(如下图所示)。 要注意大小属性。 发送和接收的数据大小是相同的。 这表明我们能够一次性传输整个文件。现在就开始吧!
原文作者:Akash Hamirwasia