WebRTC由多个执行不同功能以建立媒体会话的API组成。我们将在本系列中回顾WebRTC的那些API。首先,我们从getUserMedia开始。getUserMedia使浏览器与媒体设备(即麦克风和摄像头)进行交互。
调用getUserMedia时,它会提示是否允许访问媒体设备。该提示仅在安全环境中可用,比如本地主机和在HTTPS下提供服务的站点。
调用getUserMedia API
最初,我们可以在navigator.getUserMedia上找到getUserMedia。尽管在某些浏览器上这个操作仍然可行,我们不建议这样做。因为它被标记为已弃用。我们的首选选项是navigator.mediaDevices.getUserMedia。
getUserMedia的基本语法为:
navigator.mediaDevices.getUserMedia(constraints)
默认情况下,此代码会返回一个promise,该promise会被解析为媒体流。用户可以直接使用它,也可以与async / await一起使用。
//getUserMedia using raw promises
navigator.mediaDevices.getUserMedia({video: true, audio: true})
.then(stream => … )
.catch(err => … )
//getUserMedia using async/await
async function getMedia() {
let stream = null
try {
stream = navigator.mediaDevices.getUserMedia({video: true, audio: true})
…
} catch(err) {
…
}
}
promise接收一个表明API所需媒体属性的约束参数,此参数由两部分组成:video和audio。最简形式下,它们的值可以是允许使用设备的布尔值(boolean)。因此{video:true,audio:false}表示getUserMedia将尝试获取视频轨道,而不是音频轨道。
