原文标题:addTrack adoption
作者:‘Philipp Hancke’
RTCPeerConnection addTrack 方法的使用
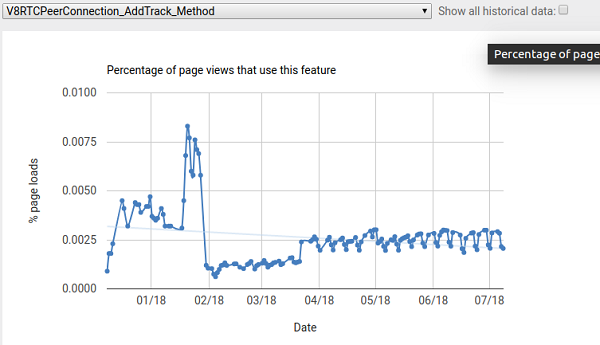
是时候研究更多数据了,这次不使用我自己的数据,而是使用Chrome遥测。Chrome对于它的特性发布了许多指标并且其中包含许多WebRTC指标。下图是RTCPeerConnection addTrack 方法,它激起了我的兴趣。
此图源自Chrome statistics,展示了使用RTCPeerConnection.addTrack加载页面的百分比。
在addTrack加入了canary版本Chrome,它开始于2017年12月某天。这个百分比看起来和Chrome canary有关,因为它比我们之后在图中看到的更高。当Chrome64 beta在一月中旬发布,加载页面的百分比上升了几乎0.0075%。看起来像是一些人在canary和beta版本中测试。
起初的addTrack是在一月下旬在Chrome64中发布的,我们可以立刻看到一些使用。希望这是因为adapter.js被用来填补addTrack,当它发布时,刚刚开始使用起初的版本。Driving adoption是项目的一个目标。不幸的是,在Chrome64版本的addTrack中存在一个bug,这将会导致之后的adapter.js版本来填补那个版本的addTrack。
在六周之后的三月中旬,我们可以看到更多adoption,那时正好是Chrome65发布,所有版本的adapter.js都使用了原始版本的addTrack.
更具体的,这意味着appear.in开始使用原始版本,或许这也是使用量剧增的一个原因?浏览页面百分比只增加了0.0010%,但是Chrome中总体浏览次数是巨大的。
更有趣的是,使用量显示出了明显的周期性,伴随着两到七天的下降,关于appear.in的使用指标我们看到的也是这样。这意味着,appear.in在addTrack使用量上占了30%比重。
然而,和legacy addStream方法的使用量相比,addTrack相对来说比较低。AddStream在网页浏览中的使用比例占到了0.04%,几乎是addTrack 0.0025%的16倍。这表明WebRTC社群的主体还没有更新它们的代码来停止使用legacy stream 方法。
如果你是一个依然在使用addStream的开发者,请阅读Jan-Icars的文章,并更新你的代码。维持三个不同版本的相似APIs不应该是浏览器供应商为了维持一段更长时间所要求的事。