getUserMedia API中的约束操作
除了布尔值(boolean),约束操作还允许选择对象。这使用户可以自定义结果轨道的属性。可用的自定义包括音量、音轨和视频大小的延迟值或前置后置摄像头选择(如果摄像头可用的话)。
navigator.mediaDevices.getUserMedia(
{
video: {
height: 480,
width: 640,
facingMode: "user"
},
audio: true
}
)
示范使用getUserMedia API
现在,让我们自己动手创建一个自定义视频轨道的可行示例。Clone repo,然后安装依赖项。
clone https://github.com/agilityfeat/webrtc-apis-indepth cd webrtc-apis-indepth npm install npm run gum
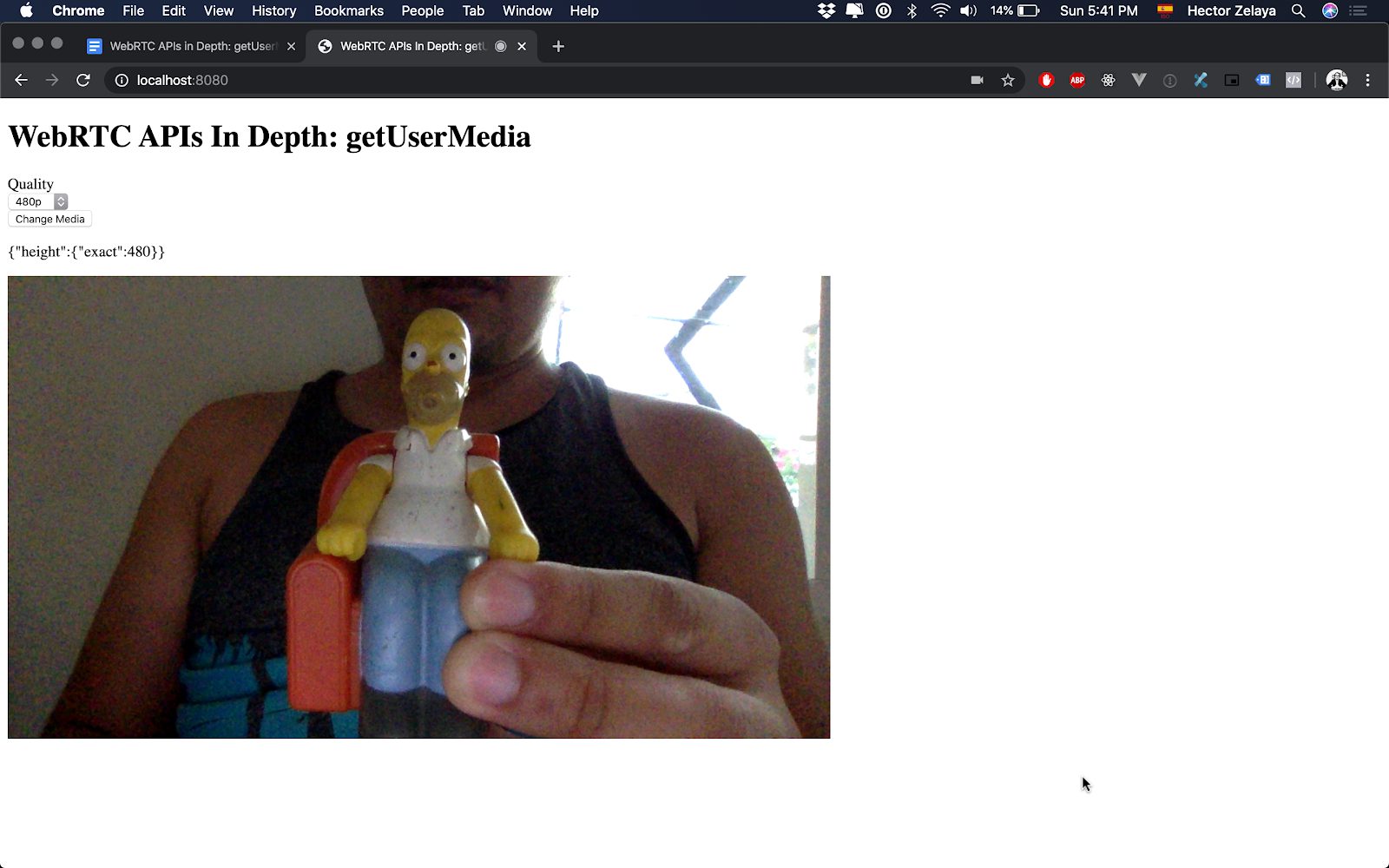
打开浏览器,将页面跳转到http:// localhost:8080。选择所需的视频质量,然后单击“获取媒体”。
(使用getUserMedia API视频流的屏幕截图)
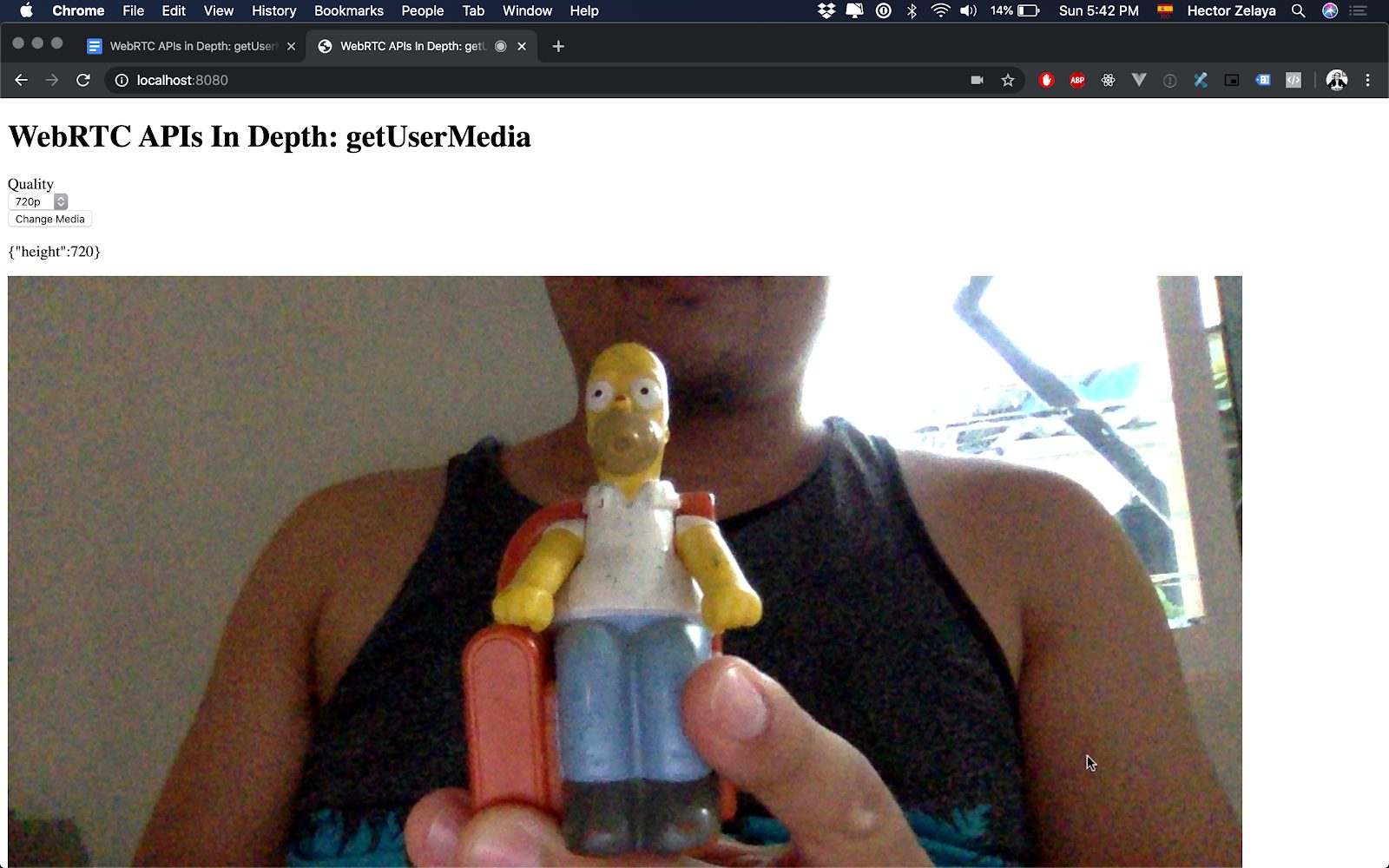
现在,选择其他质量。然后单击“更改媒体”。
(选择其他质量后,使用getUserMedia API视频流的屏幕截图)
让我们看看内部发生了什么变化。“获取媒体”触发操作,该操作调用getUserMedia并将生成的媒体流分配给视频元素。然后,视频轨道的应用约束就显示了。
async function obtainMedia() {
changeMedia.style.display = "block";
getMedia.style.display = "none";
stream = await navigator.mediaDevices.getUserMedia({
video: {
height: { exact: parseInt(quality.value) }
}
});
localVideo.srcObject = stream;
settings.innerText = JSON.stringify(
stream.getVideoTracks()[0].getConstraints()
);
}
getMedia.addEventListener("click", obtainMedia);
getMedia.addEventListener("touchstart", obtainMedia);
当点击“更改媒体”时,视频的大小可以通过调用applyConstraints()来改变。
async function changeMediaProperties() {
const videoTrack = stream.getVideoTracks()[0];
const constraints = videoTrack.getConstraints();
constraints.height = parseInt(quality.value);
await videoTrack.applyConstraints(constraints);
settings.innerText = JSON.stringify(
stream.getVideoTracks()[0].getConstraints()
);
}
changeMedia.addEventListener("click", changeMediaProperties);
changeMedia.addEventListener("touchstart", changeMediaProperties);
结论
getUserMedia API使浏览器可以与计算机上的媒体设备进行交互。它为高级用例提供了足够的灵活性,界面直观而且很好用。
文章地址:https://webrtc.ventures/2020/03/getusermedia-webrtc-api/
原文作者:Hector Zelaya